Introduction
When I was completing my Certification in UX/UI Design in Fall 2020, I had the opportunity to work with fellow classmates on a responsive web redesign project. The goal of the redesign was to solve the usability and functionality issues of our chosen non-profit website, Alamo City House Rabbits.
Alamo City House Rabbits (ACHR) is a rescue shelter that specializes in educating the public on house rabbits. Their current website functions as a house rabbit information source as well as a rabbit rehoming/adoption service.
Role and Responsibility
To complete this redesign, I partnered up with classmates John Muehl and Ben Torres. With myself as the Project Manager (PM), we stuck to a tight timeline to create this complete project within the two-week working period. Along with being the PM for the group, I took on the responsibility of conducting several user interviews (including the stakeholder interview with the president of the non-profit), creating the storyboard and user flow, creating the digital wireframes, along with any clickable prototypes.
Tools Used
•Miro
•Adobe Illustrator
• Figma
• Adobe XD
Problem
Through the conduction of user interviews and the completion of a heuristics evaluation of the current website, we discovered that the most common issues were ineffective labeling and a confusing adoption process. Through our heuristics evaluation, the team found a plethora of design and technical flaws including but not limited to broken links, poor resolution on images, unappealing typography, and confusing hierarchy.
The average person doesn’t understand the extent of time and research it takes to best care for a house rabbit. How might we redesign the current Alamo City House Rabbits Society website in order to help users have the proper amount of knowledge to give their house rabbit a hoppy and healthy life?
User Research
As a team, John, Ben, and I developed a user research plan that began with creating a Proto Persona (Figure 1.a). We based the questions that we developed for our User Interviews based on this persona, which kick-started our entire process.
Research Objectives
• To understand our user’s process for adopting a rabbit.
• To understand our user’s knowledge of rabbit care.
• To understand our user’s needs when going through an adoption process.
Figure 1.a
User Interview Results

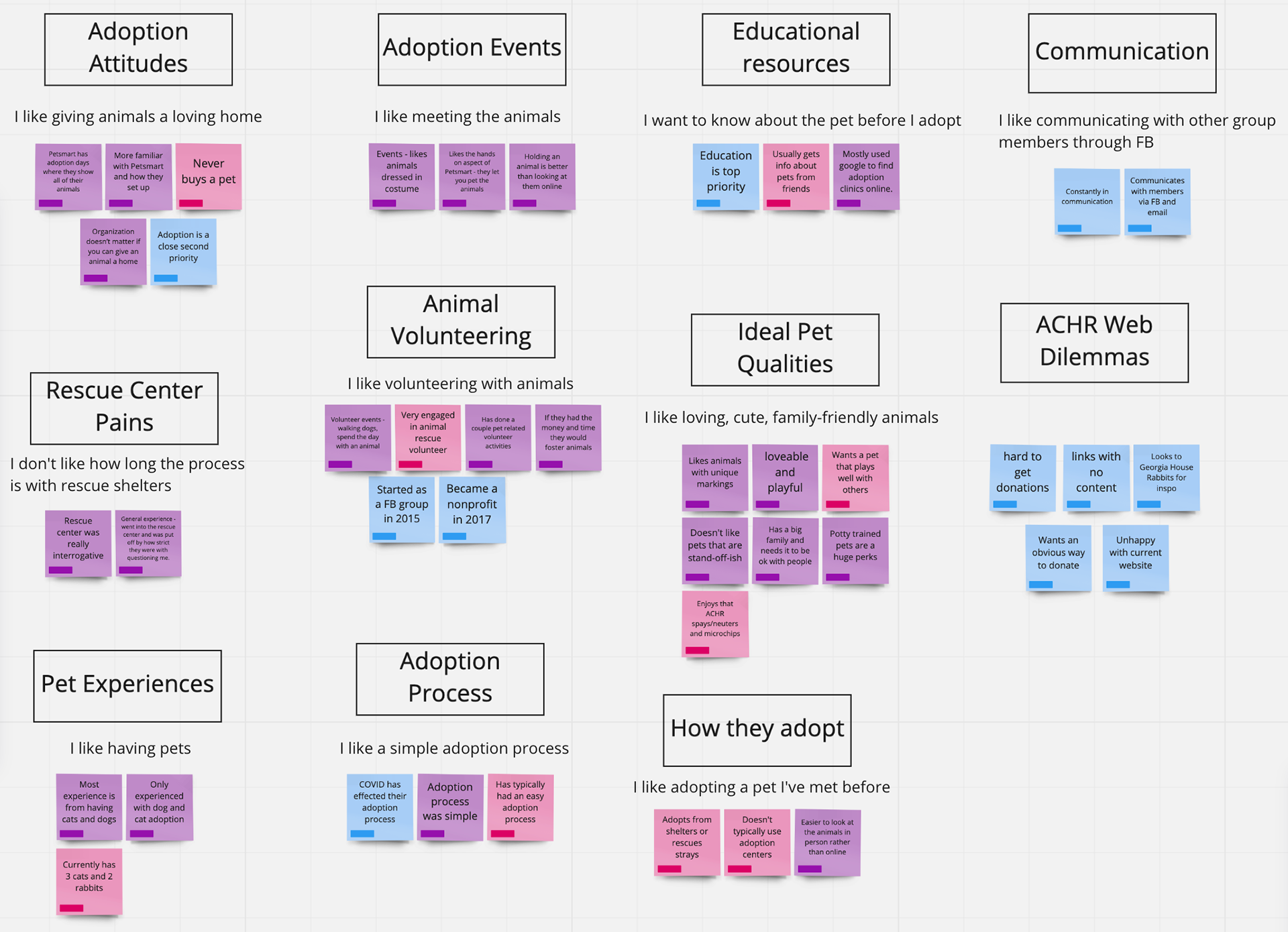
Affinity Diagram

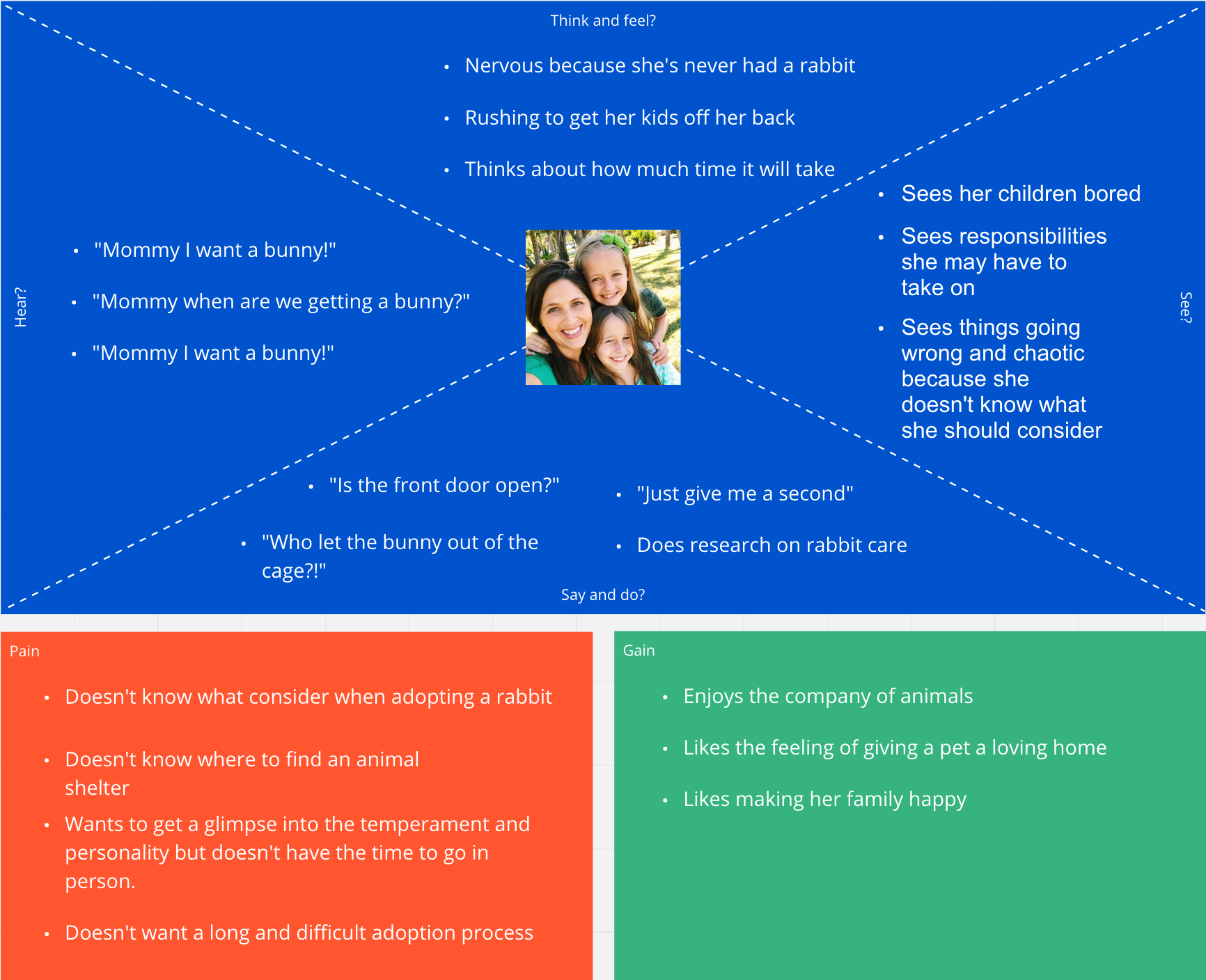
Empathy Map

User Persona
Ideation
After conducting our user research and gathering/organizing the data, my team began the brainstorming and ideation phase of our project.
