Problem
Through the conduction of user interviews with various individuals in the target market, I discovered that the most common method of travel booking was starting with Google. Most individuals said their process for making travel plans was by sorting through various search results and manually comparing costs and amenities. The issue most of our users had with that method is that it’s extremely time-consuming and overwhelming. It can take days or even weeks to coordinate flight, stay, and any activities you want to do while traveling.
The average traveler has a very ambitious lifestyle and loves to experience new cultures while in a new place. How might we improve the simplification of experience booking so that our users can successfully plan and enjoy an entire trip through one product?
User Research
I developed a user research plan that began with creating a Proto Persona (Figure 1.a). I based the questions that I developed for our User Interviews based on this persona, which kick-started our entire process.
Research Objectives
• To understand our users' current travel booking process.
• To understand why they use that process.
• To understand how to improve that process
Figure 1.a
User Interview Results

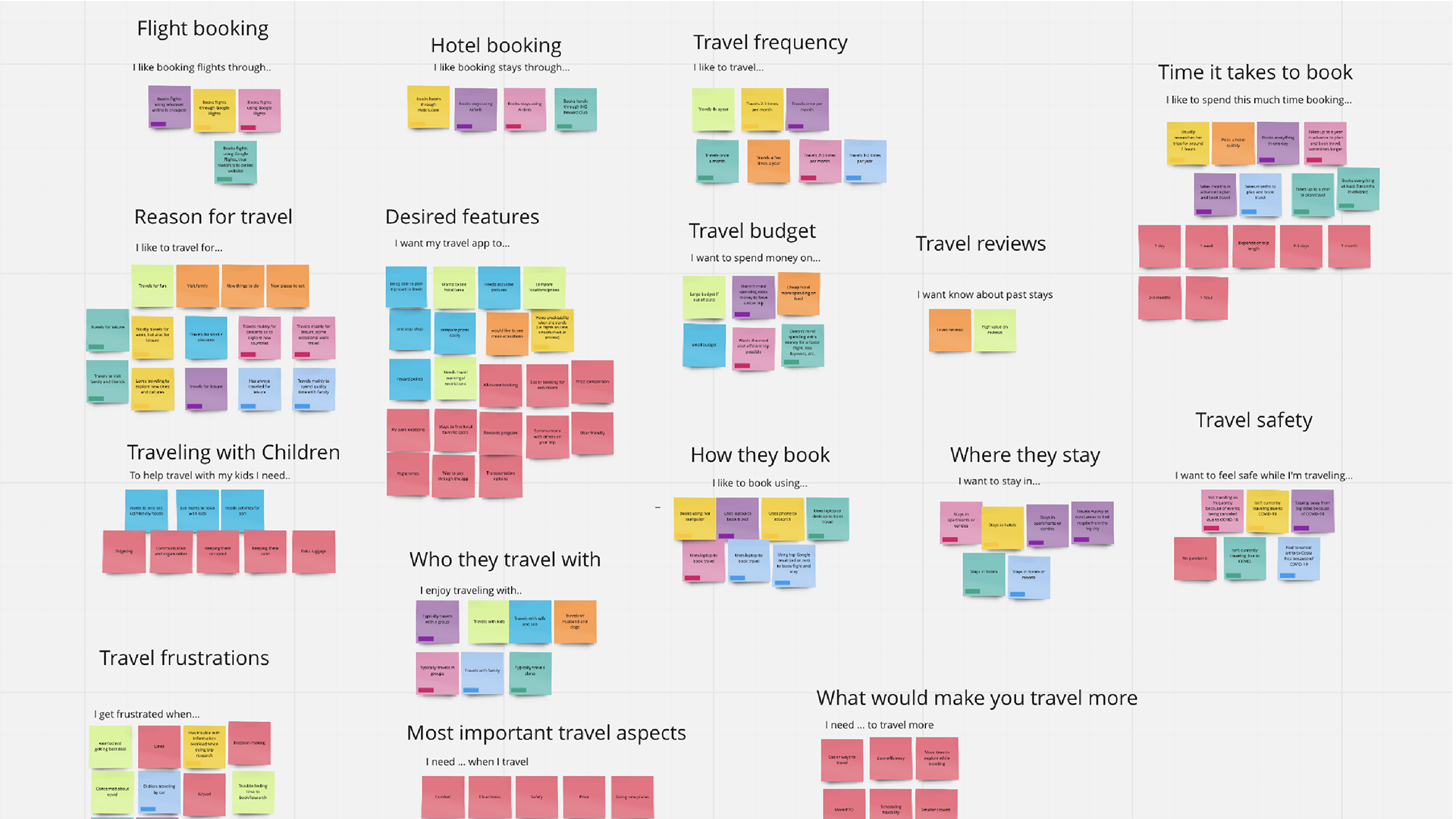
Affinity Diagram

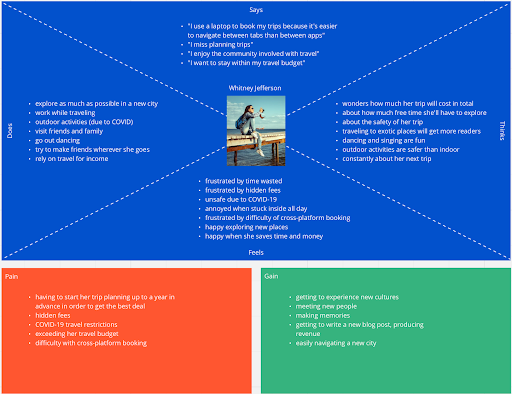
Empathy Map

User Persona
Ideation
After conducting the user research and gathering/organizing the data, I began the brainstorming and ideation phase of the project.
