TL;DR
Busy professionals were struggling to maintain friendships while juggling demanding schedules. I designed a concept app that encouraged users to socialize more frequently and create healthier work-life rhythms. The solution prioritized gentle nudges, smart scheduling, and meaningful connections to help people achieve their ideal balance.
Introduction
In a world where demanding work schedules often leave little room for personal connection, many people struggle to maintain strong friendships. Finding Your Balance explores how a digital tool could encourage regular socializing and healthier routines. The concept focuses on gentle reminders, smart scheduling, and supportive features designed to help users strengthen relationships while creating a more sustainable work-life rhythm.
Role and Responsibility
To complete this mobile app prototype, I worked as the UX and UI designer, creating the digital wireframes, along with any clickable prototypes to be passed off to the engineering team for technical build.
Tools Used
•Adobe Illustrator
• Figma
• Miro
Problem
Through the conduction of user interviews with various individuals in our target market, we discovered that the most common method of maintaining a healthy work-life balance was to spend time with friends or family. Most individuals said their process for making plans outside of work was by text message/DM on social media. The issue most of our users had with that method is that it’s extremely time-consuming to plan anything involving more than one other person. It can take hours or even days to coordinate schedules, depending on the number of individuals involved.
The average millennial has a very ambitious lifestyle and focuses all their time on work, thus leading to early burnout. How might we develop an app in order to help users socialize more frequently with their friends and achieve their ideal work-life balance?
User Research
As a team, we developed a user research plan that began with creating a Proto Persona (Figure 1.a). We based the questions that we developed for our User Interviews based on this persona, which kick-started our entire process.
Research Objectives
• To understand our user’s process for planning group activities.
• To understand our user’s understanding of what a work-life balance is and their opinion of their own personal work-life balance.
• To understand our user’s process for staying organized and how they feel about it.
Figure 1.a
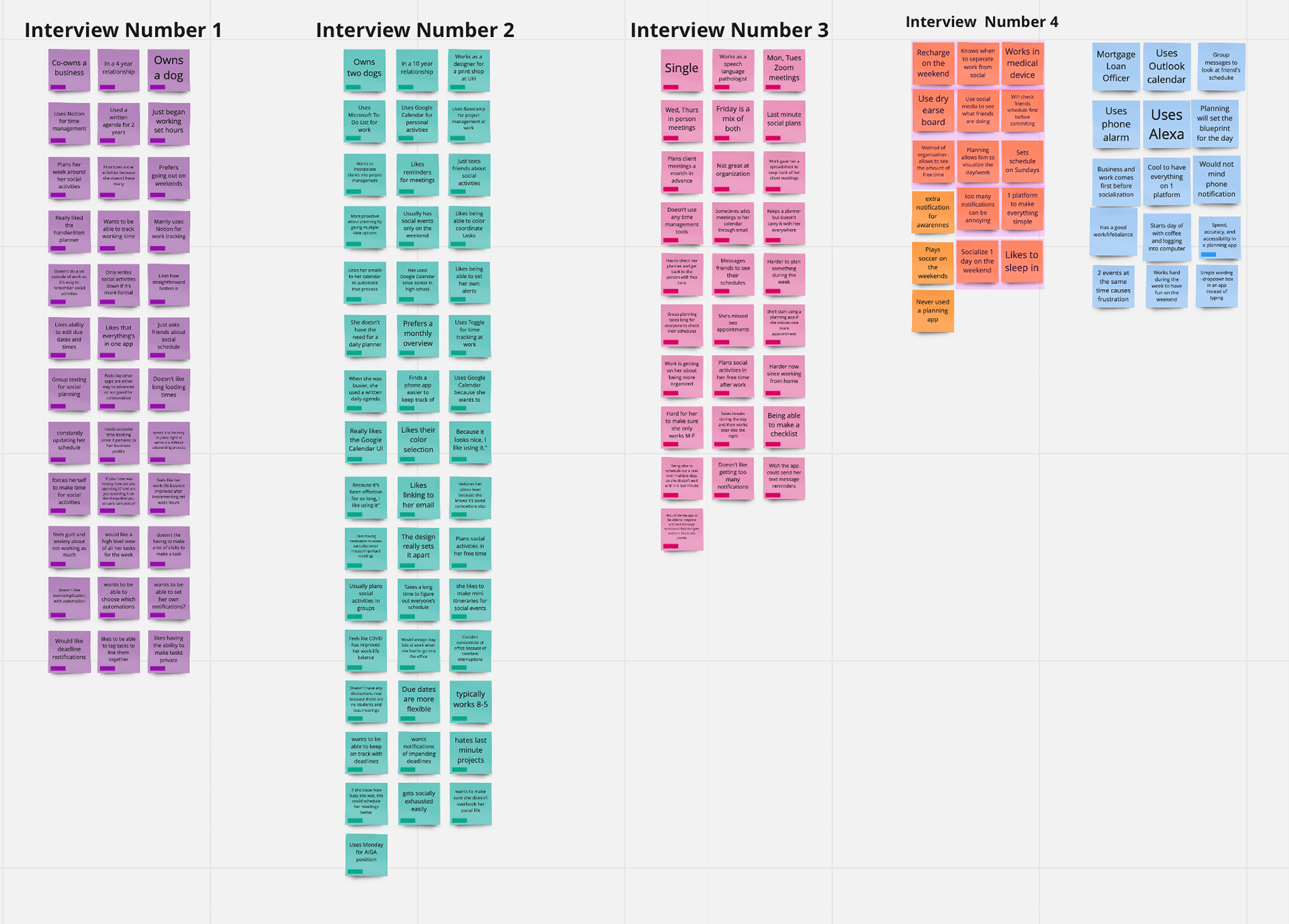
User Interview Results

Interview Results

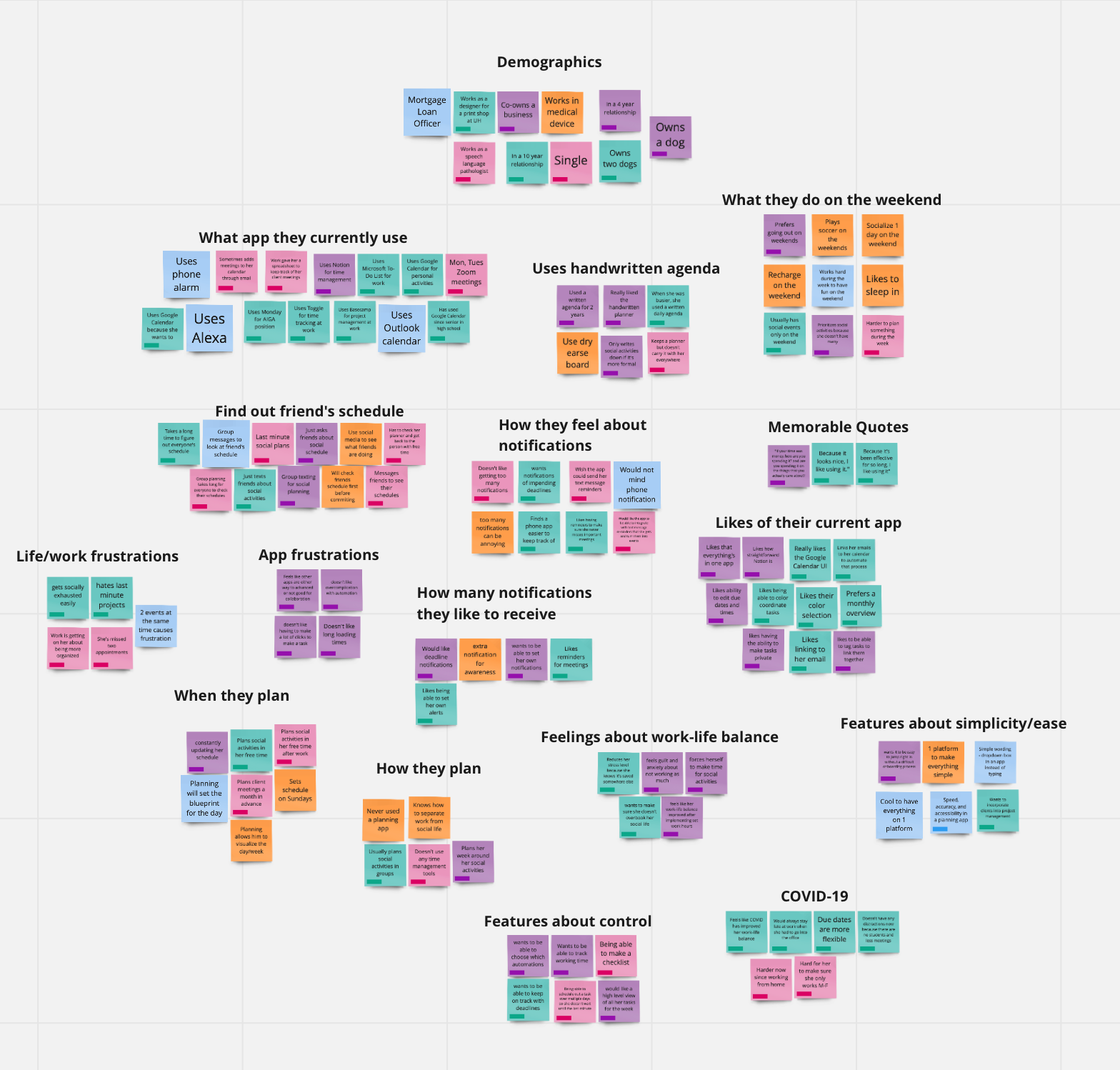
Affinity Diagram

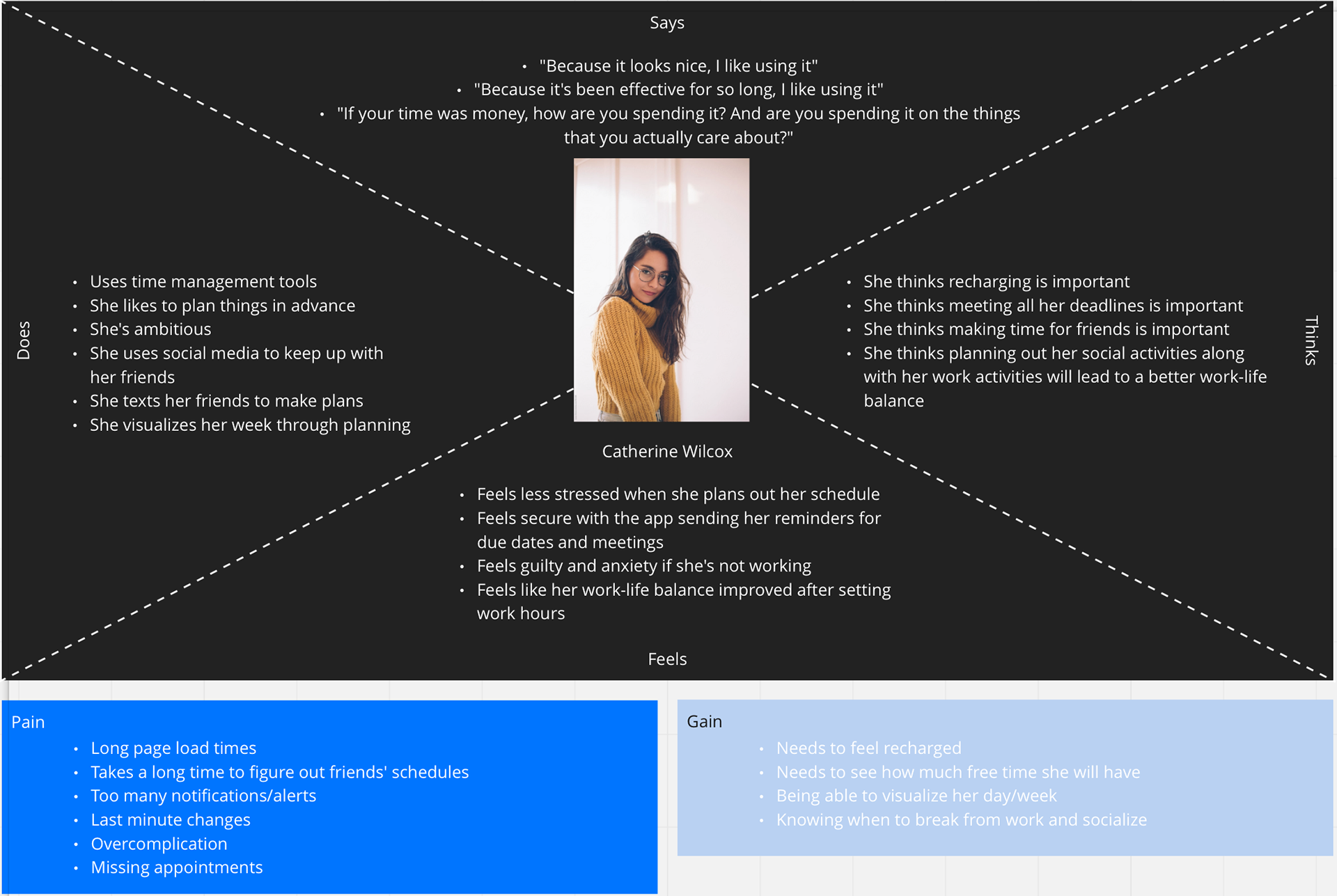
Empathy Map

User Persona
Ideation
After conducting our user research and gathering/organizing the data, Andy and I began the brainstorming and ideation phase of our project.
Feature Brainstorming
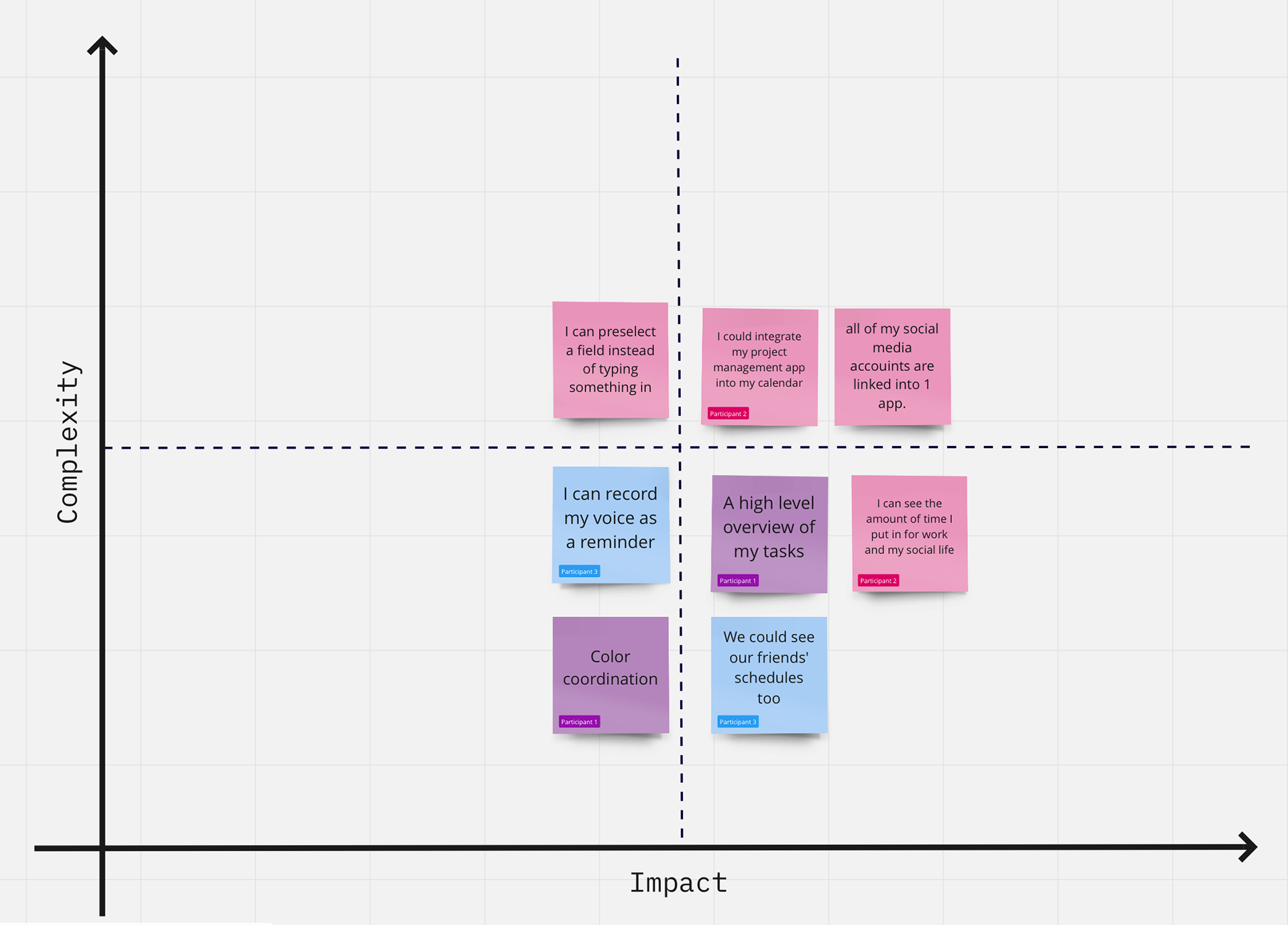
Using the data we gathered from our user interviews and the concepts we developed, we started brainstorming the main features of the mobile app. The “I like, I wish, What if” method was used to ideate our possible features, with the team then dot voting to narrow down a smaller selection (Figure 2.a). That selection was then used in a prioritization matrix (Figure 2.b) to determine which features would be most valuable to the user.