Feature Brainstorming
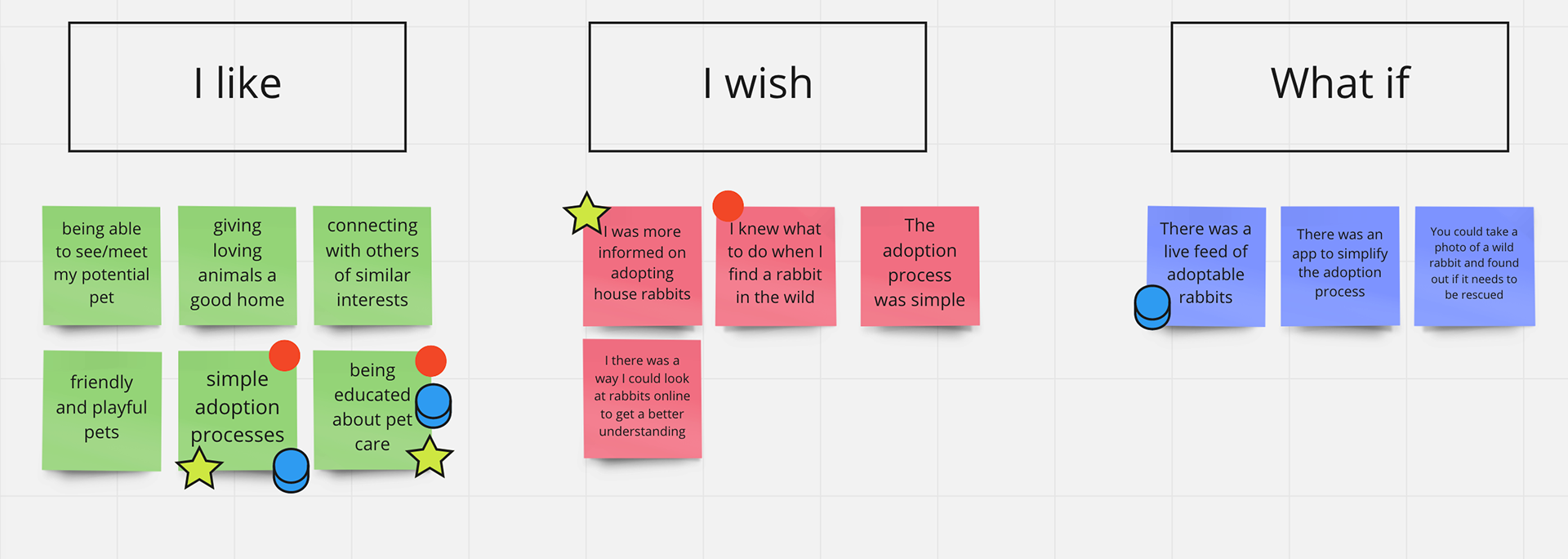
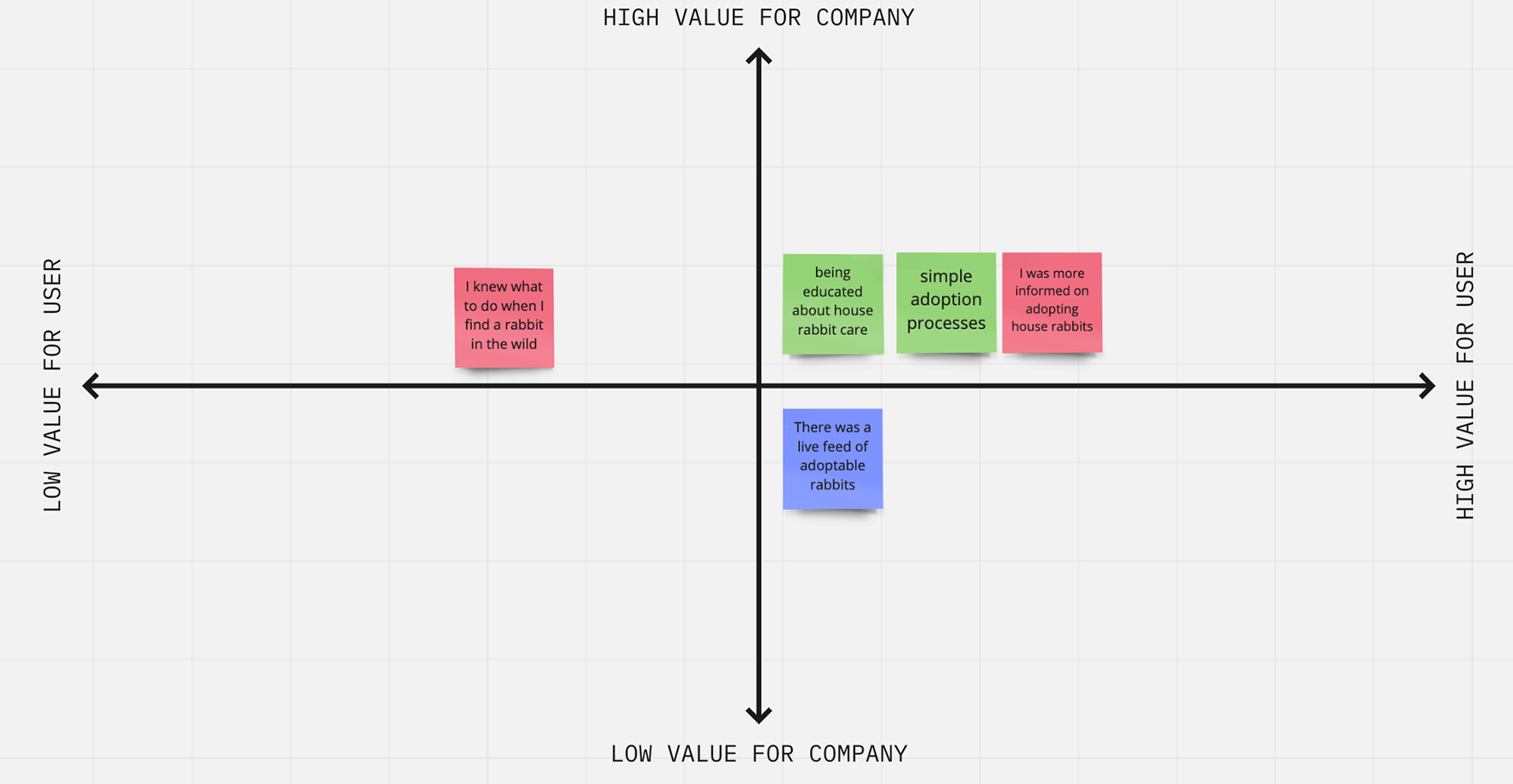
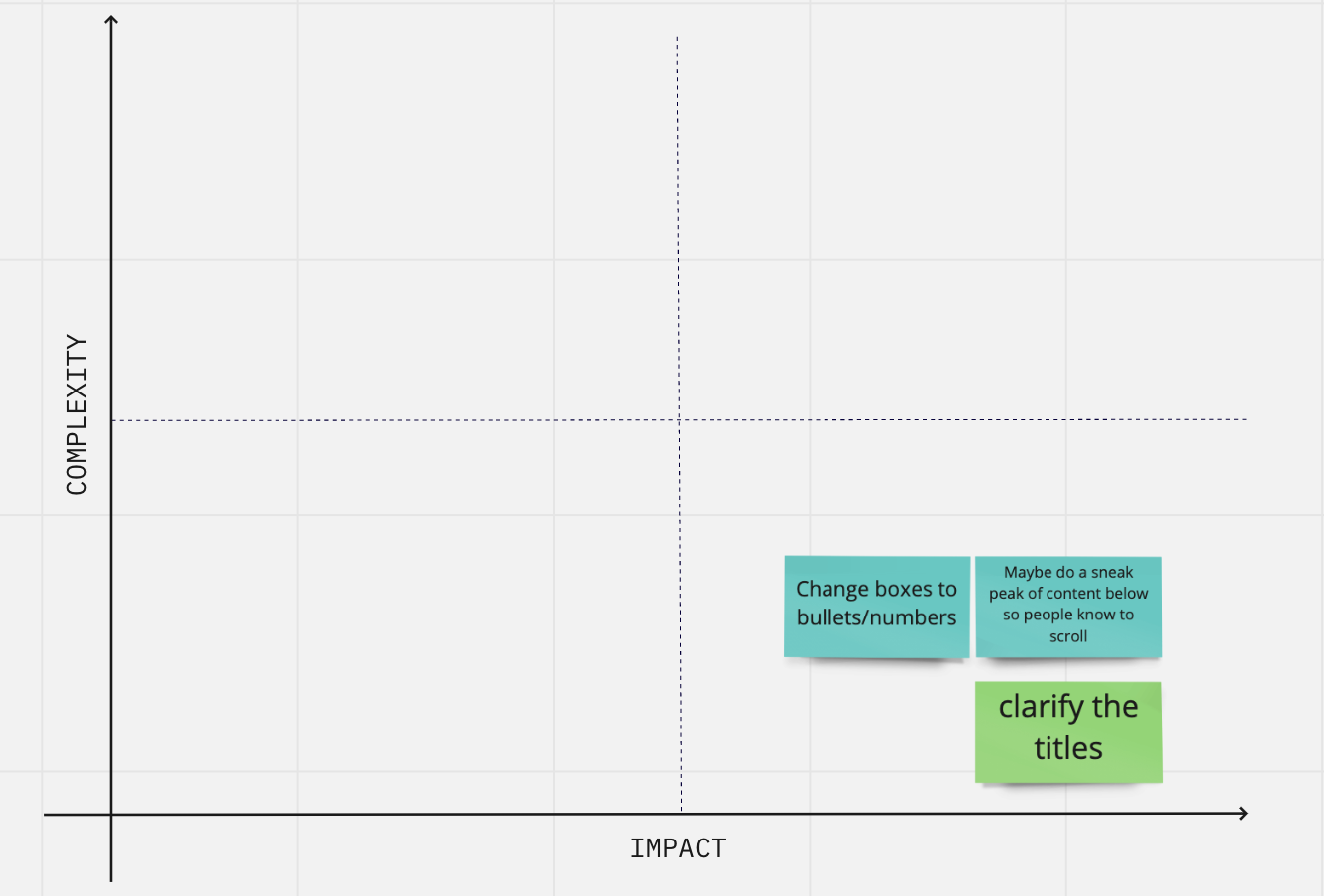
Using the data we gathered from our user interviews and the concepts we developed, we started brainstorming the solutions to the problems we identified. The “I like, I wish, What if” method was used to ideate our posible solutions, with the team then dot voting to narrow down a smaller selection (Figure 2.a). That selection was then used in a prioritization matrix (Figure 2.b) to determine which features would be most valuable to the user.