Feature Brainstorming
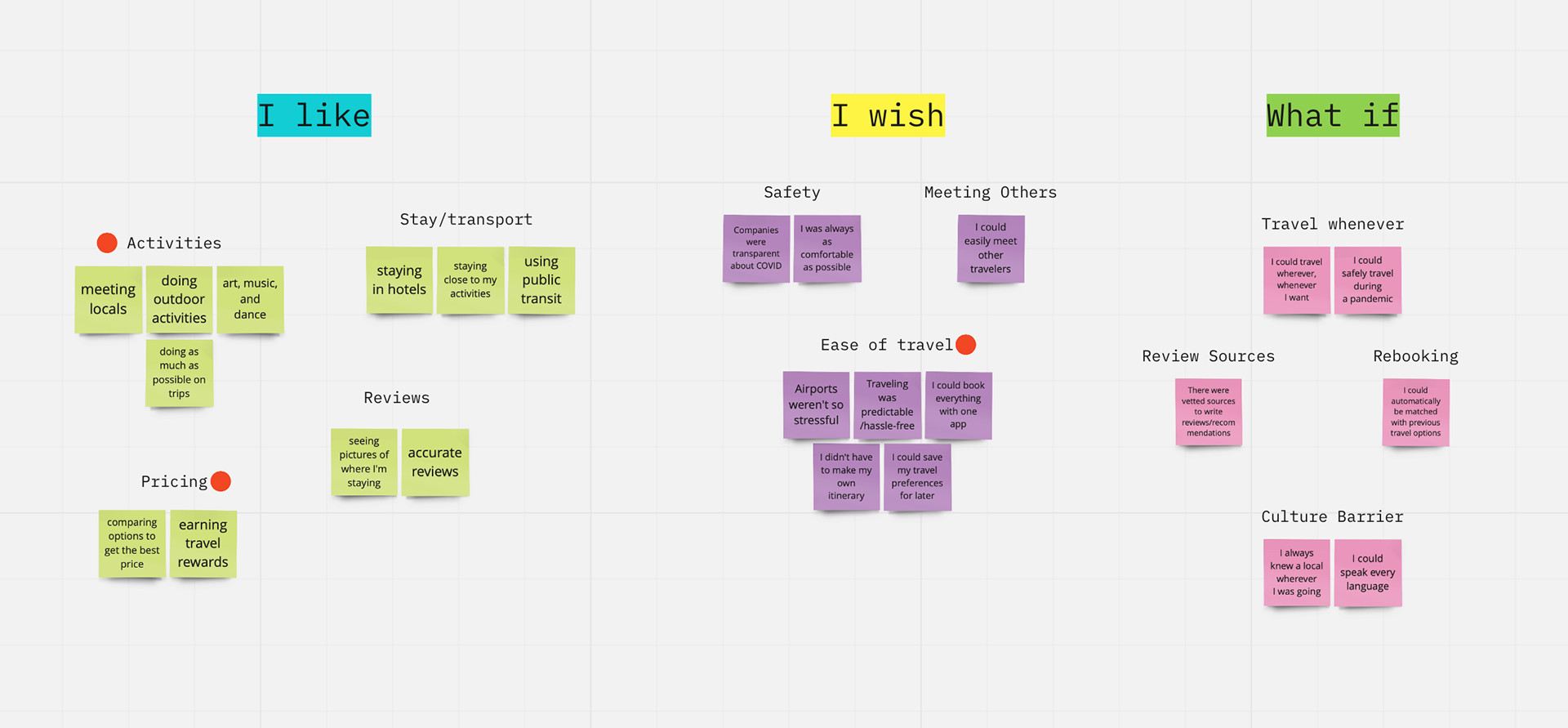
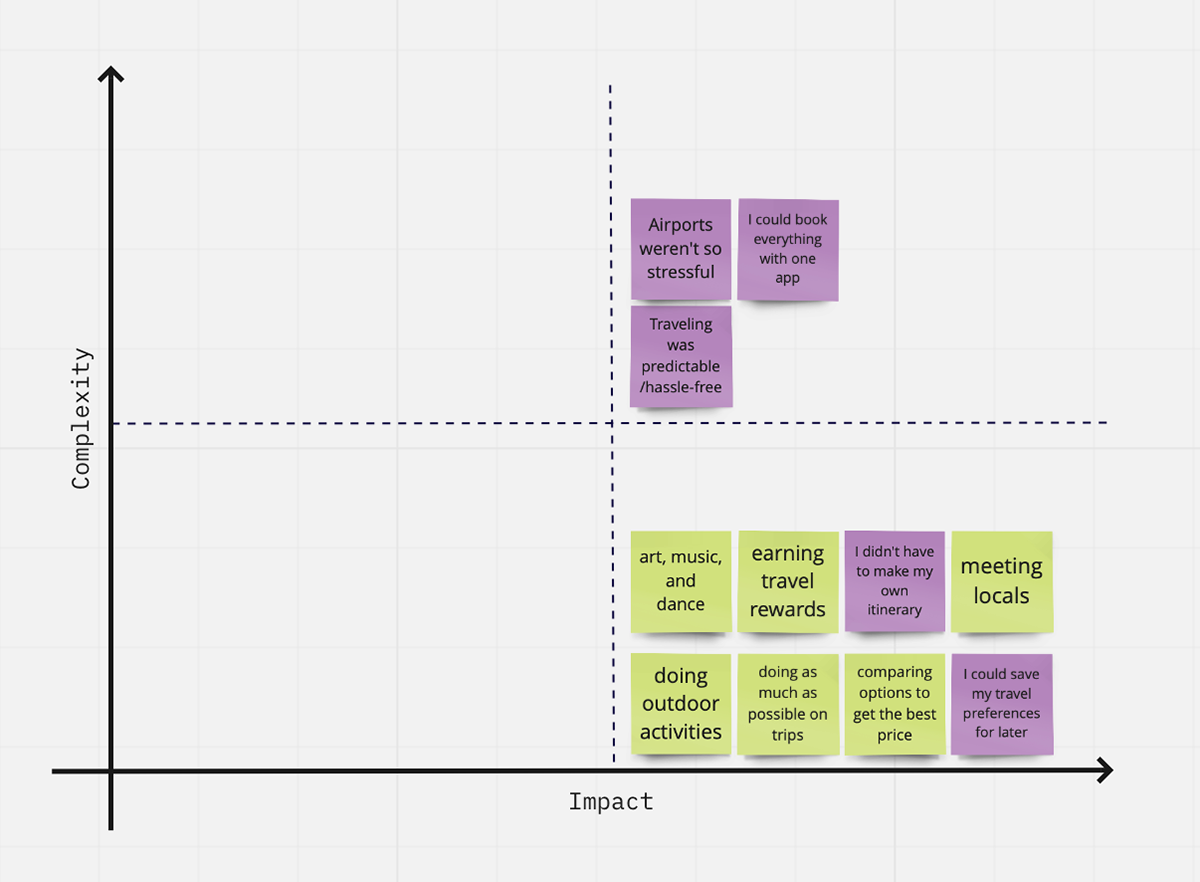
Using the data gathered from my user interviews and the concepts developed, I started brainstorming the main features of the mobile app. The “I like, I wish, What if” method was used to ideate some possible features, with myself then dot voting to narrow down a smaller selection (Figure 2.a). That selection was then used in a prioritization matrix (Figure 2.b) to determine which features would be most valuable to the user.