Figure 2.a

Figure 2.b

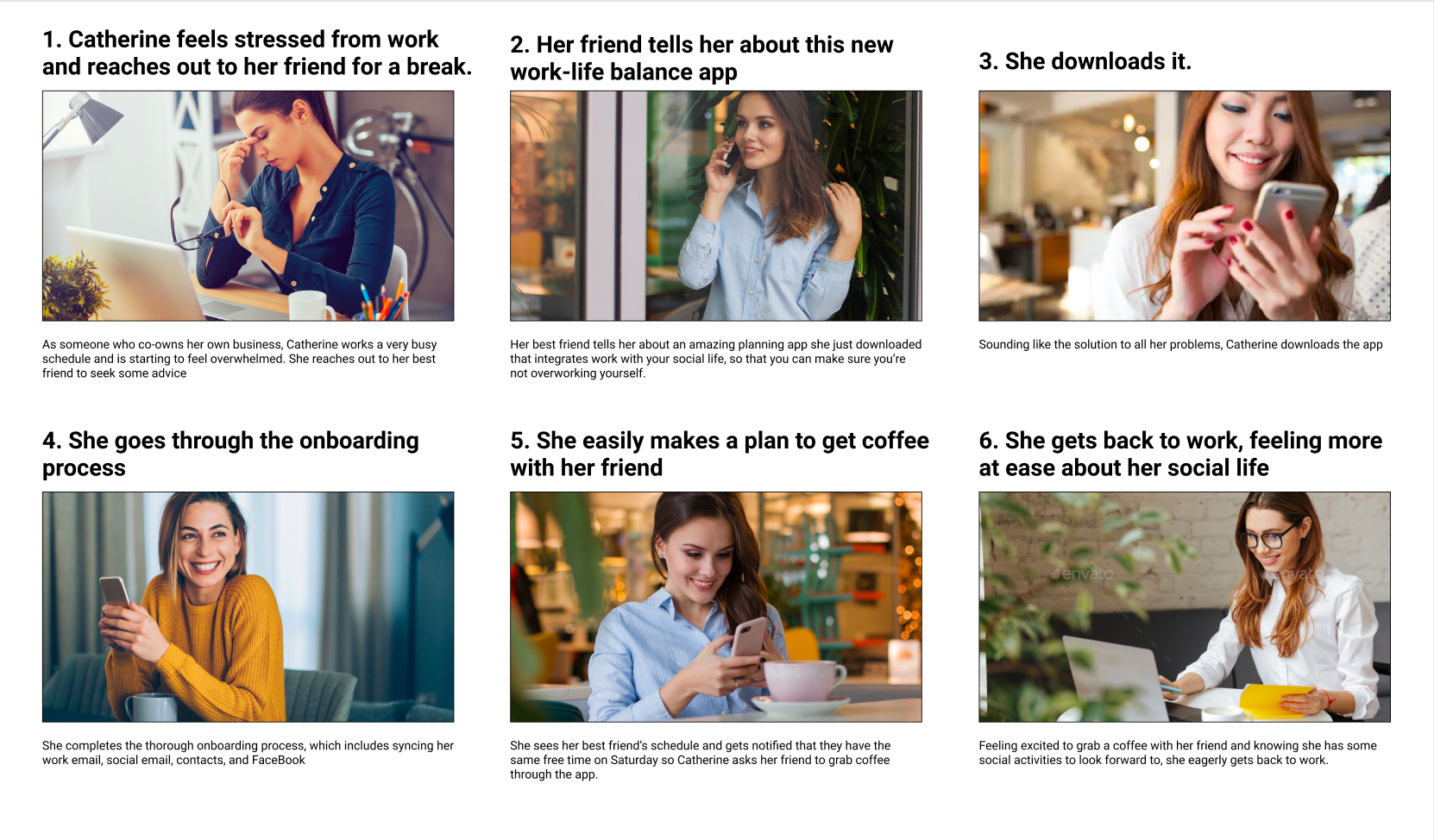
Storyboard
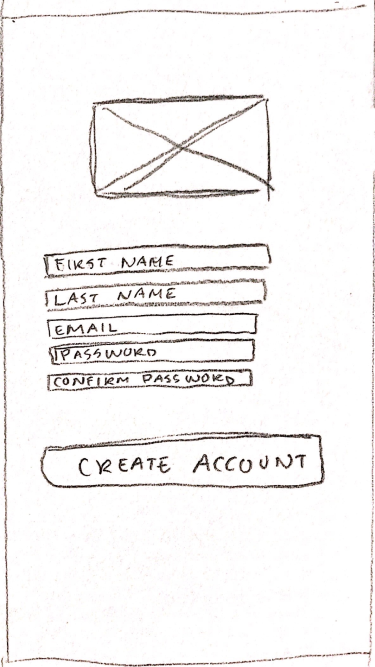
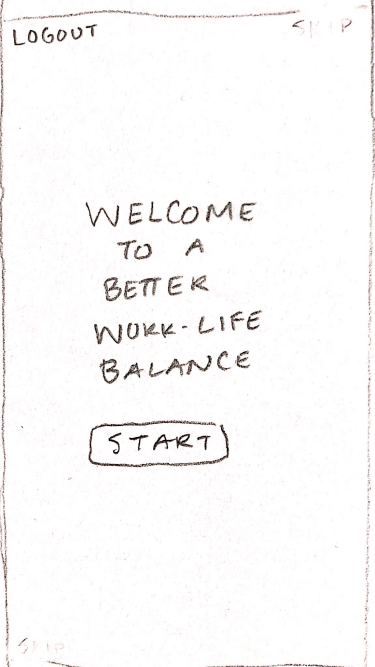
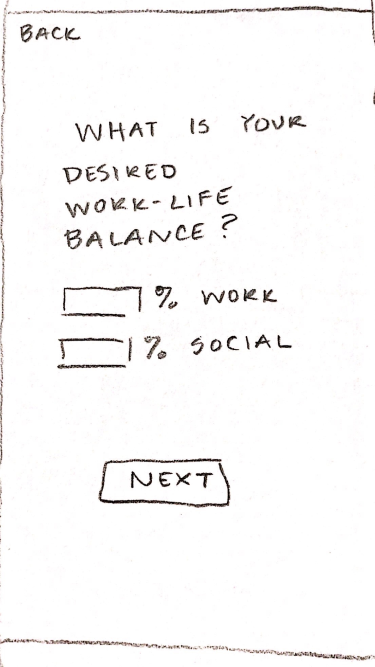
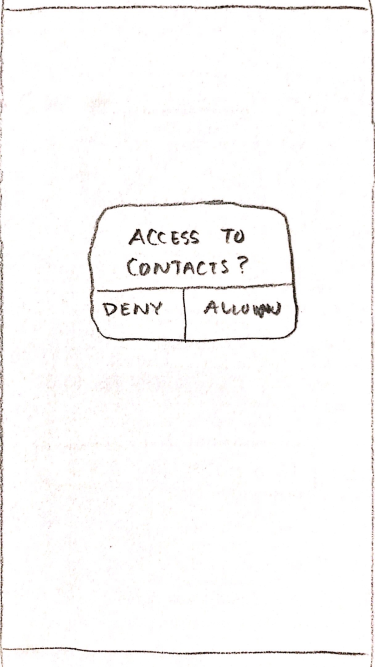
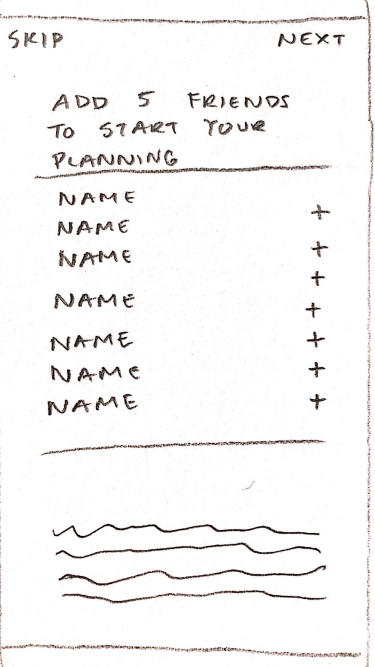
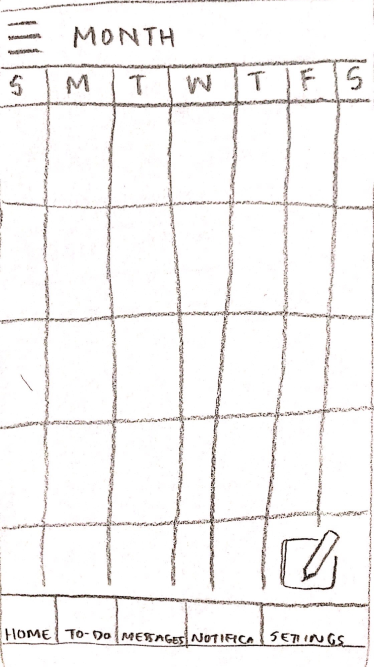
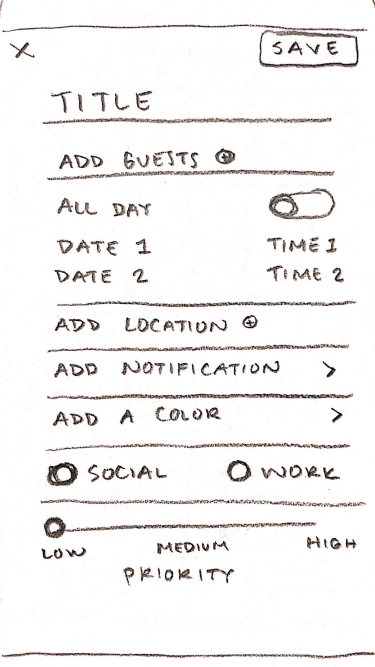
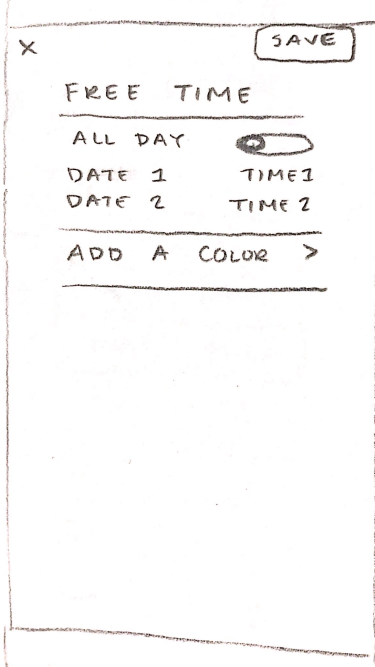
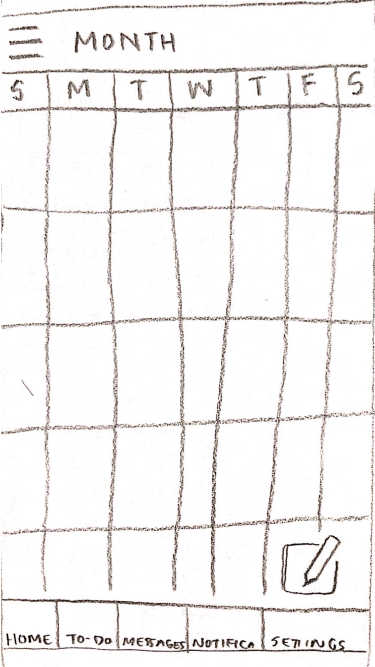
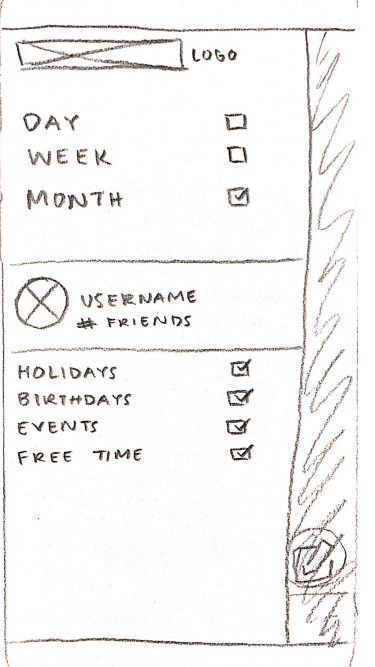
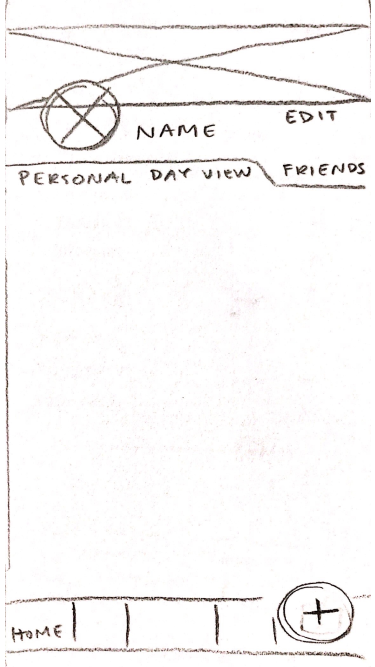
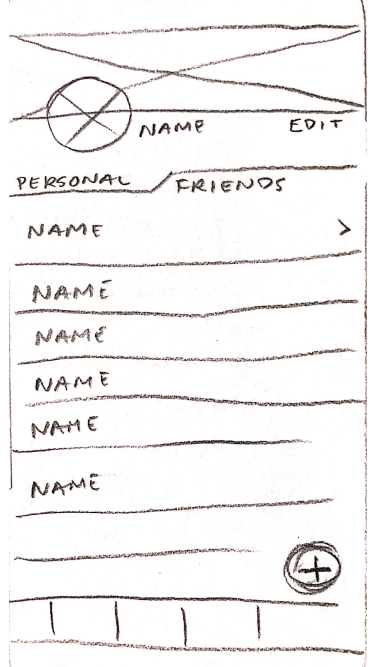