Figure 2.a

Figure 2.b

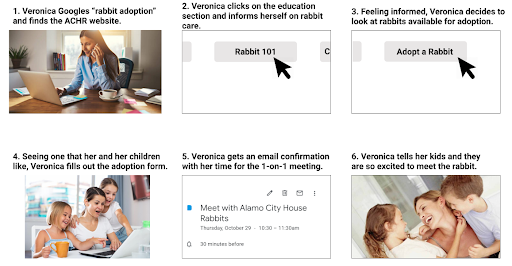
Storyboard
User Flow
Low Fidelity Wireframes

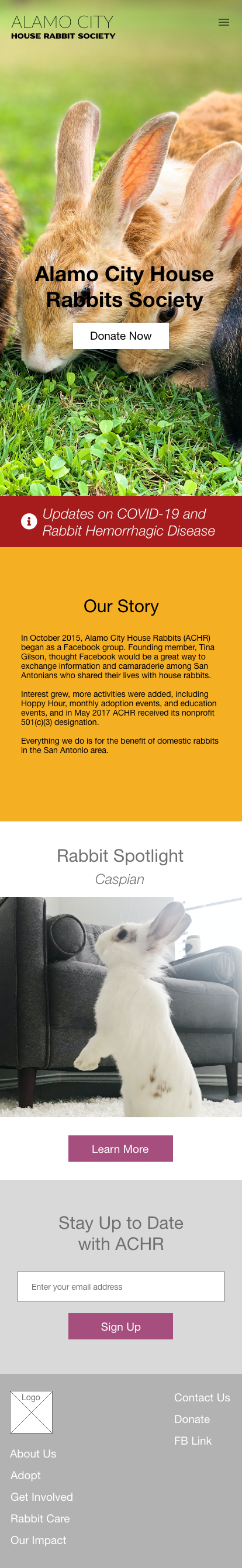
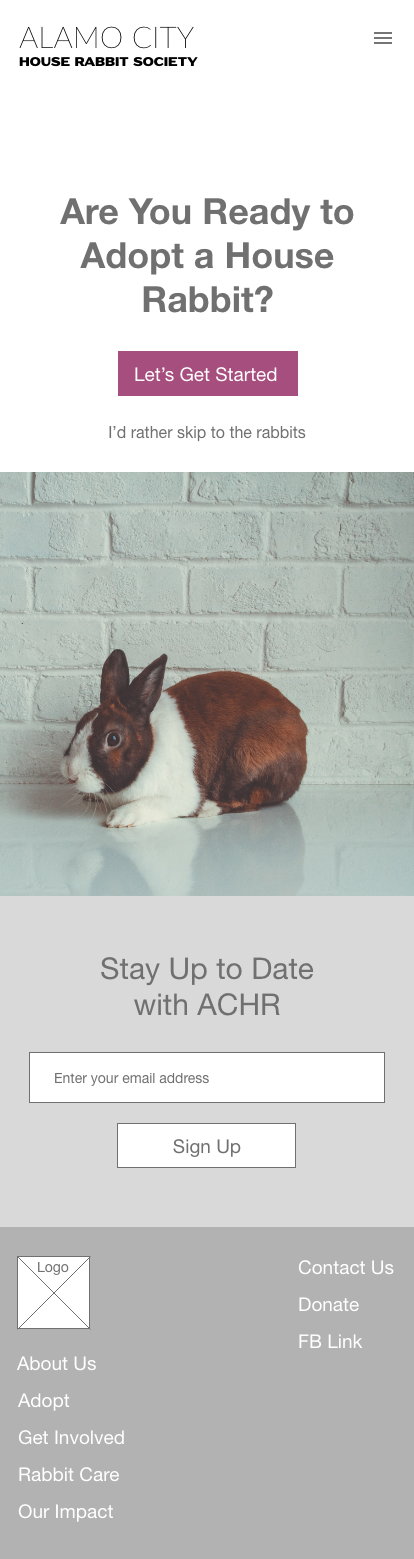
Mobile

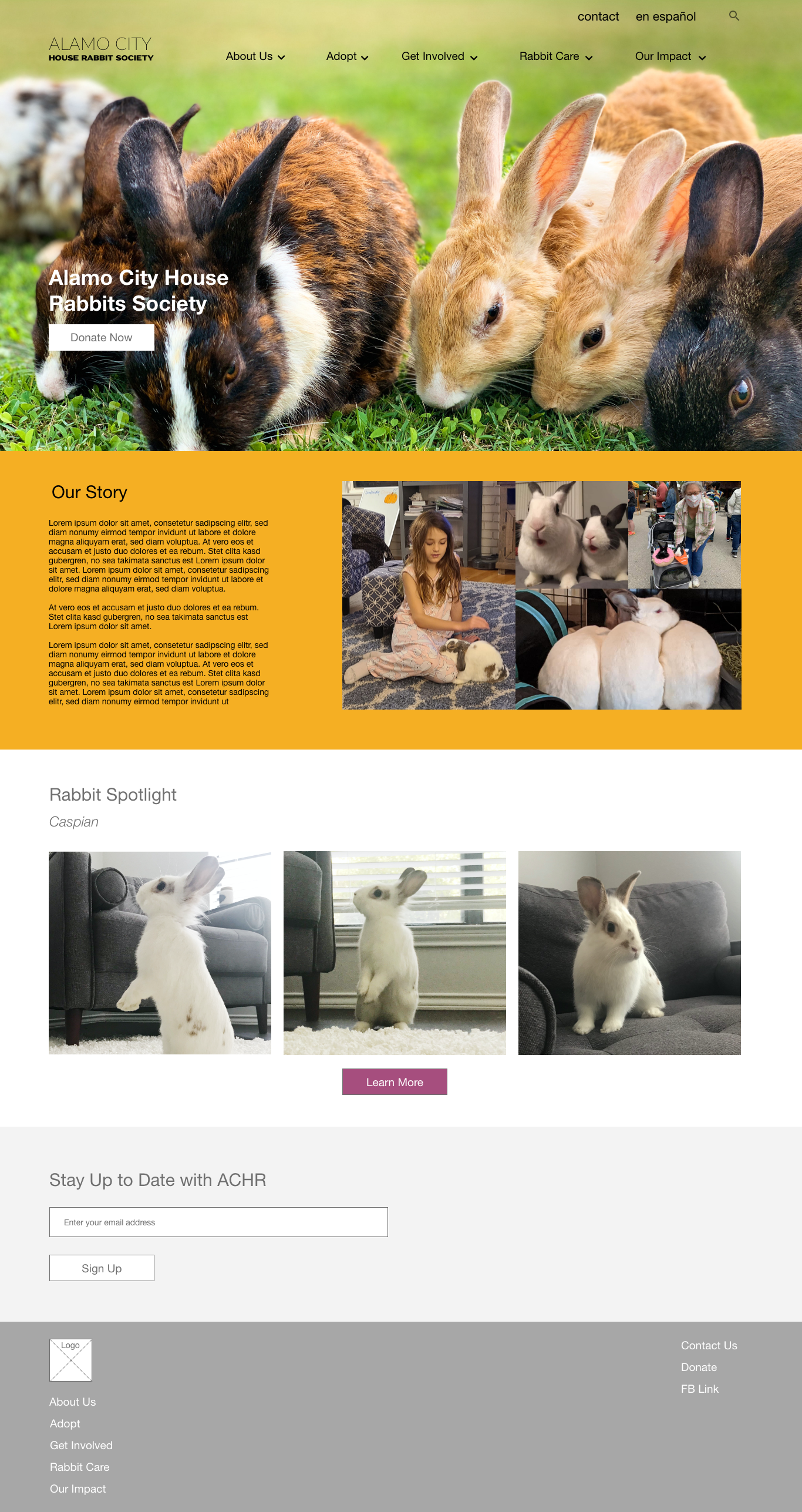