Figure 2.a

Figure 2.b

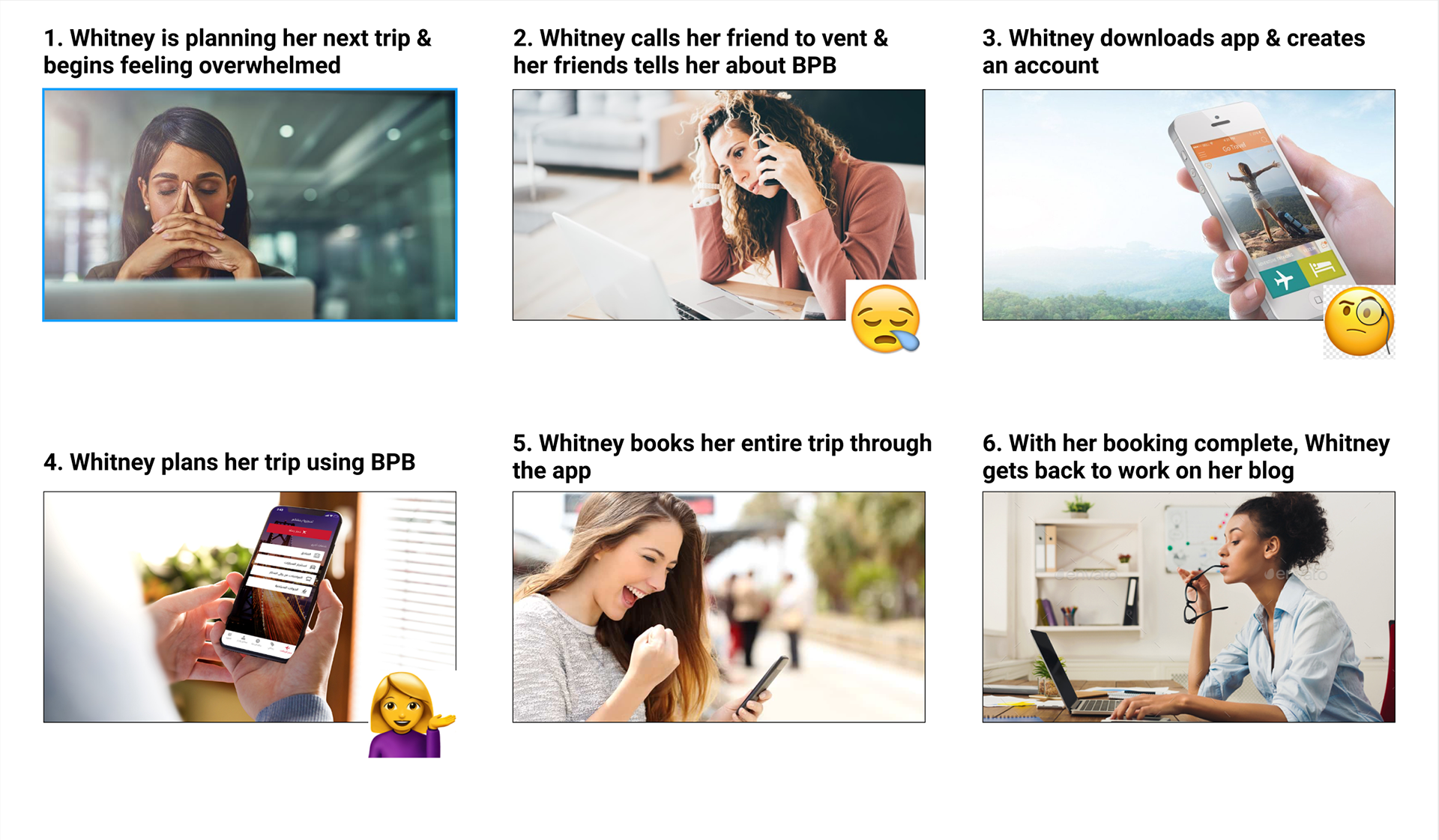
Storyboard

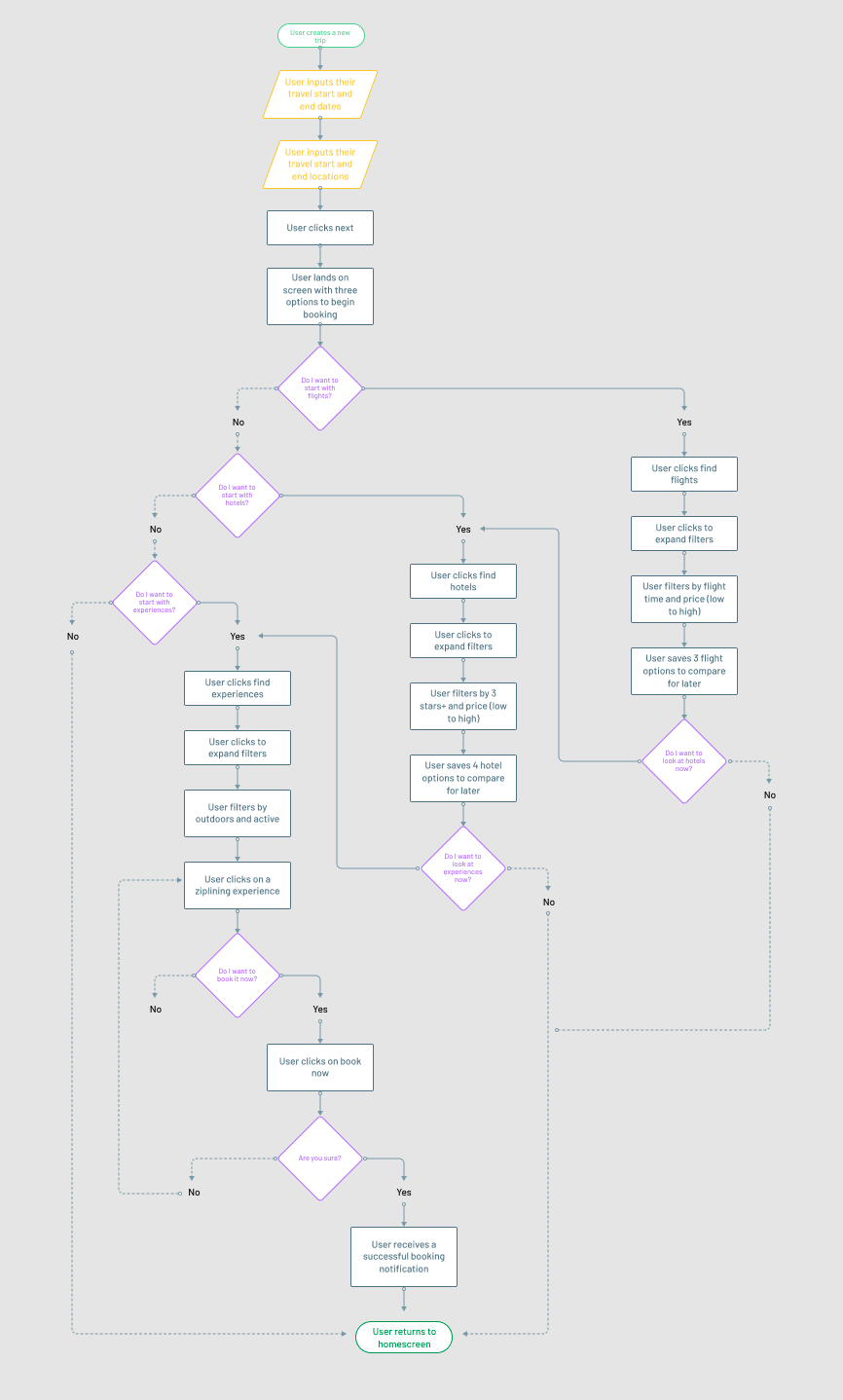
User Flow
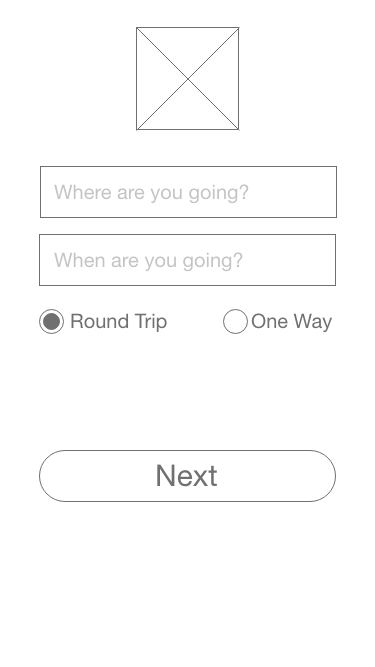
Sketched Wireframes




















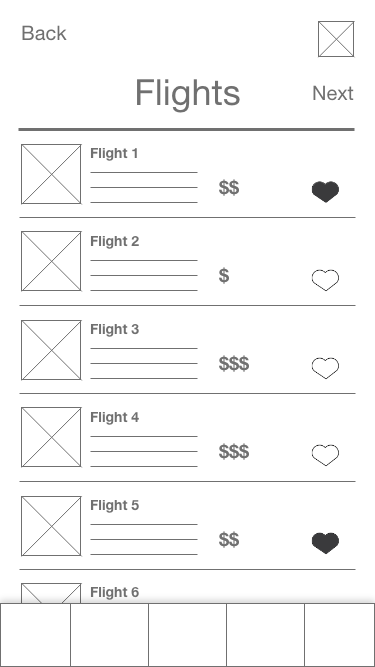
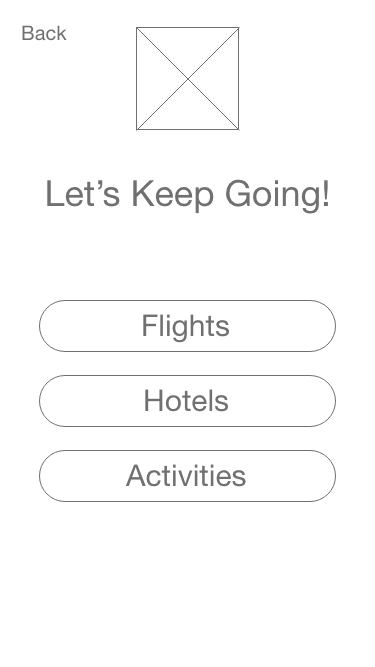
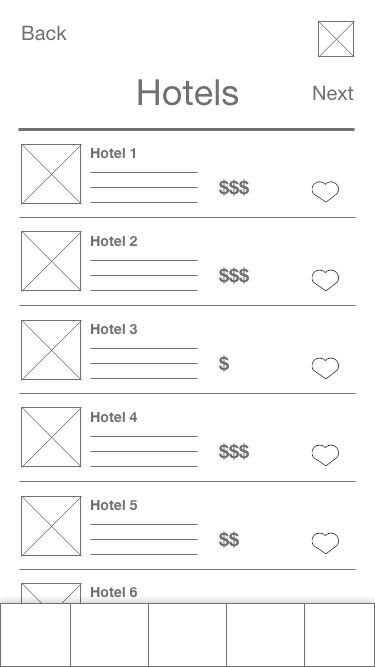
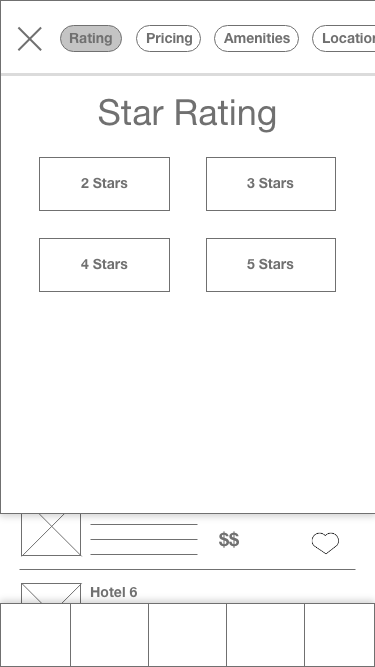
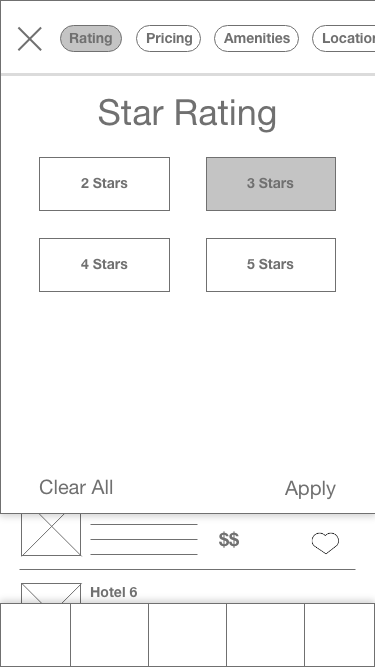