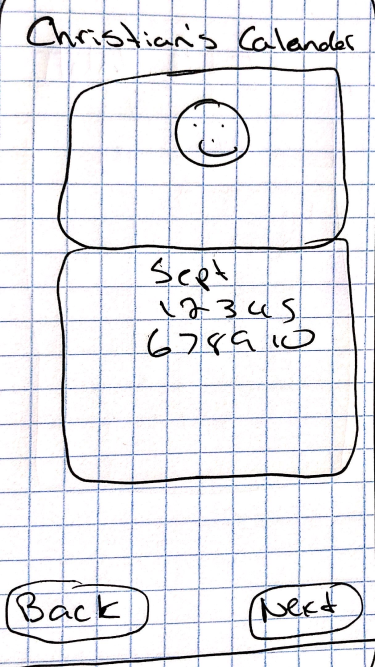
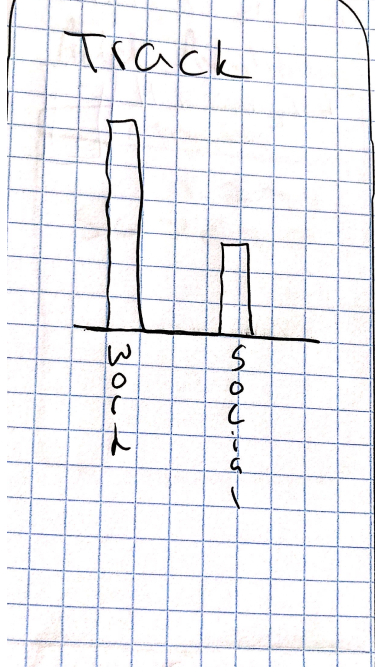
Sketched Wireframes

























User Testing
After completing the ideation phase of our project, which included a low fidelity clickable prototype, we moved on to user testing. We completed five user tests and obtained some really vital feedback, some of that being that the users couldn’t intuitively achieve the main goal of the app.
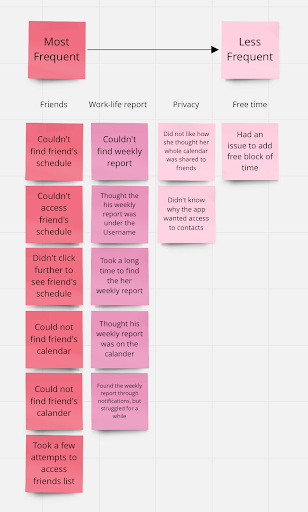
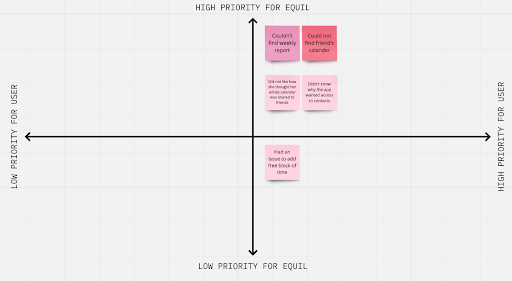