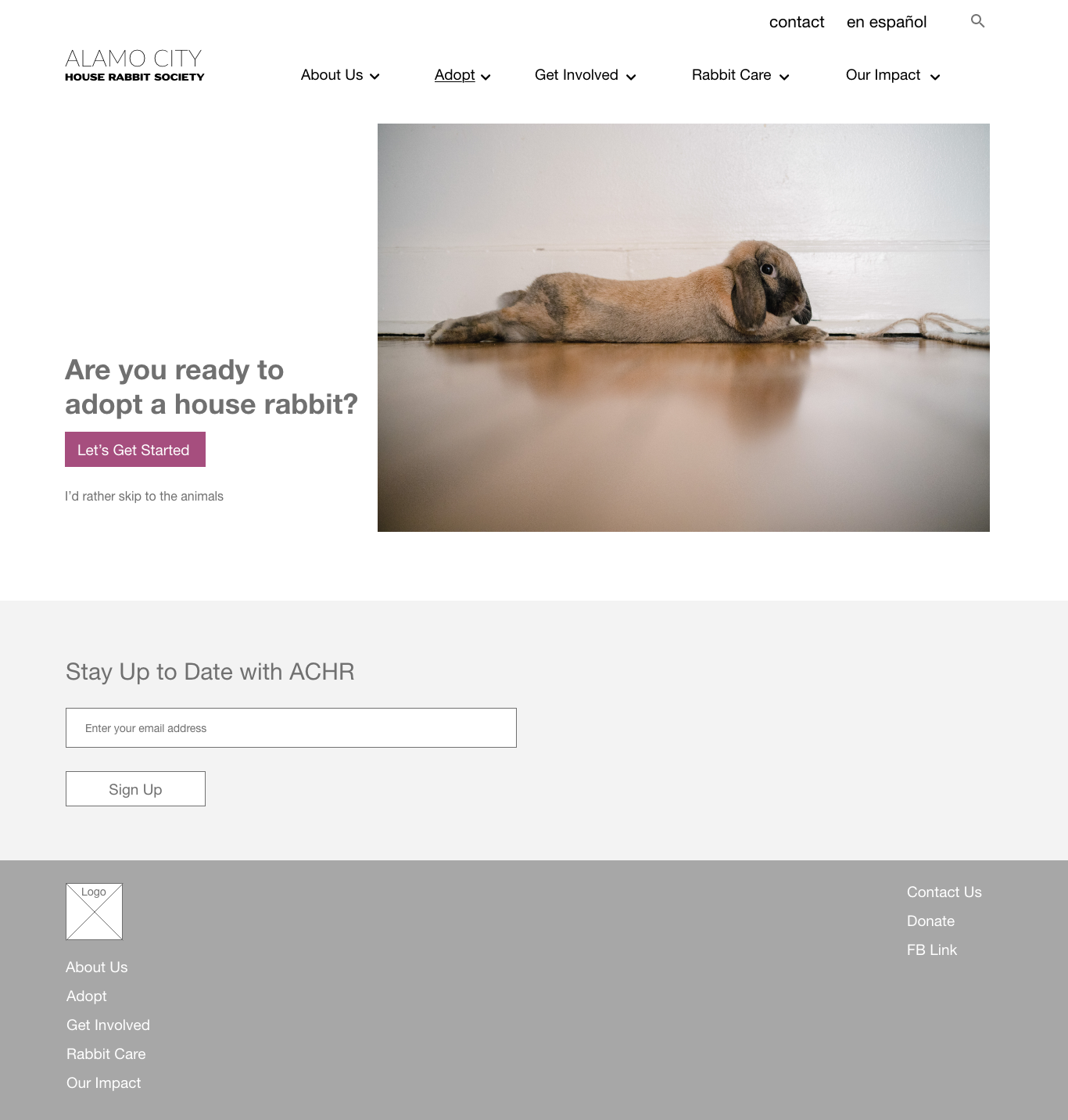
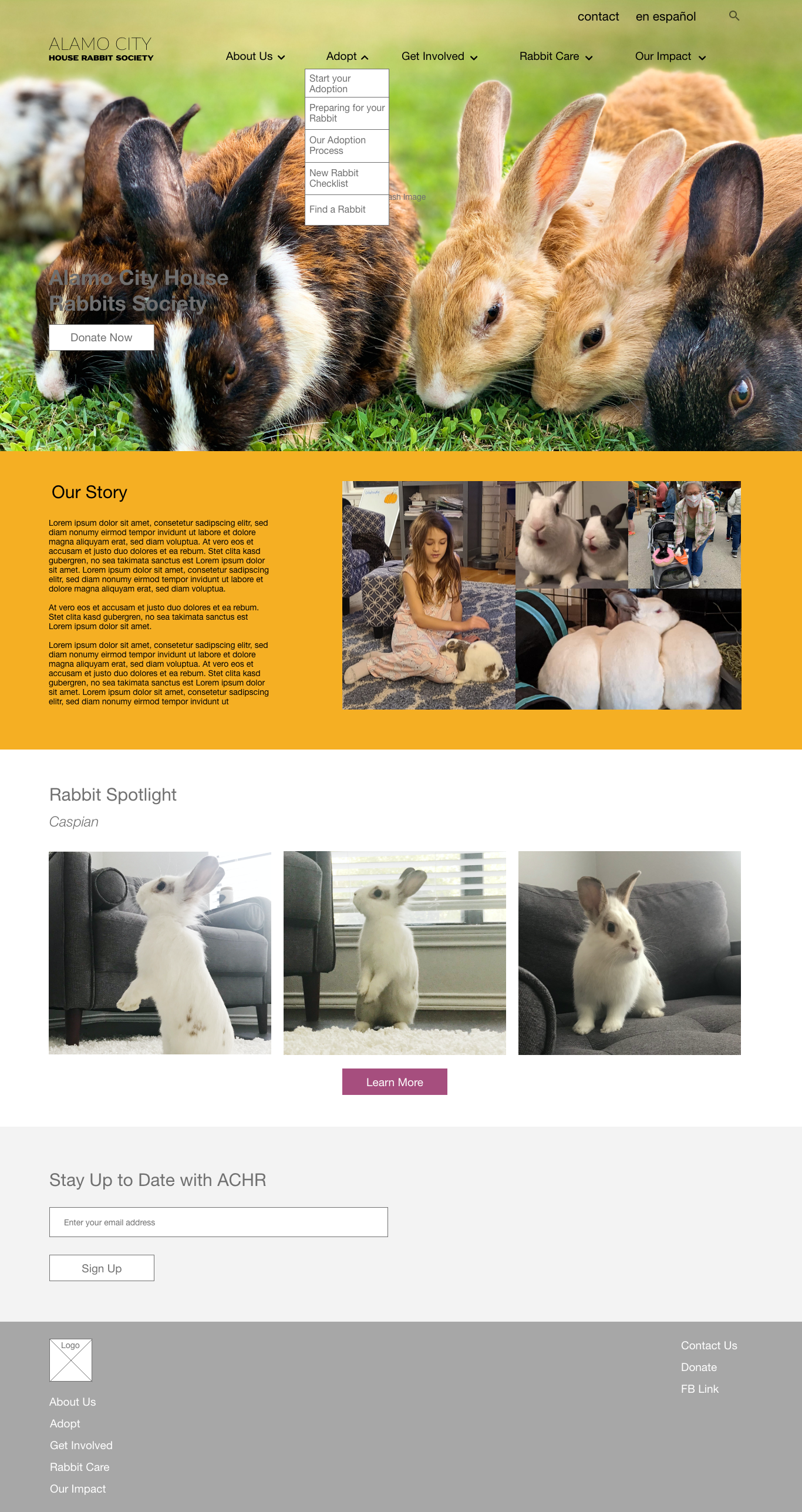
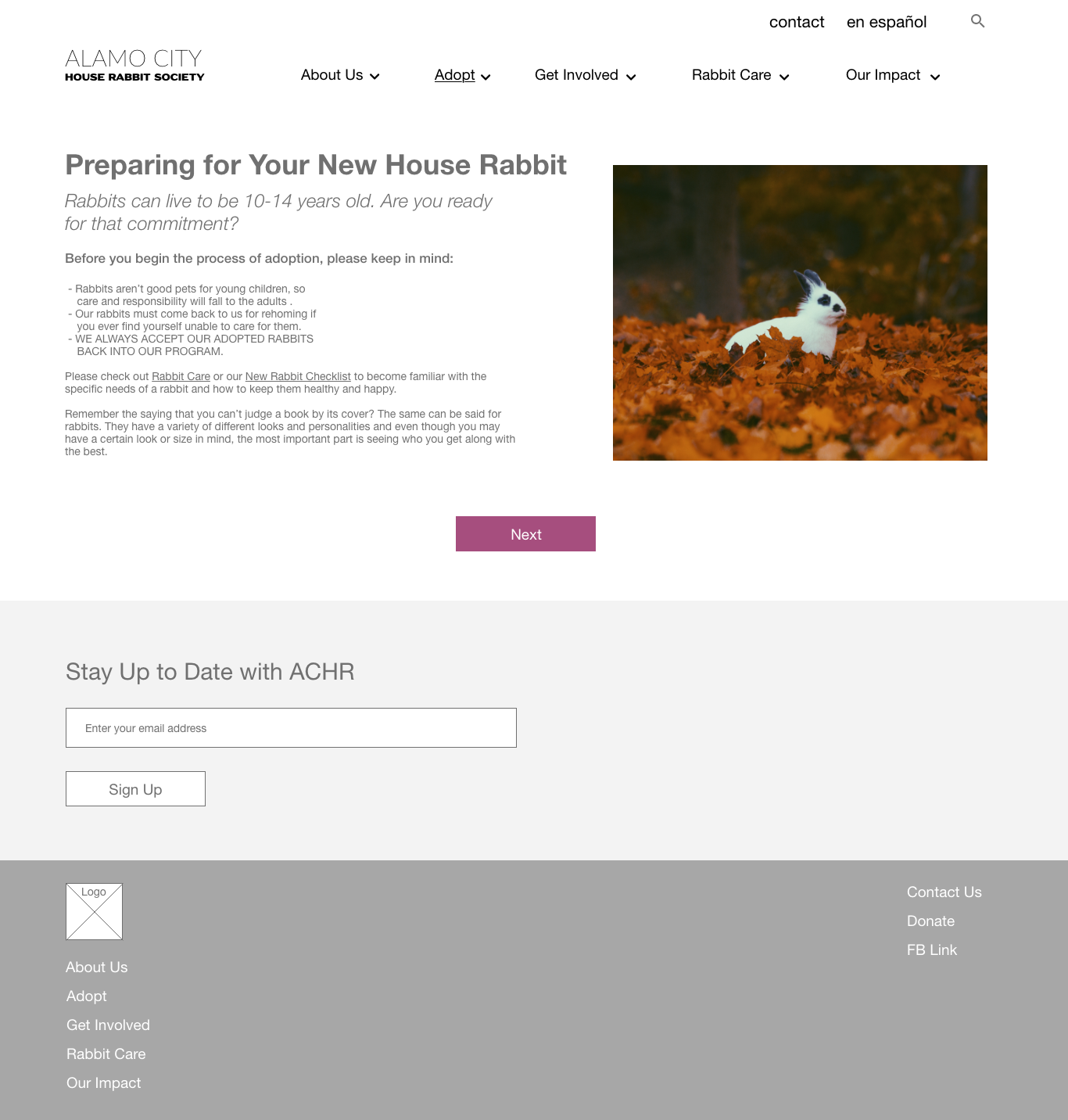
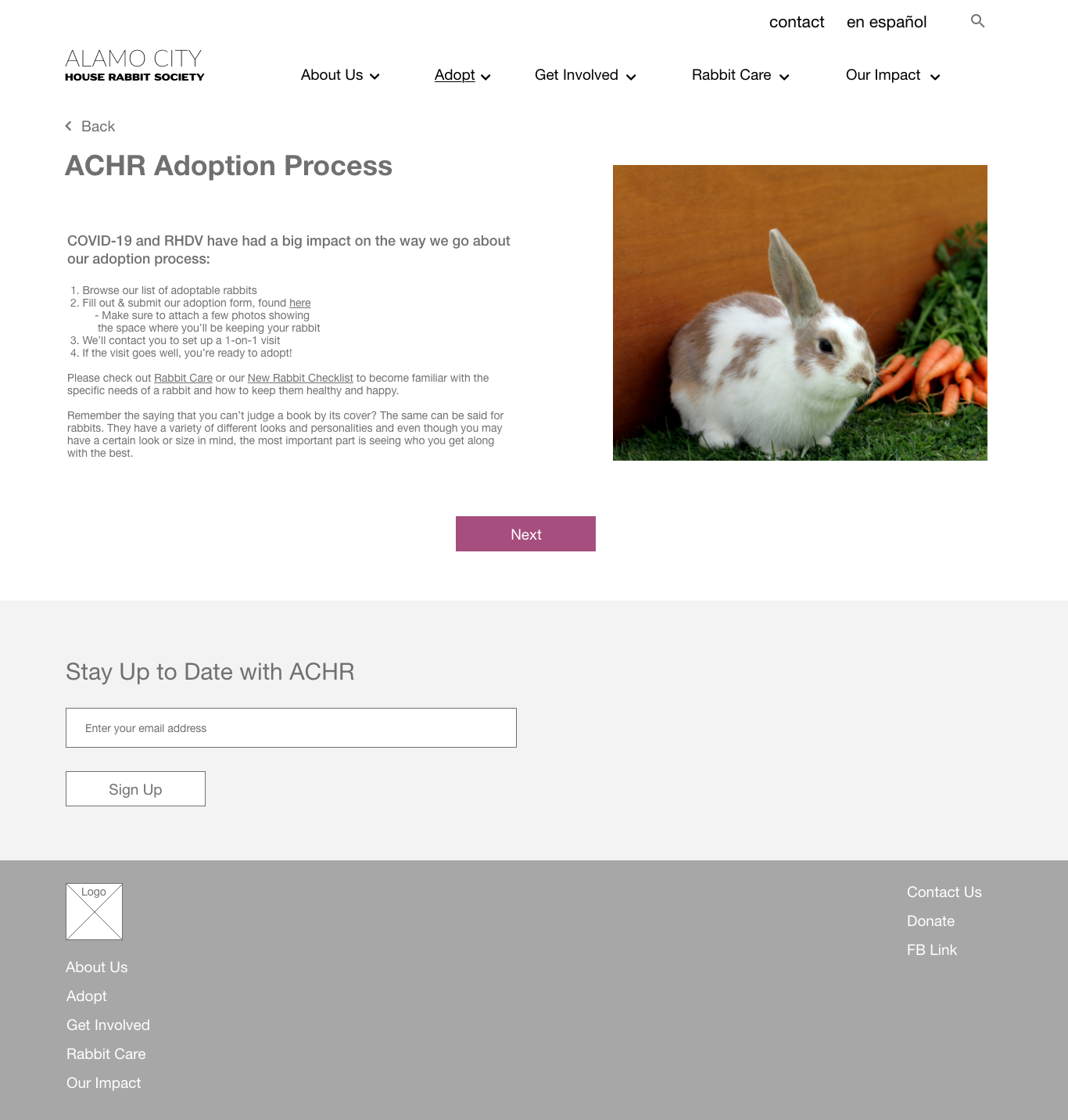
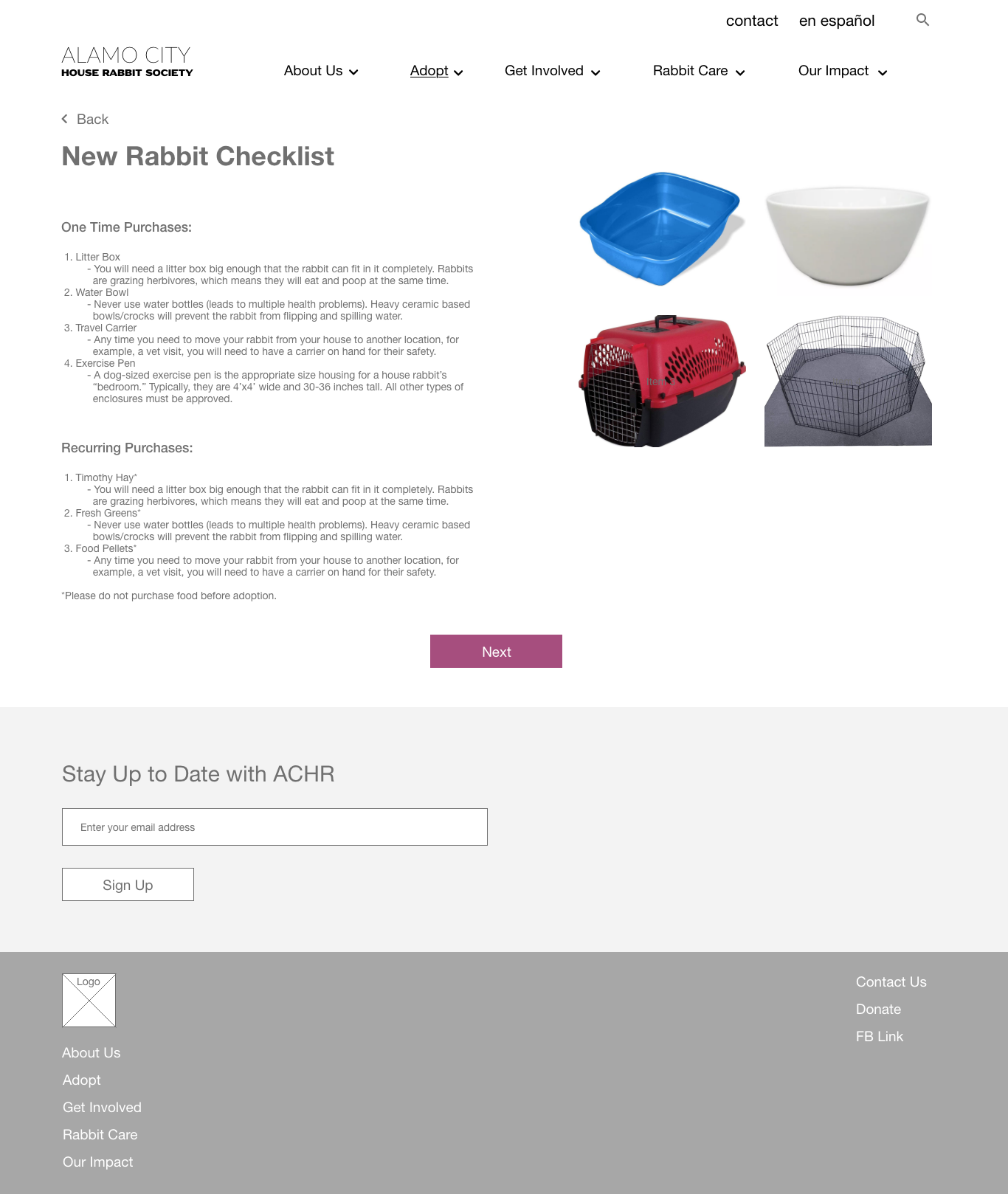
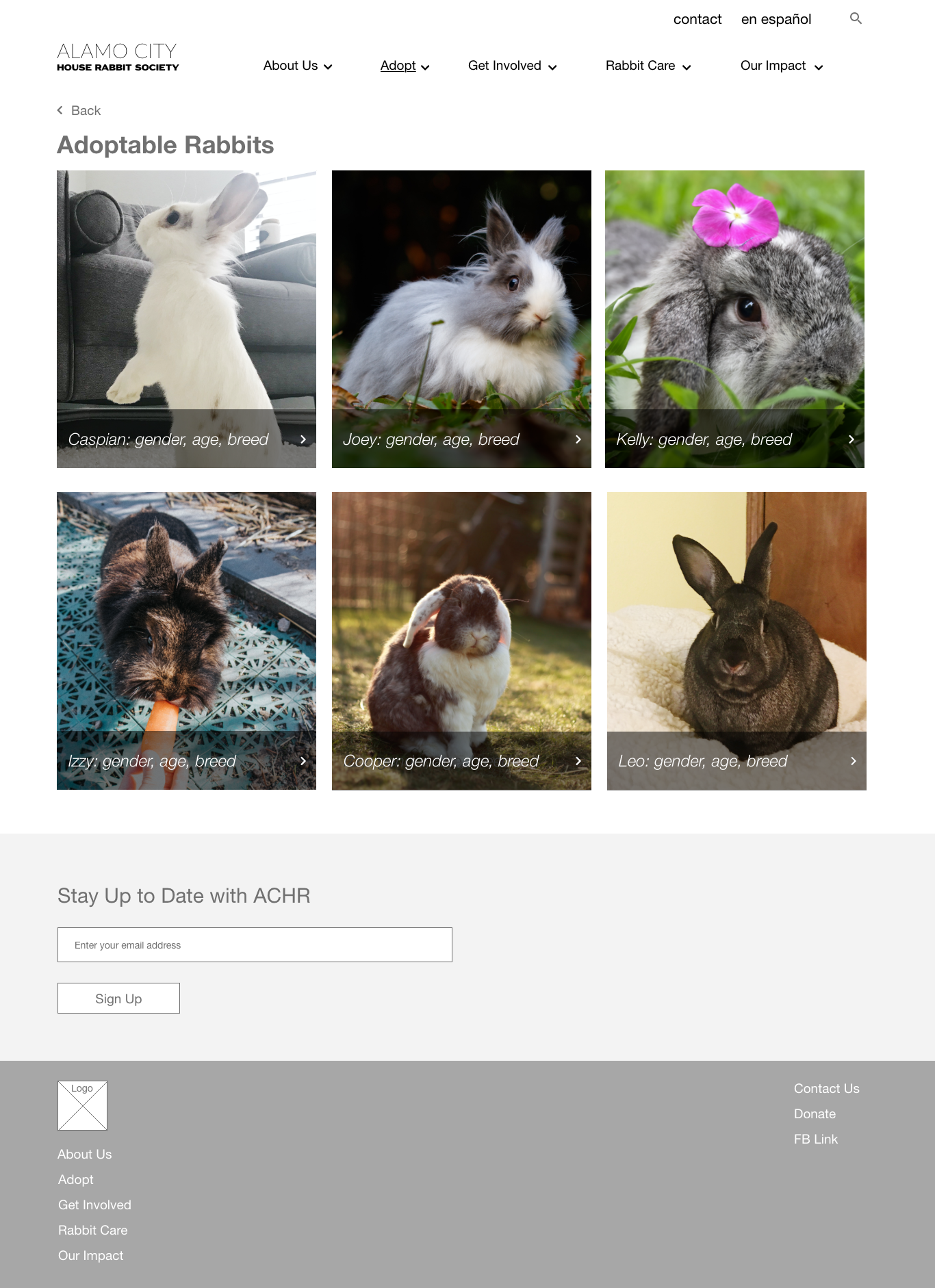