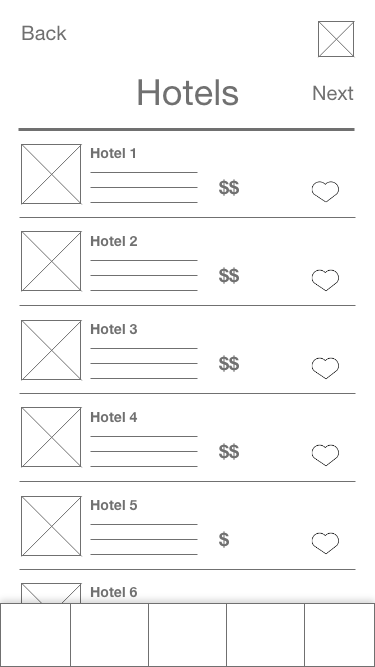
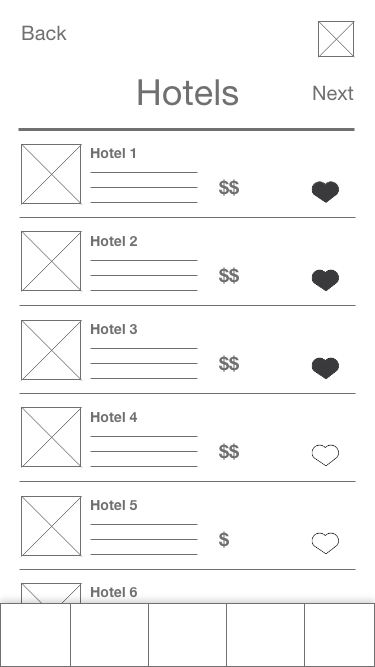
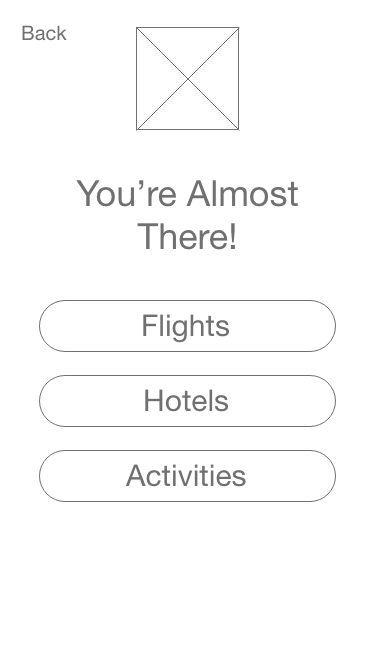
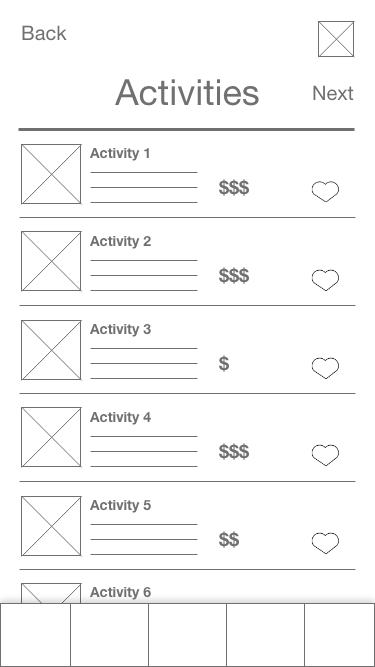
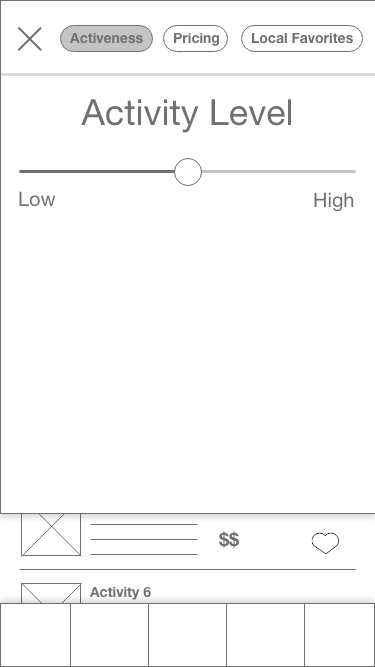
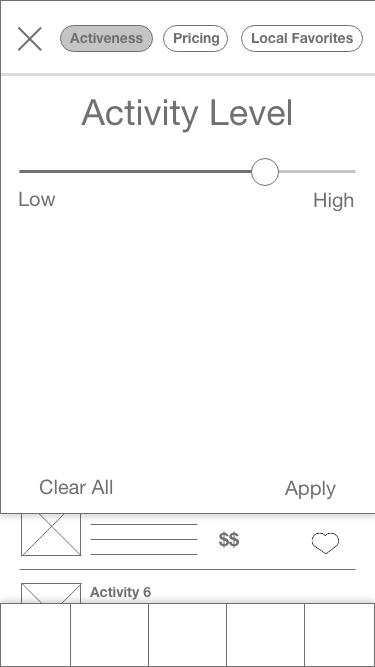
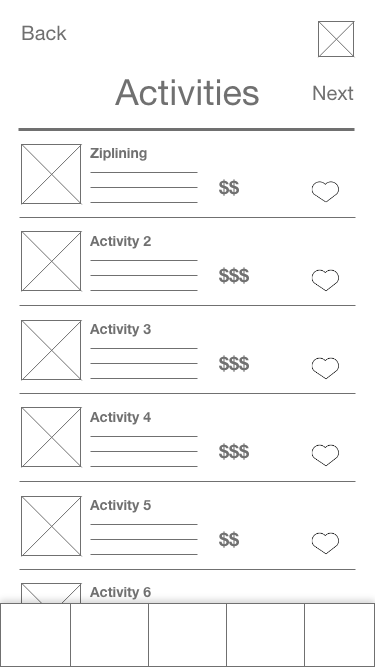
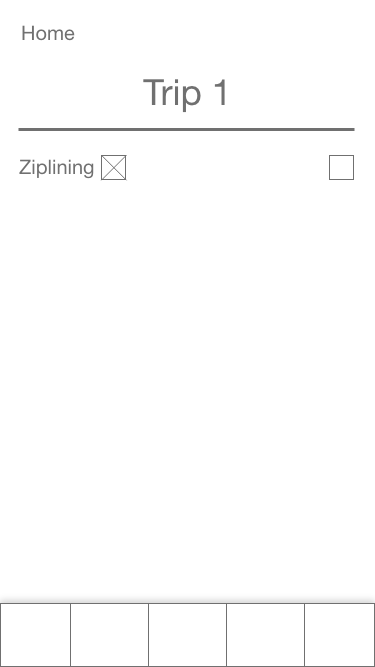
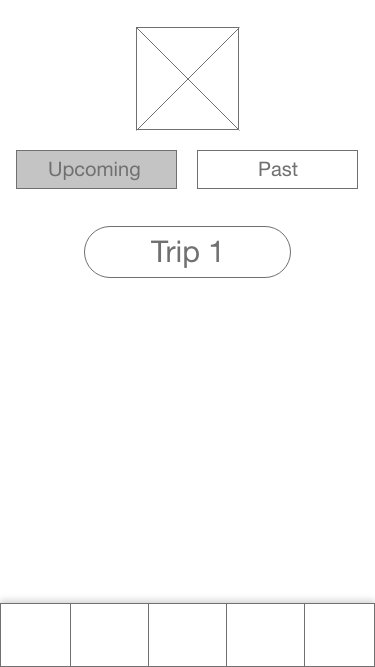
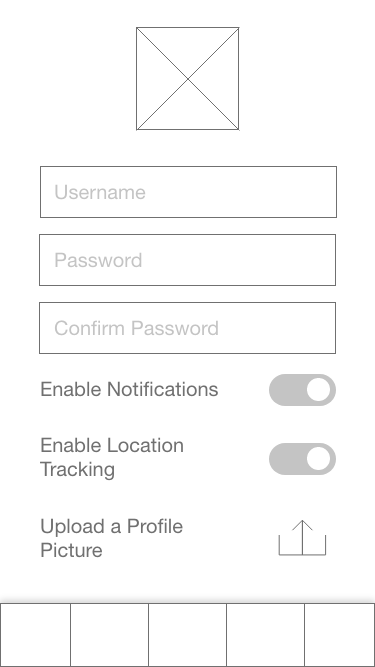
Low-Fidelity Wireframes


























User Testing
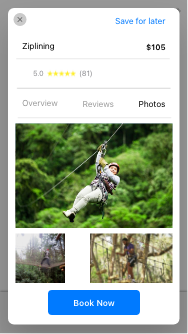
After completing the ideation phase of the project, which included a low-fidelity clickable prototype, I moved on to user testing. I completed five user tests and obtained some vital feedback, some of that being that the users didn't understand the "save for later" feature and wanted to be able to make purchases and see their itinerary step-by-step.
