TL;DR
Designed feature enhancements for a SaaS platform based on user research. Made complex academic information easier to explore and share with diverse stakeholders.
Introduction
I had the opportunity to work on updating the UI design of a web app for a small startup. The goal of the application was to solve the accreditation crisis that was hitting colleges and universities across the US.
Schools were being assessed and put on probation due to their inability to prove compliance with the accrediting board's Standards. This SaaS company's cloud-based platform created an accessible view of a school’s overall program performance, all the way down to the individual student level.
Role and Responsibility
To complete this web app prototype, I worked as the UX designer and Junior UI designer, creating the digital wireframes, along with any clickable prototypes to be passed off to the Senior UI Designer.
Tools Used
•Adobe Illustrator
• Figma
• Adobe XD
Problem
Through the conduction of user interviews with some existing "super users" of the SaaS platform, I discovered that the most common complaints were that of confusing labeling and an ineffective user flow to create a report. They were also experiencing difficulty getting faculty to use the platform. Most individuals said the process for creating a report to submit as evidence of progress on their action plan was confusing. They would click on the Reports page from the main navigation, only to realize that they needed to navigate to the Action Plans page.
Solution
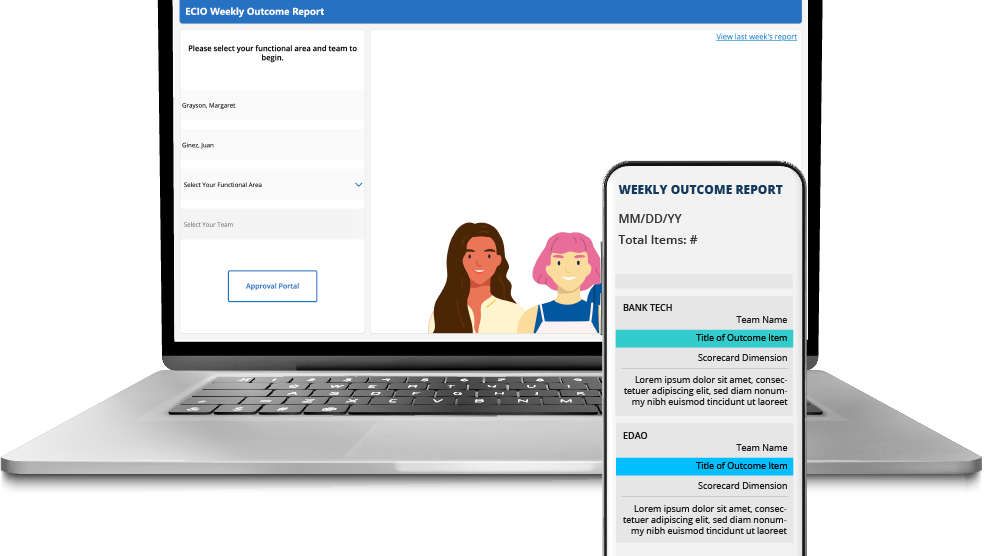
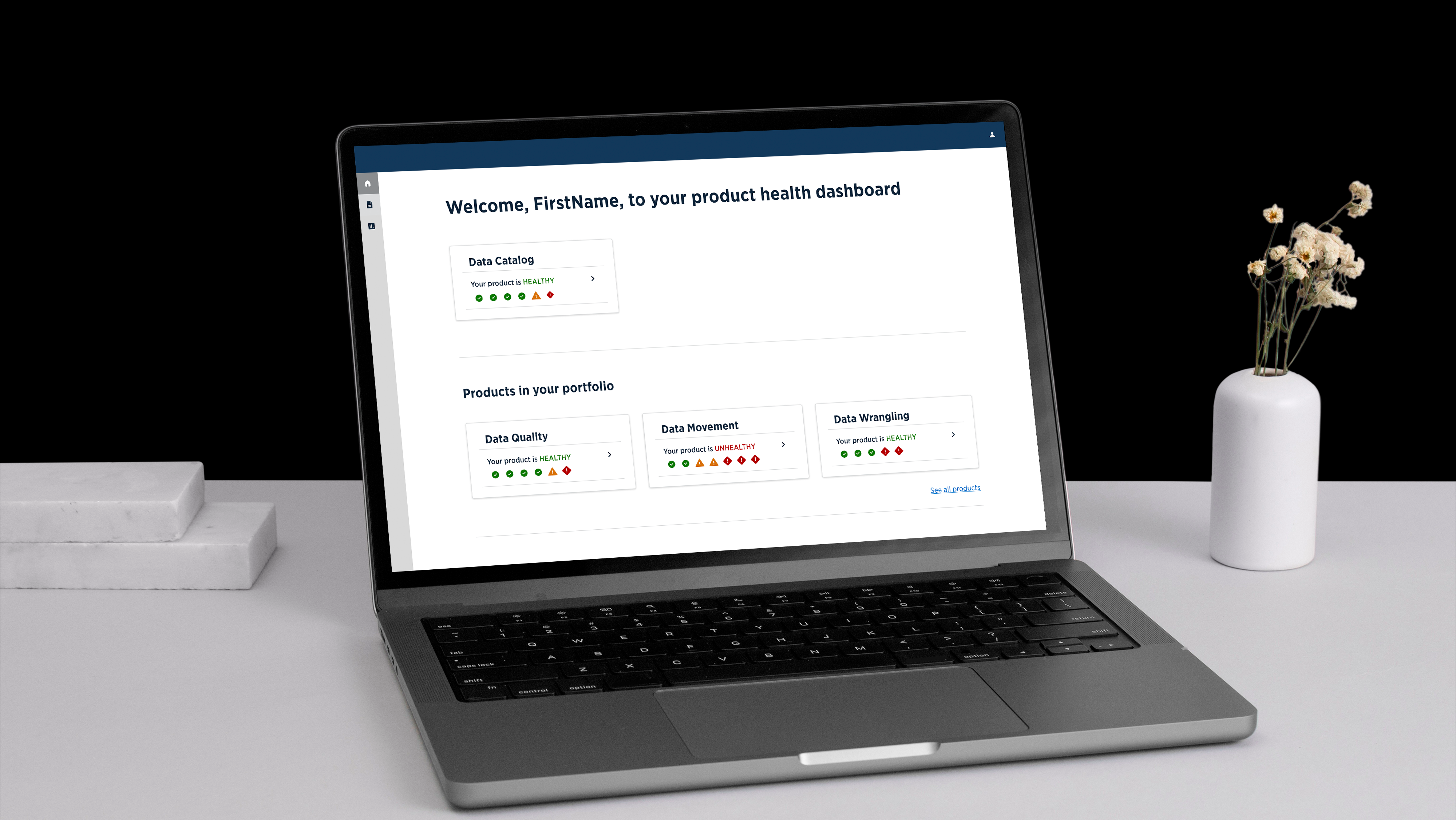
We decided to implement a "quick report" feature into the Reports page to solve this issue, enabling the user to create a report using either the current method (on the Action Plans page) or the new feature. We also implemented some "gamified/fun" elements to the platform, such as a fun graphic on the login and customizing your profile to increase engagement. This effort led to a 22% increase in time spent on the platform and a 76% increase in customer satisfaction rating of the platform.
Clickable Prototype