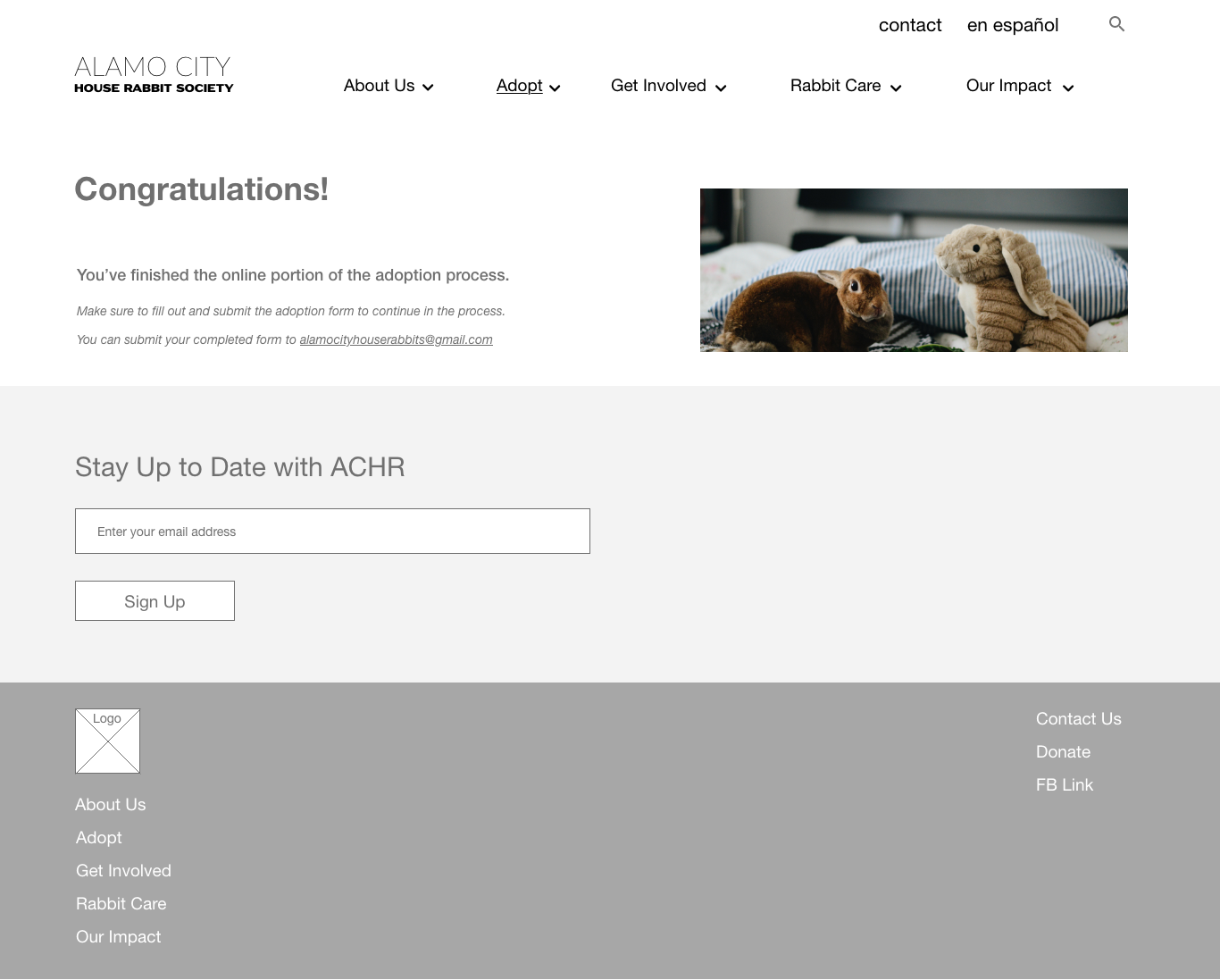
Desktop
User Testing
After completing the ideation phase of our project, which included a low fidelity clickable prototype, we moved on to user testing. We completed five user tests and obtained some really