After organizing the feedback (Figure 3.a and 3.b) of these user tests, we took a step back to re-evaluate our user flow, focus on our main features, and create our iOS prototype.

Figure 3.a

Figure 3.b
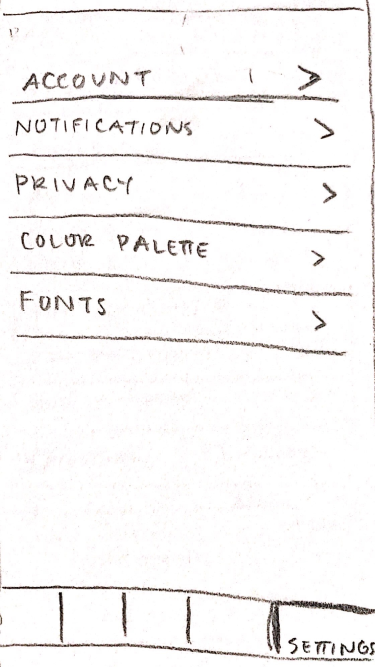
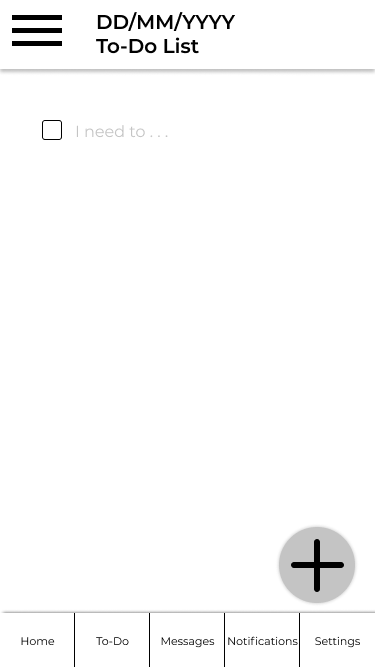
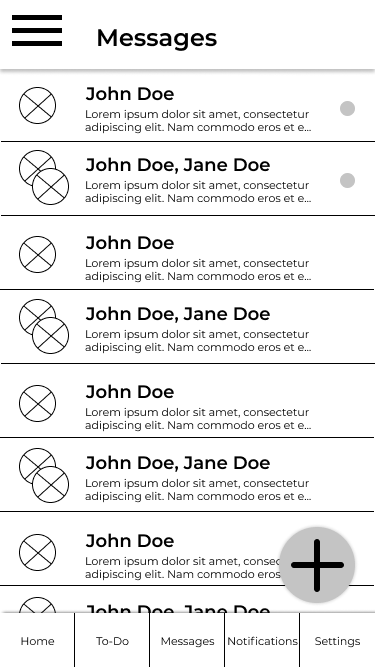
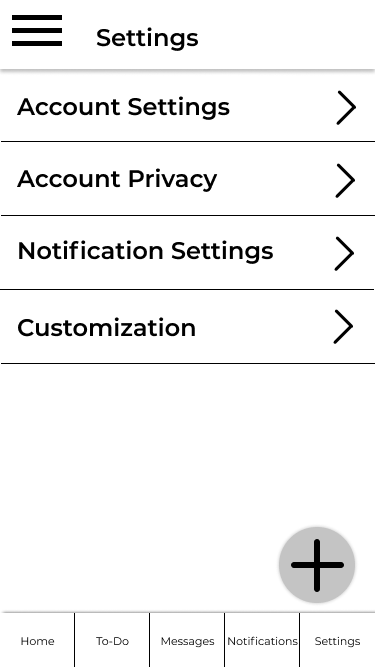
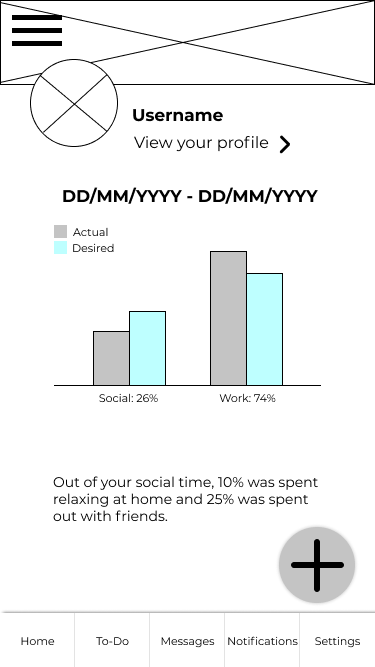
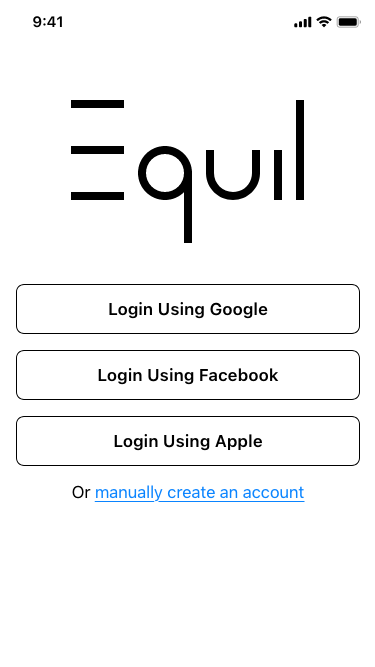
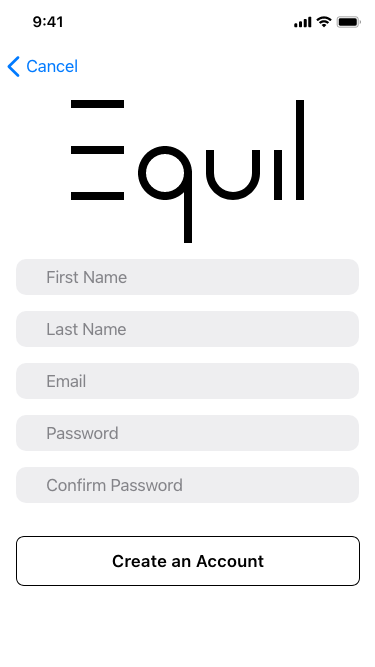
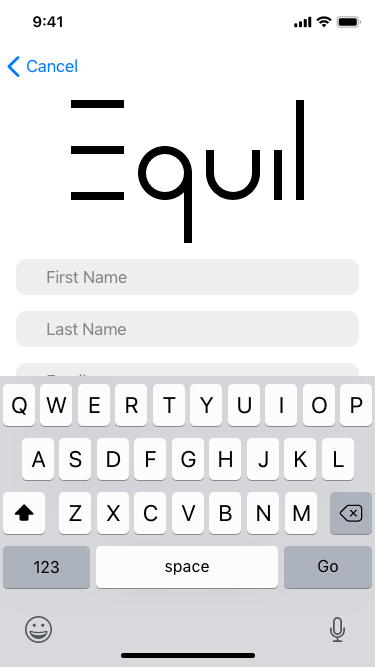
Low-Fidelity Wireframes

























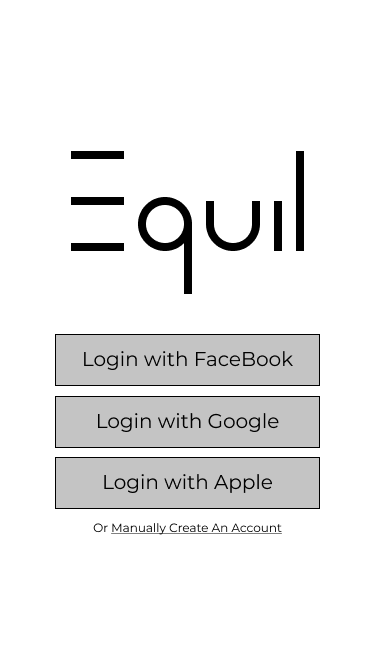
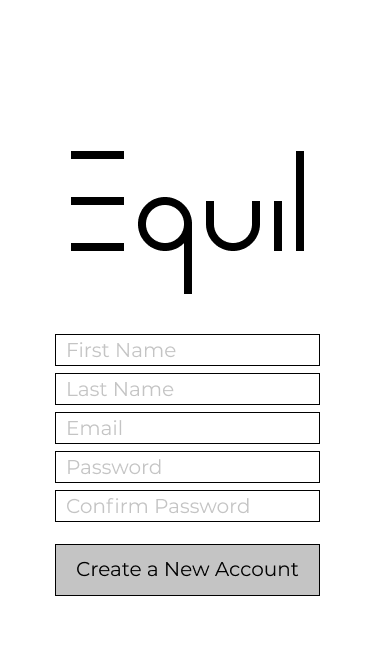