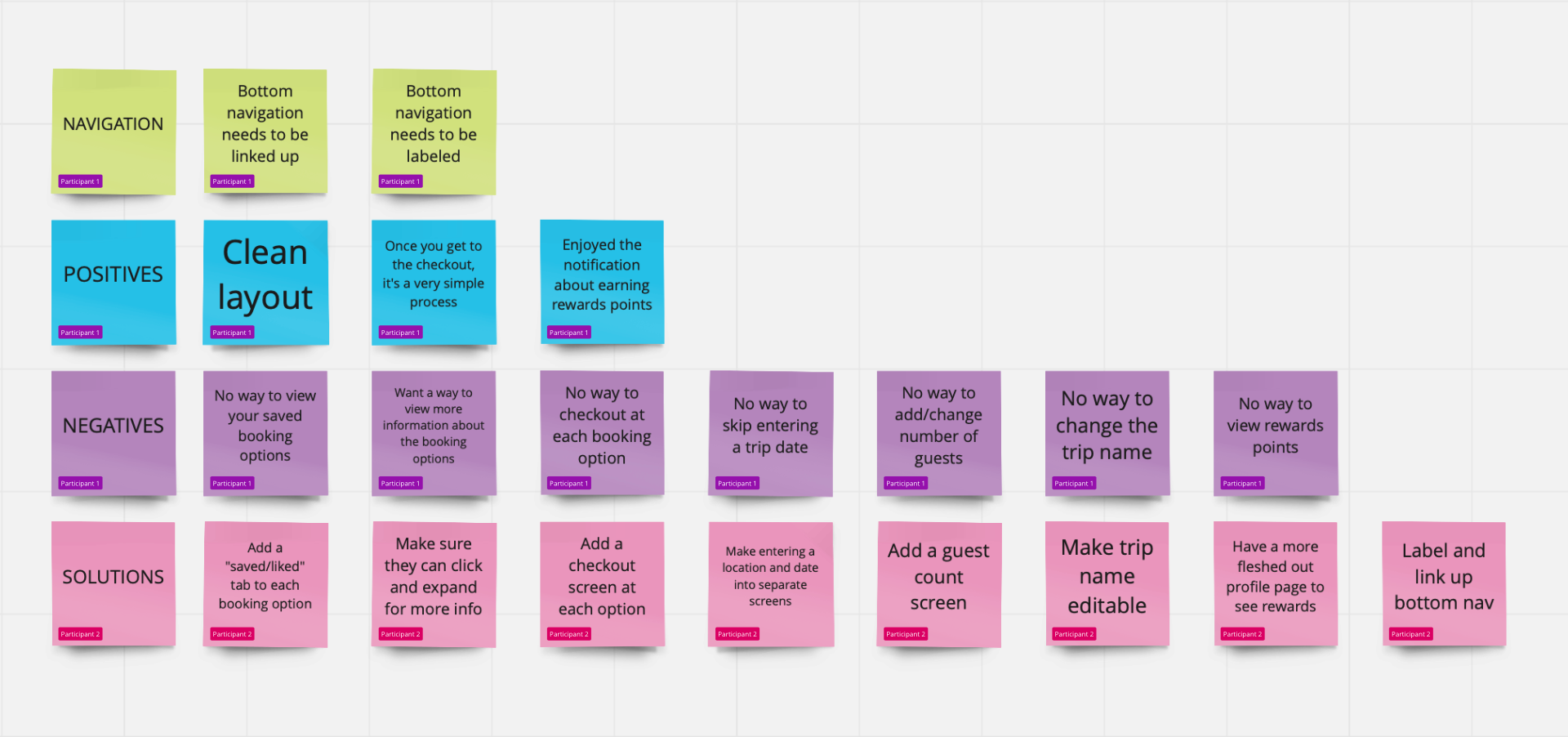
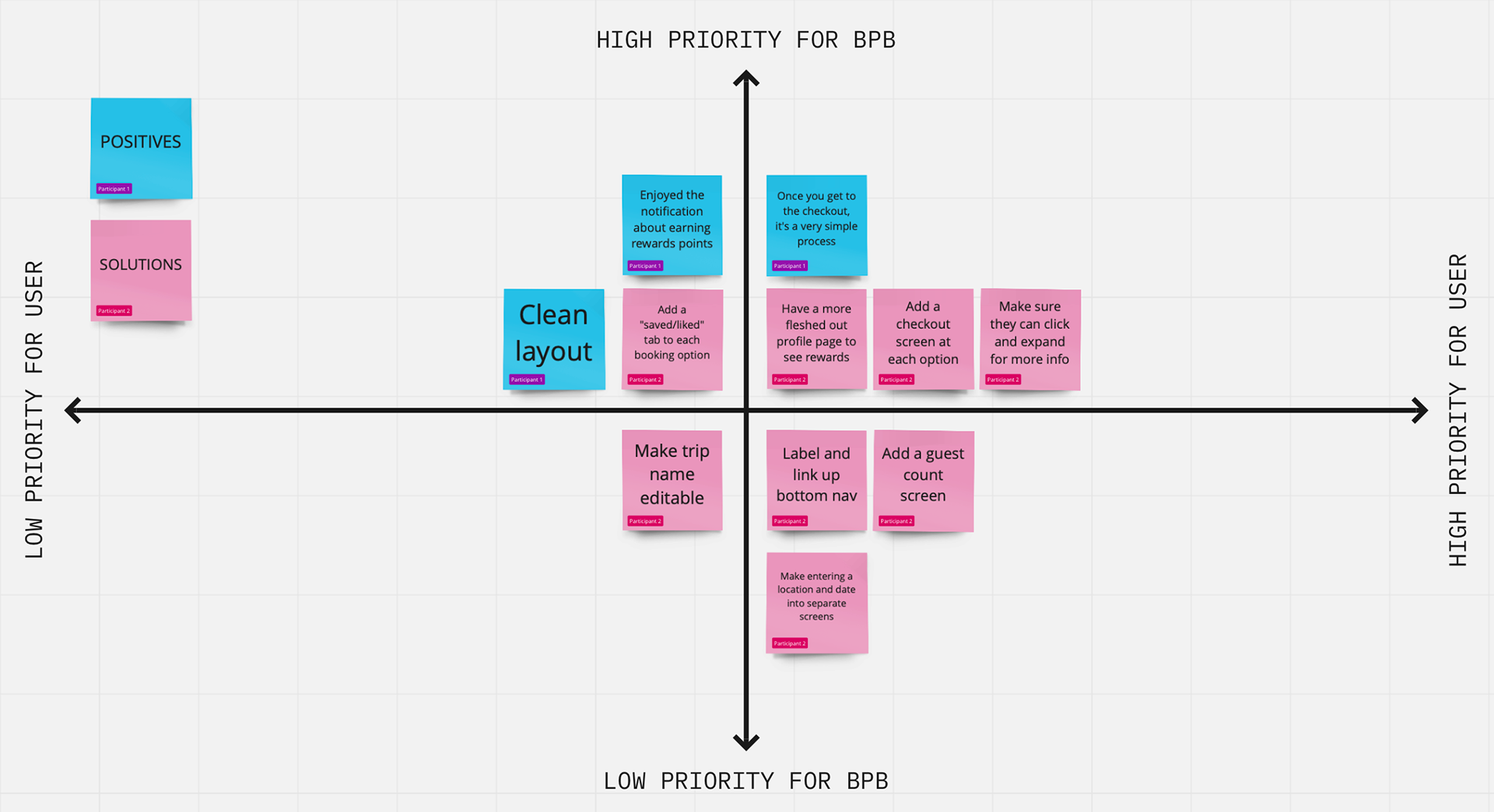
After organizing the feedback (Figure 3.a and 3.b) of these user tests, I decided to re-focus on the main feature of the app (all-in-one booking) and create the iOS prototype.