vital feedback, some of that being that the users couldn’t intuitively understand some vernacular used and that the website felt very text-heavy.
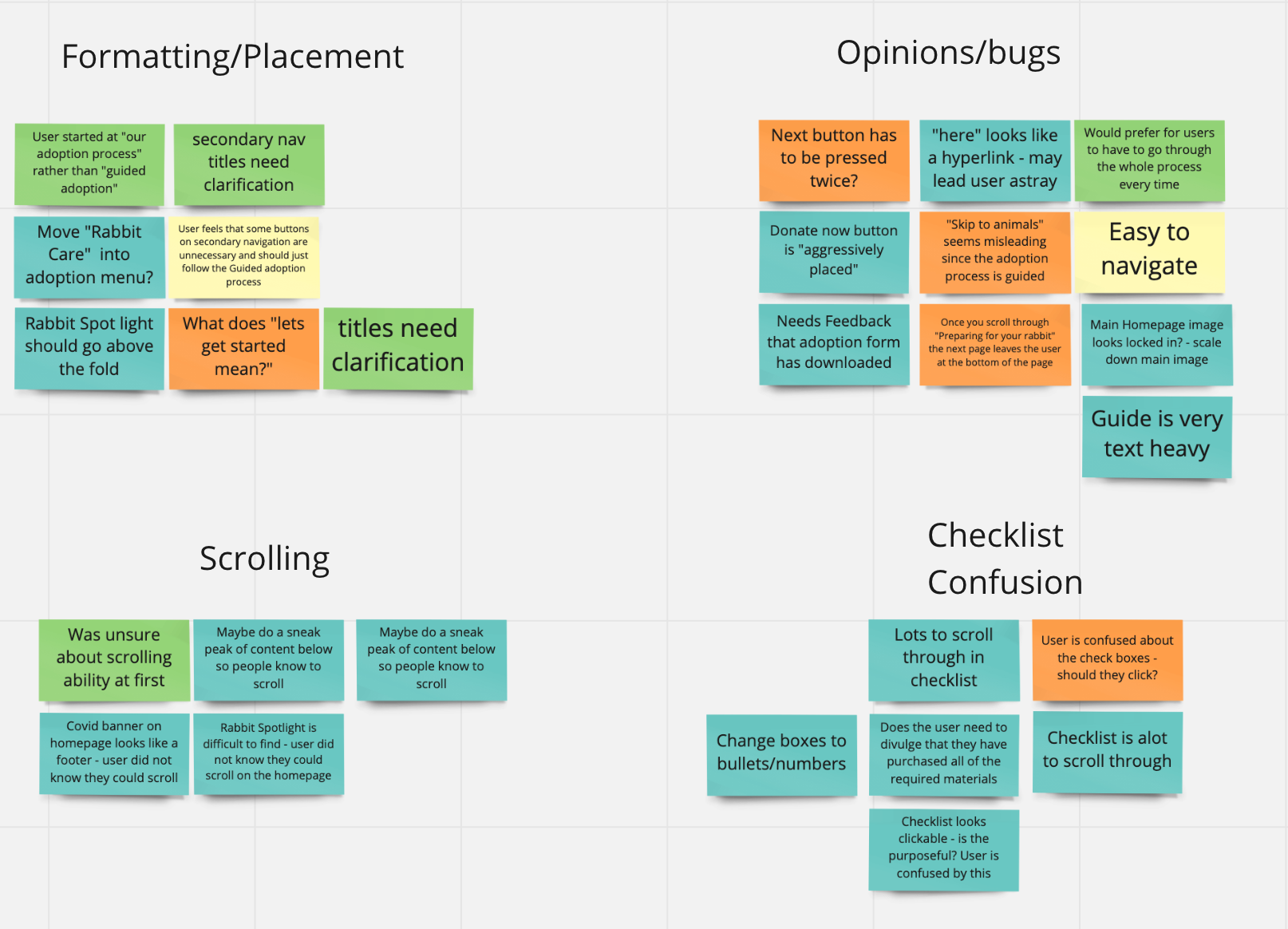
After organizing the feedback (Figure 3.a and 3.b) of these user tests, we took the necessary steps to clarify our terminology, fix some design preferences for the key stakeholder, and create our iOS prototype.

Figure 3.a

Figure 3.b
Style Guide
Mid-Fidelity Wireframes



















Mobile Prototype