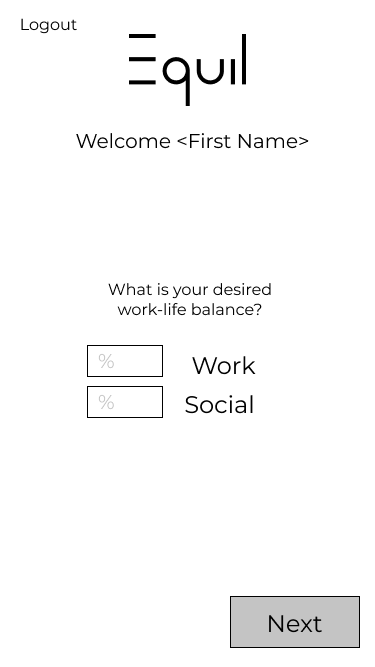
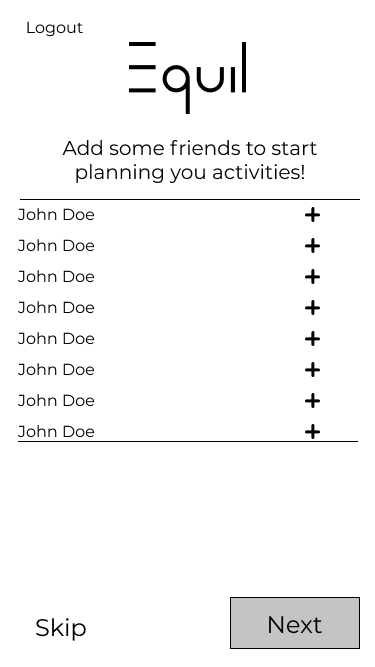
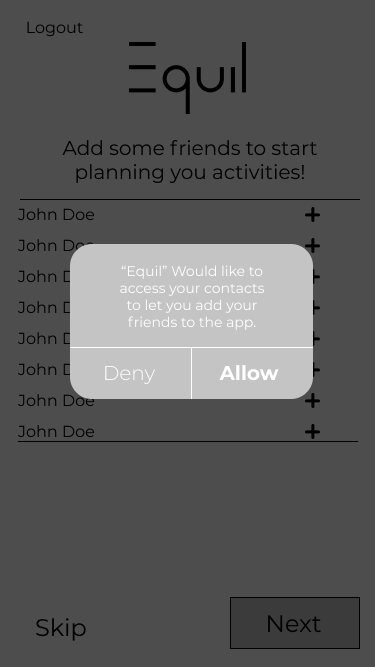
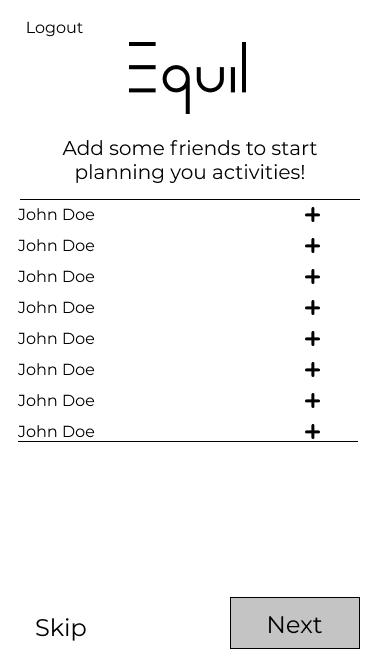
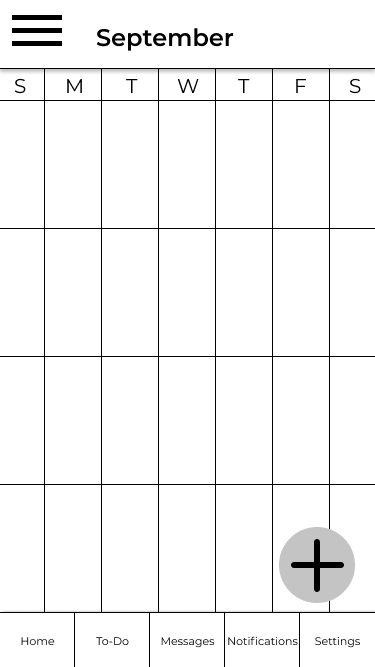
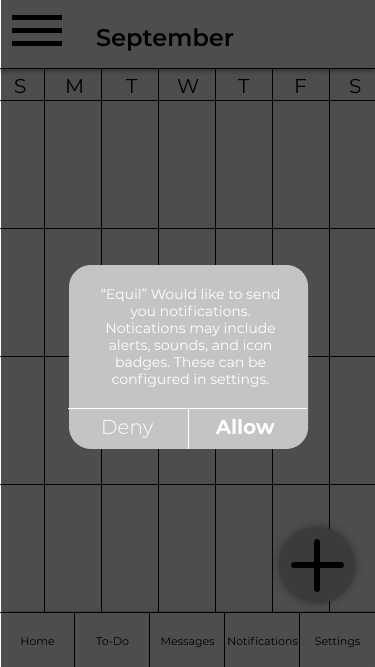
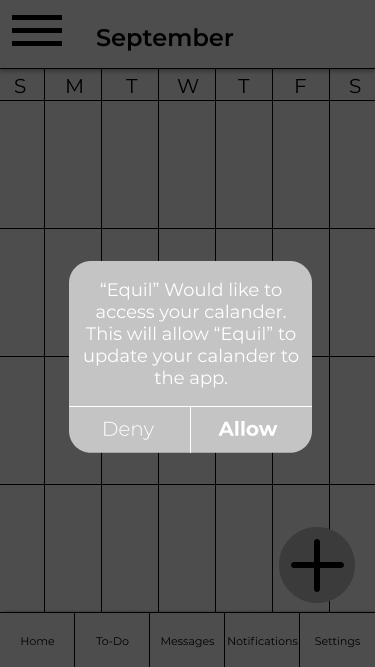
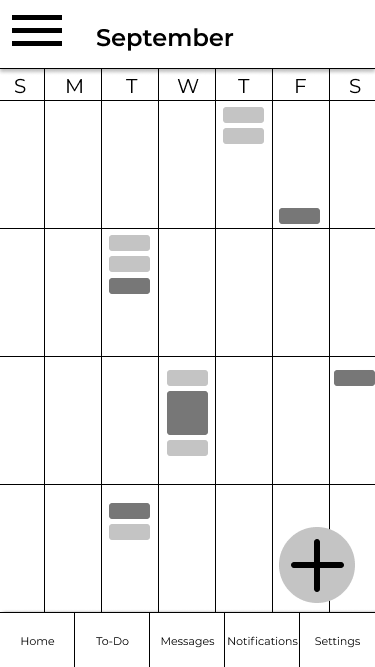
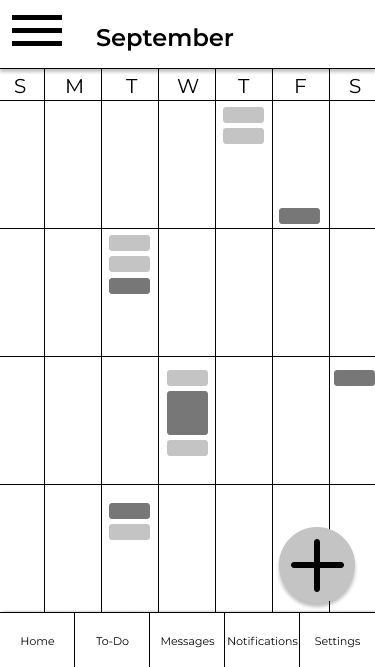
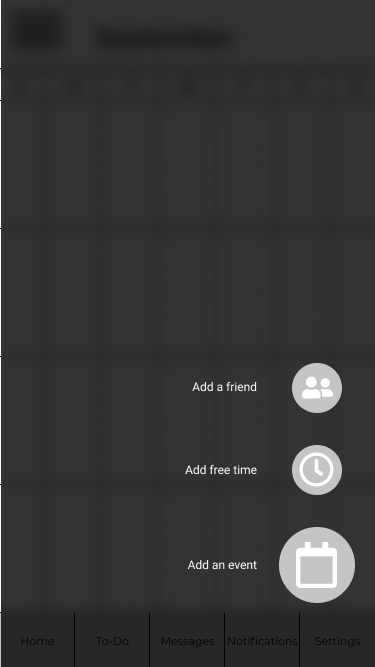
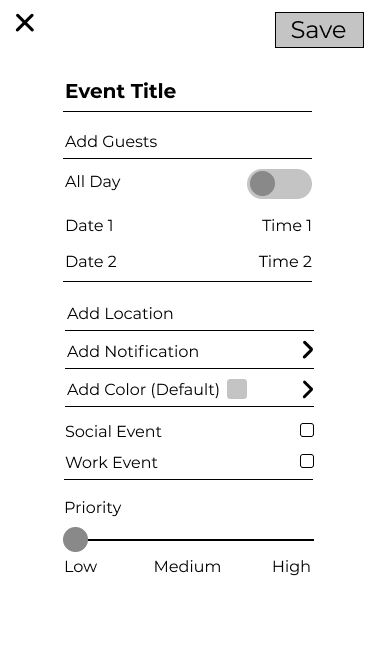
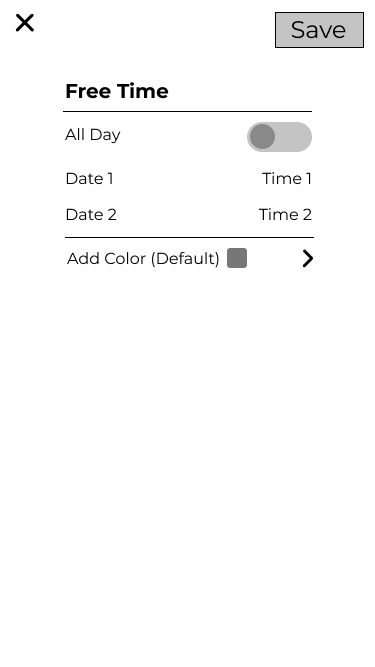
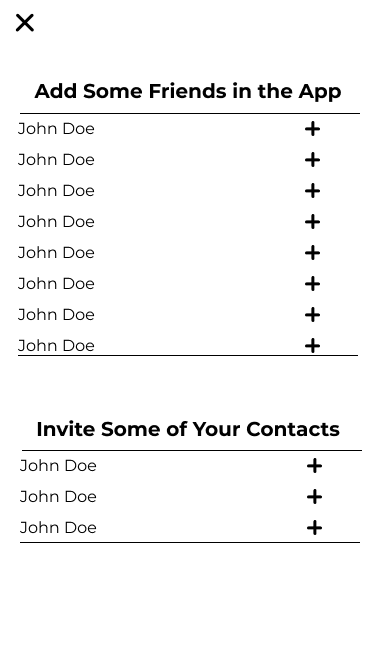
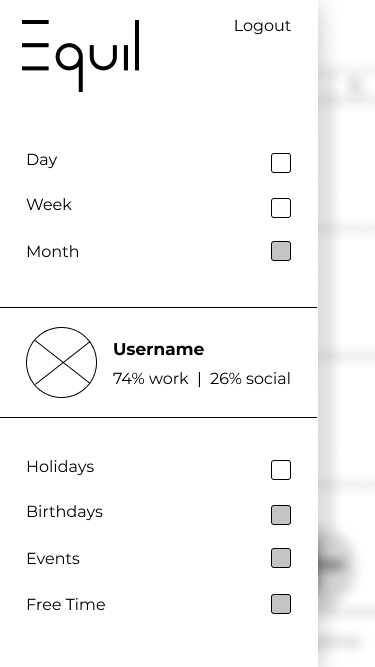