Figure 3.a

Firgure 3.b
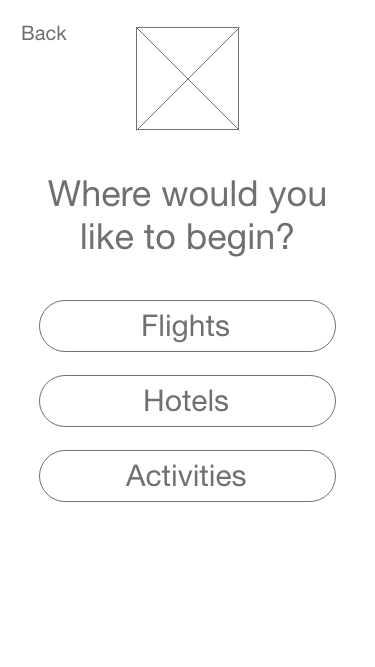
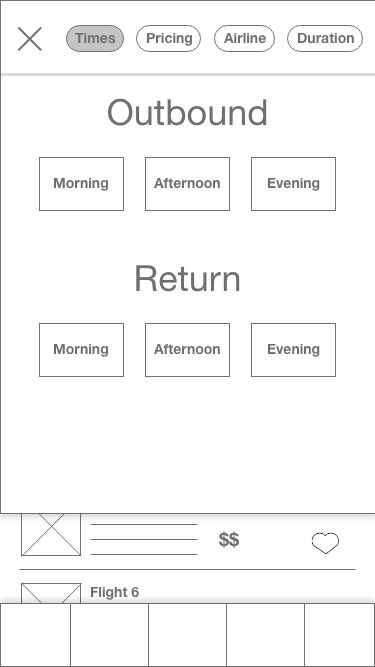
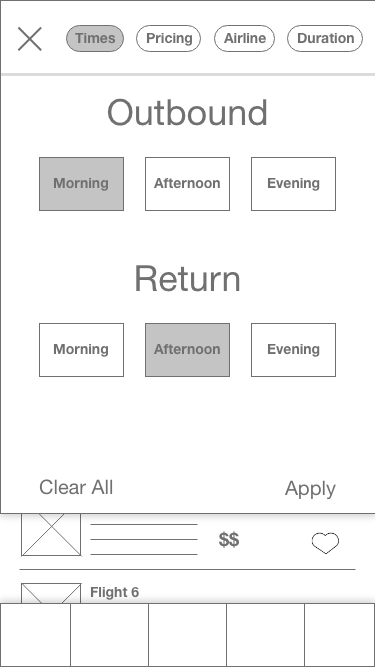
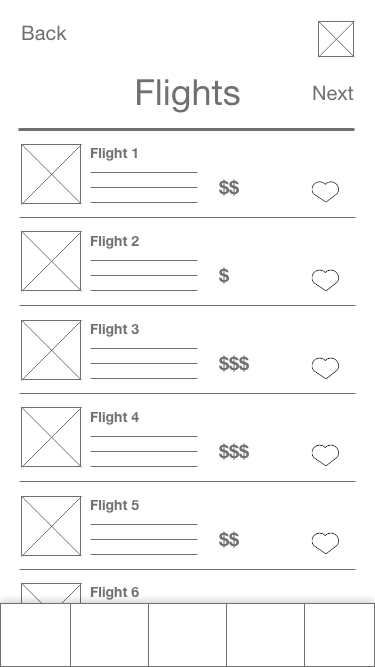
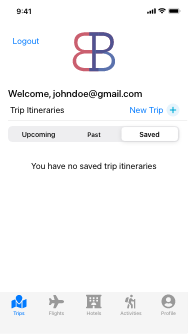
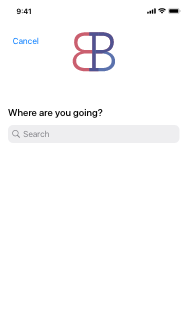
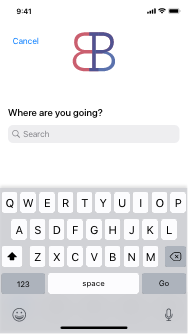
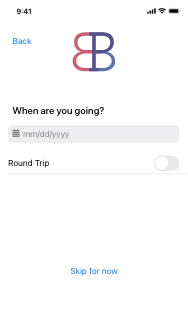
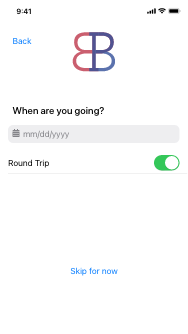
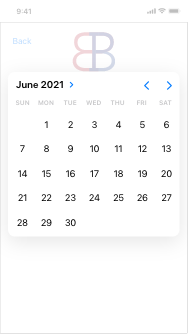
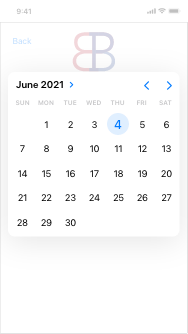
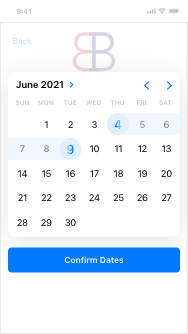
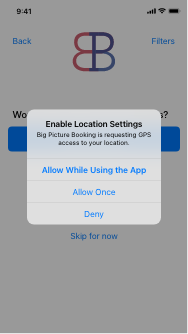
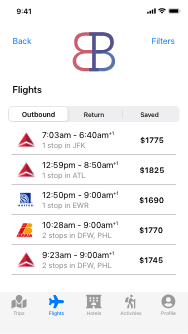
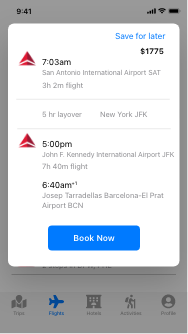
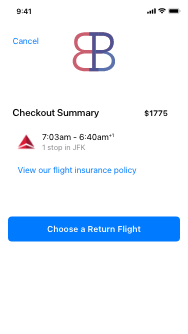
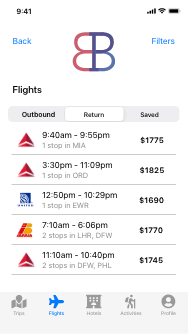
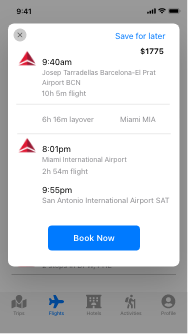
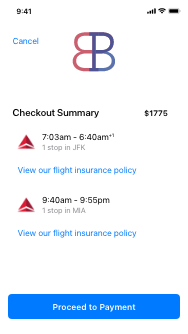
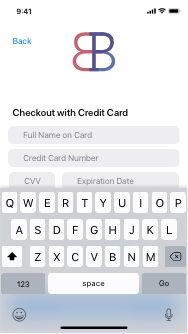
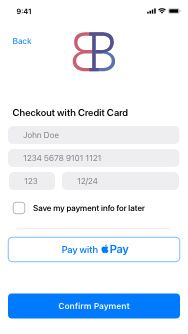
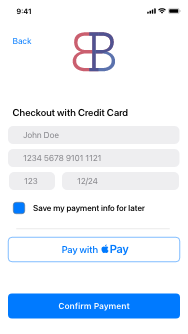
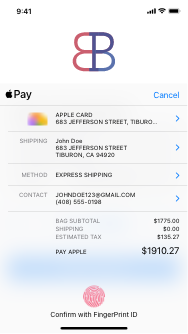
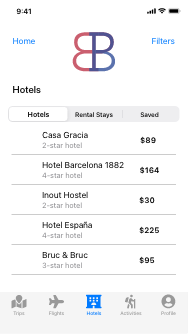
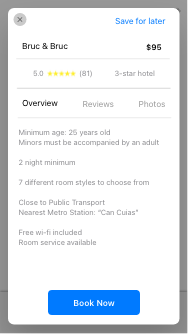
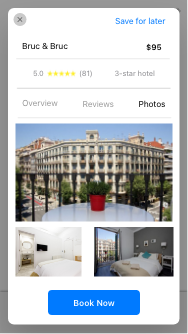
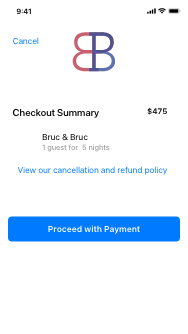
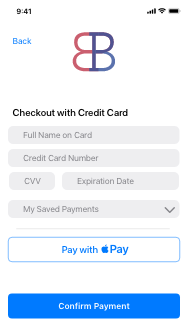
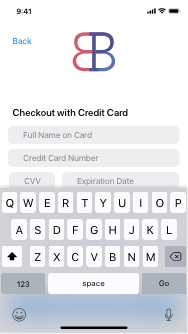
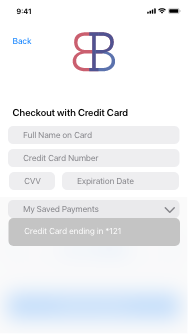
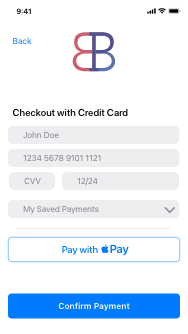
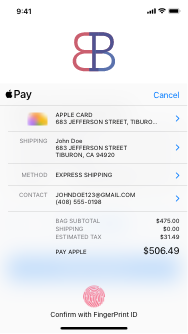
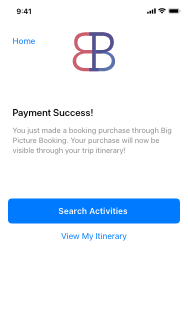
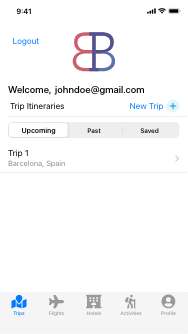
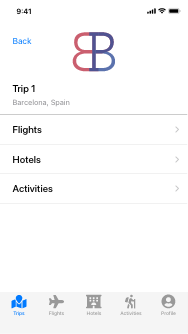
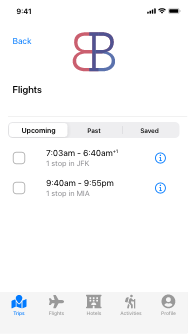
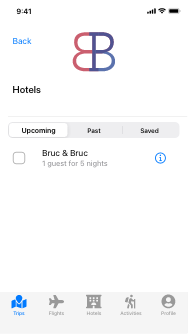
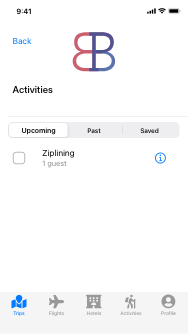
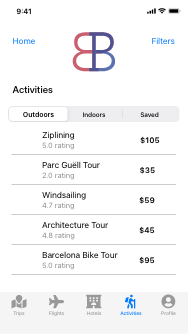
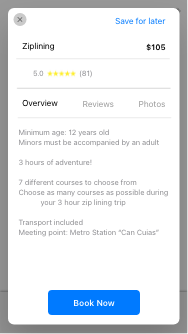
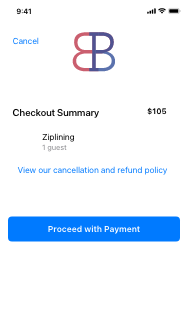
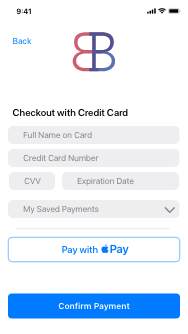
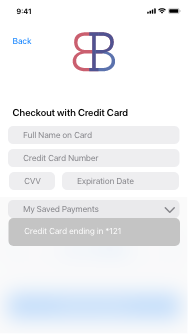
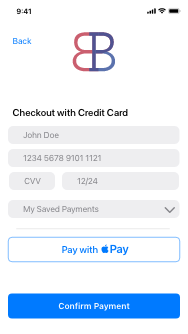
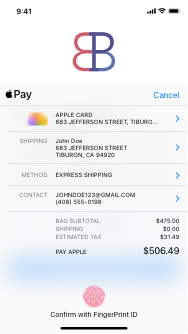
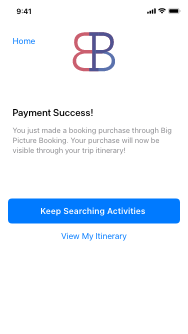
Mid-Fidelity iOS Wireframes



























































iOS Prototype