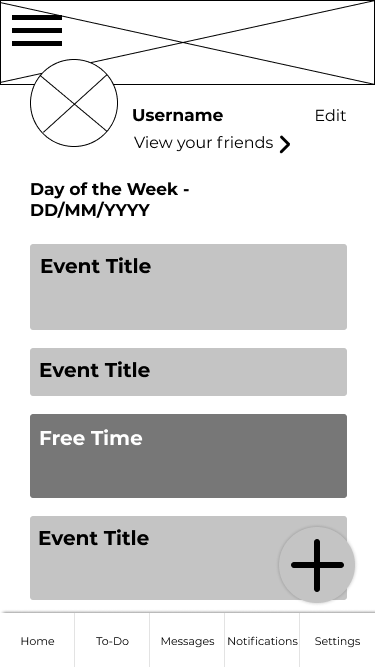
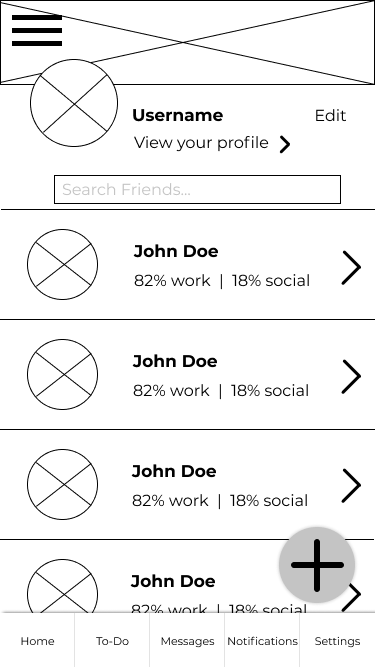
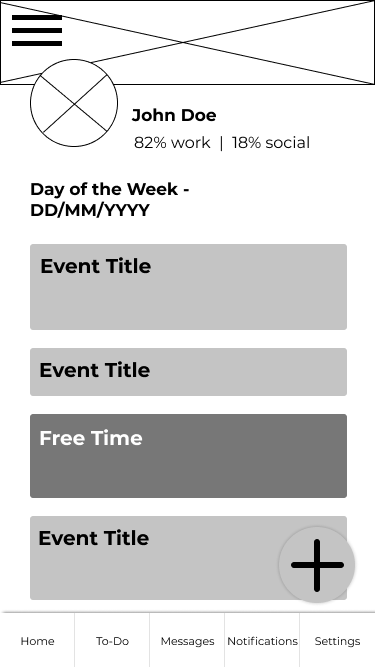
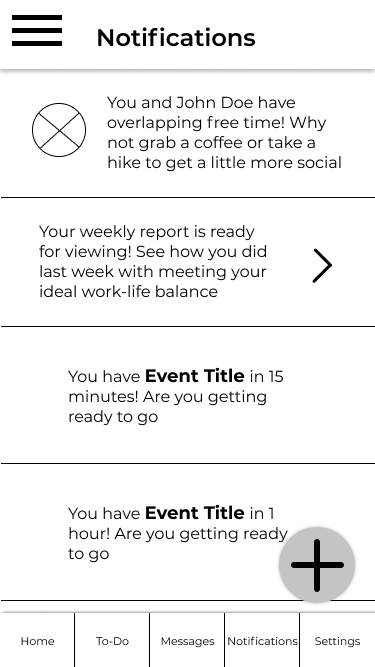
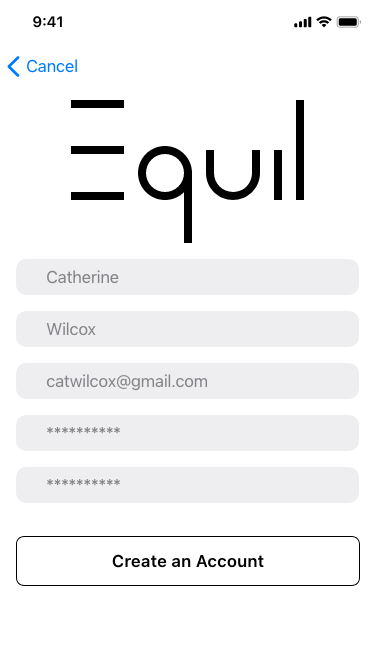
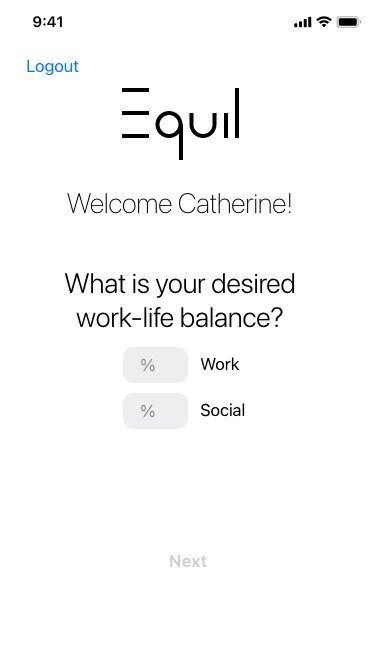
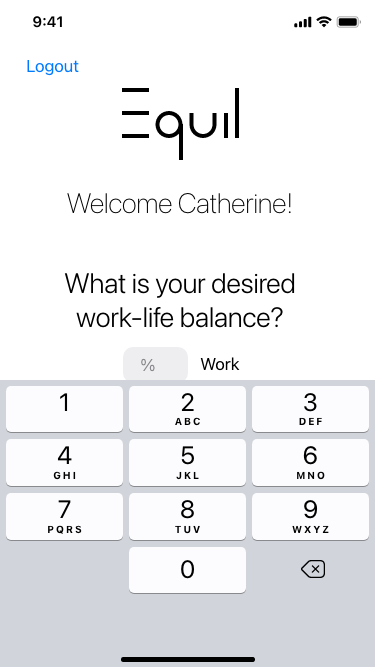
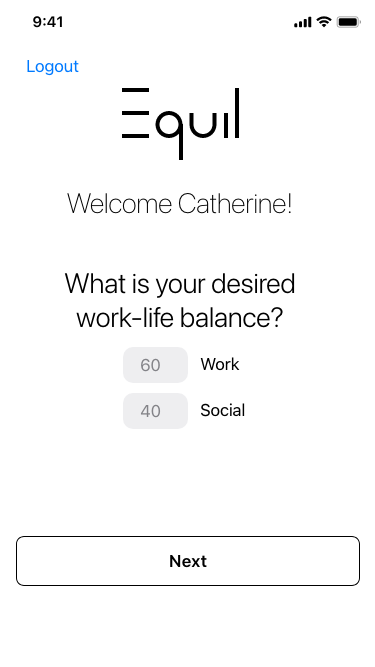
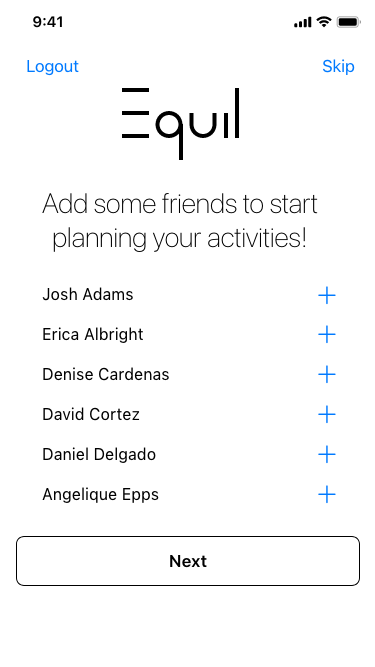
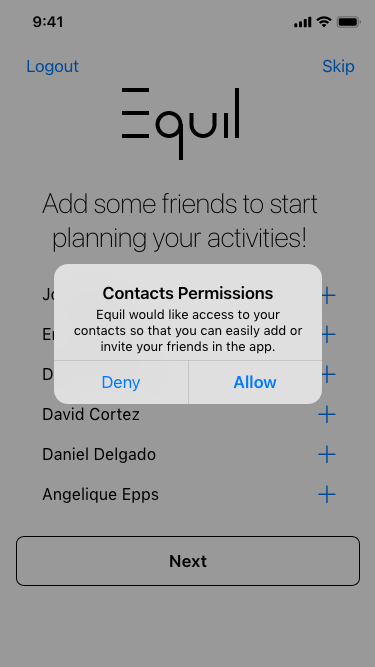
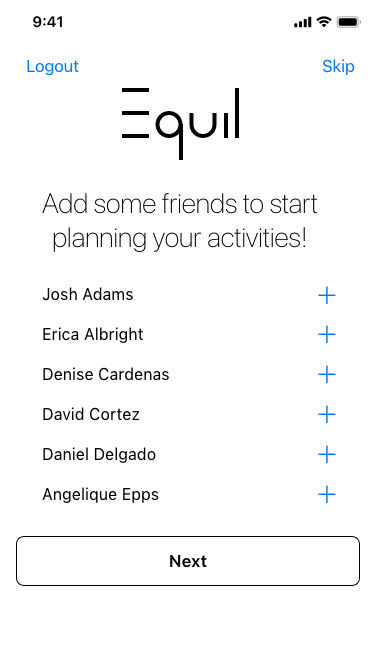
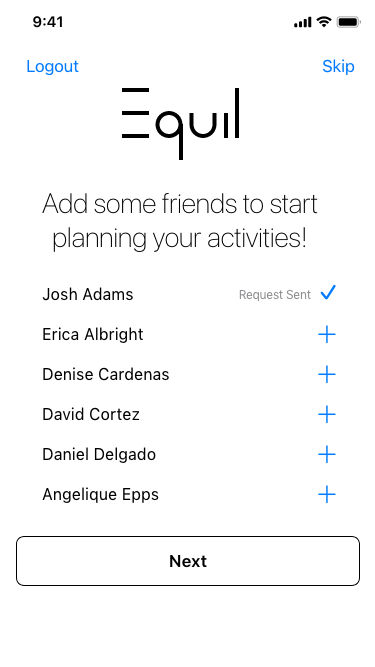
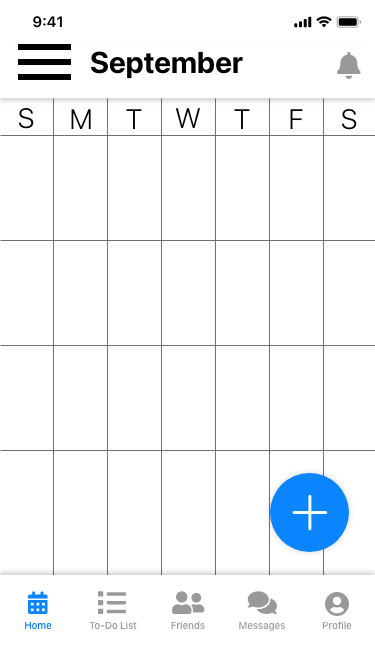
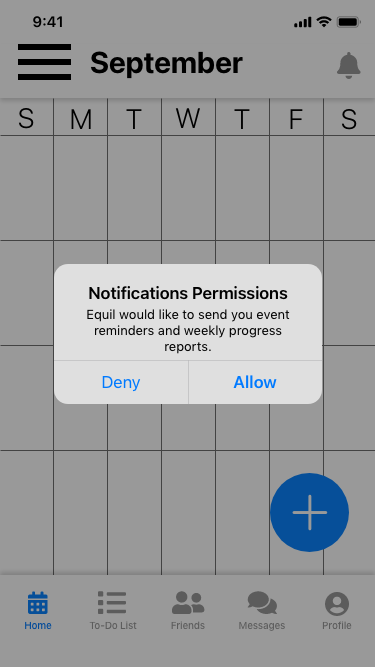
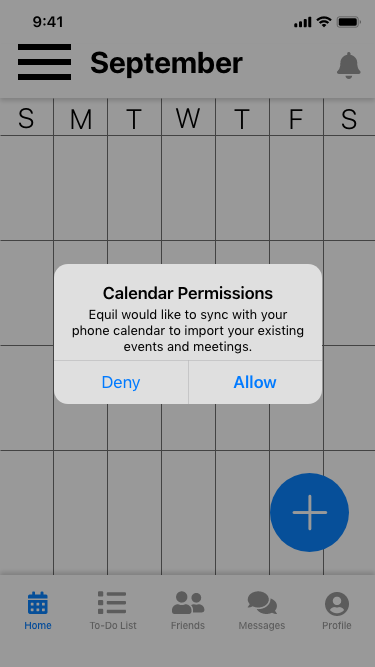
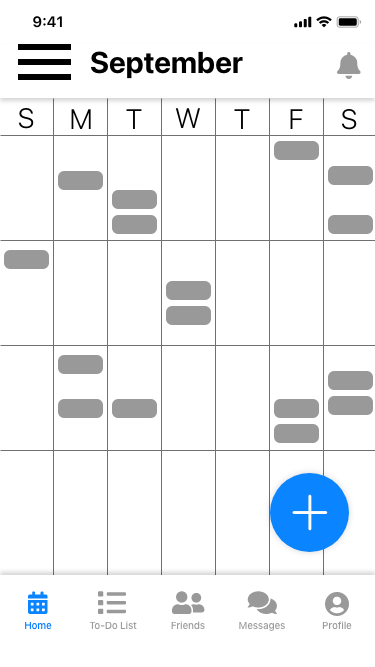
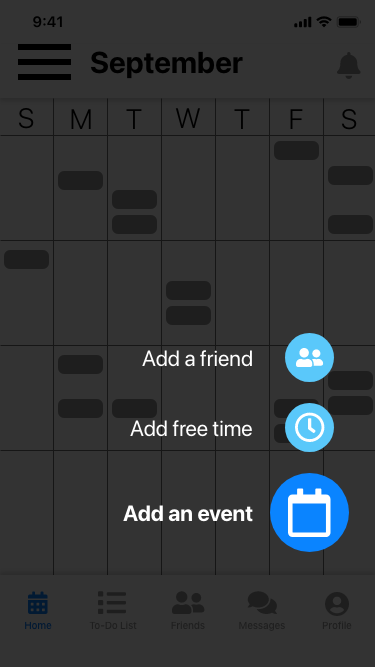
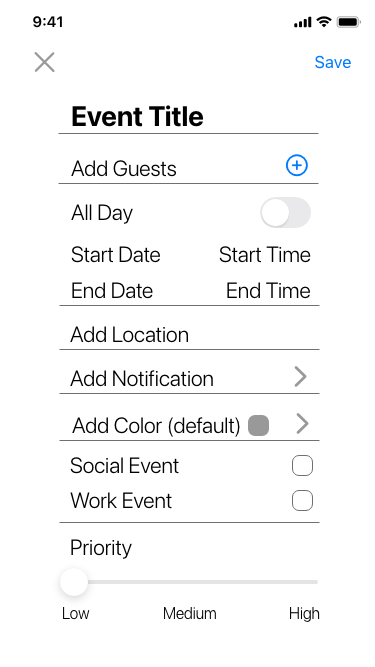
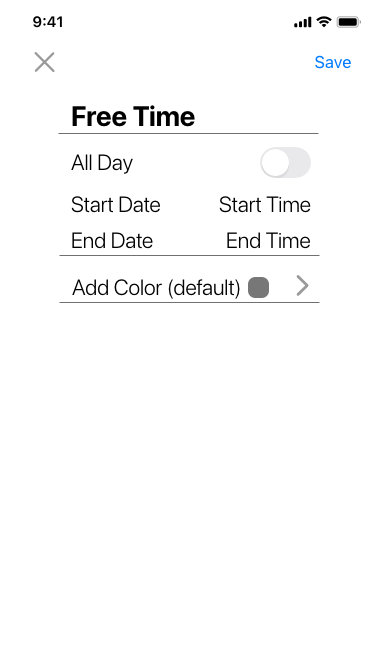
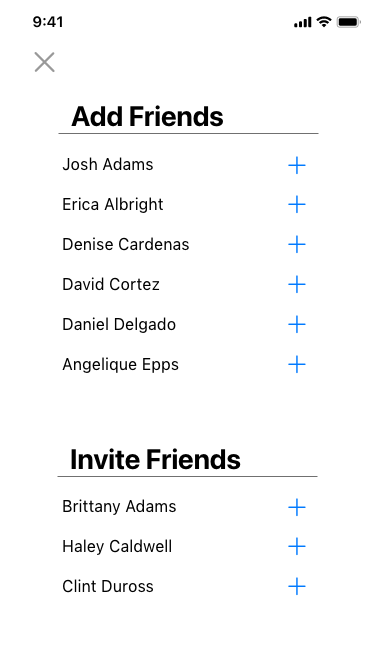
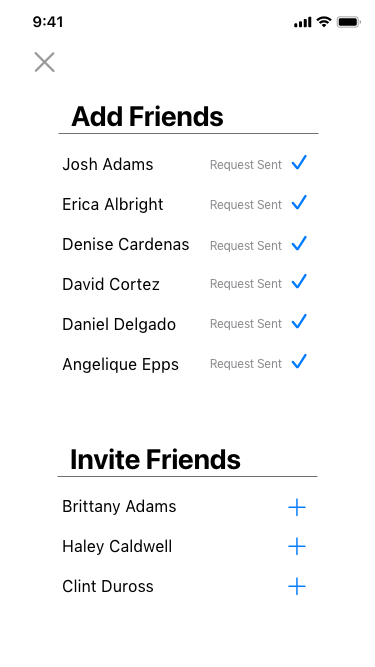
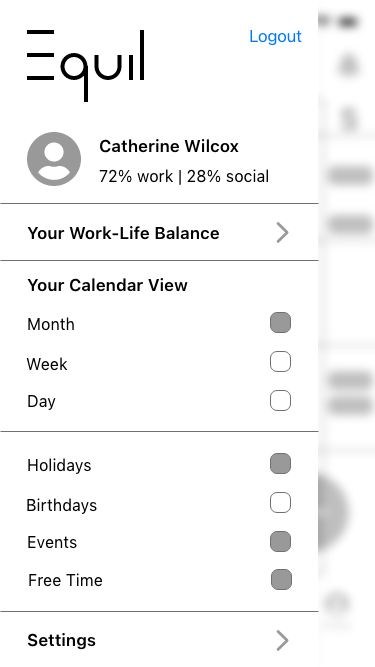
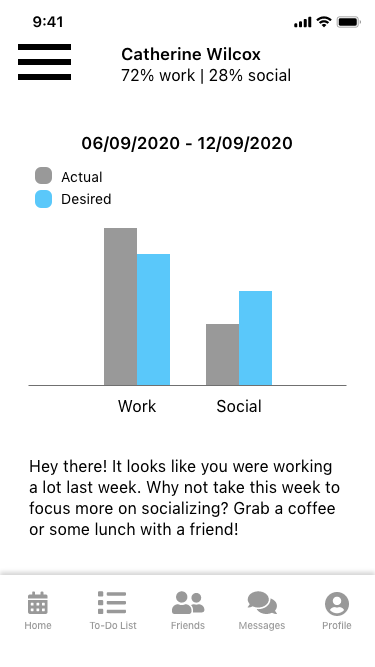
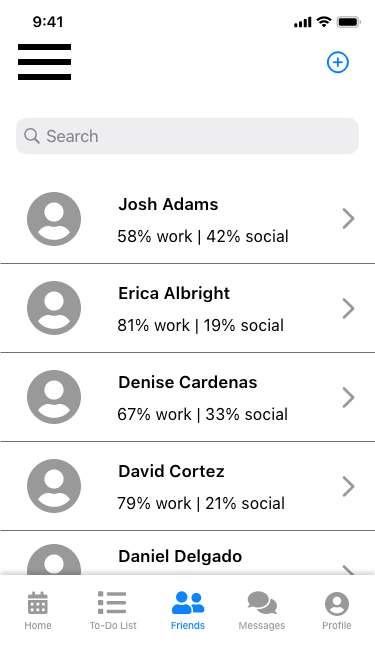
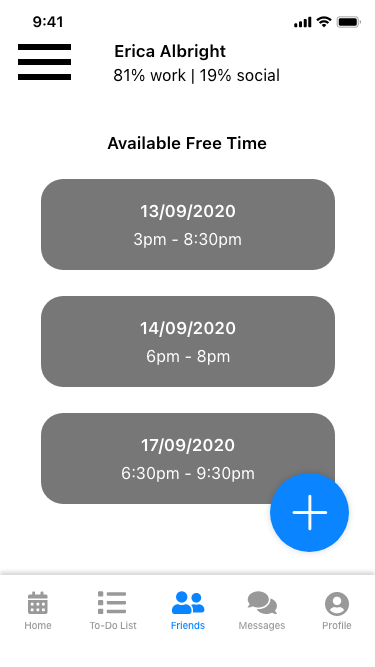
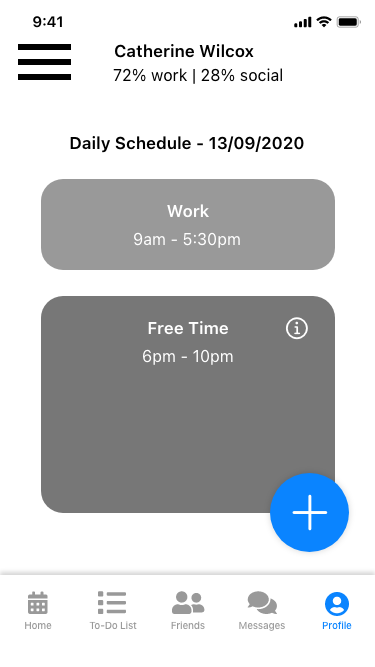
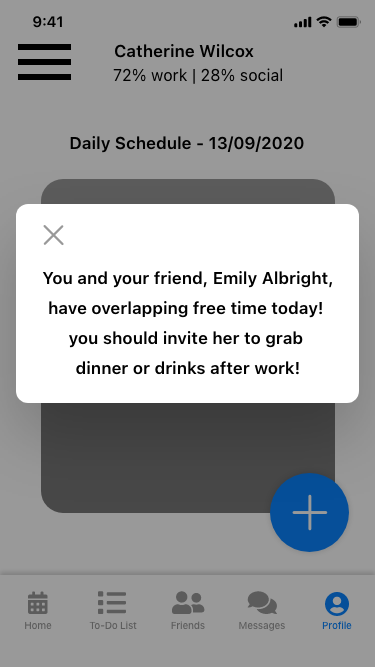
Mid-Fidelity iOS Wireframes



























iOS Prototype