Introduction
When I was completing my Certification in UX/UI Design in Fall 2020, I had the opportunity to work on a User Interface (UI) redesign project. The goal of the redesign was to solve the usability and functionality issues of our chosen government agency website, the Federal Trade Commission (FTC).
This project involved taking on the role of a visual designer to understand how people interact with the Federal Trade Commission’s current website navigation and content so that I would be able to wireframe, design, prototype, and test a new responsive web solution for desktop and mobile that better meets users’ needs.
Role and Responsibility
To complete this redesign as a solo designer, I stuck to a tight timeline to complete this project within the two-week working period. I took on the responsibility of conducting several UI analyses (including one of the main navigation and of the featured complaint assistant), creating the mood board, style guide, and site map, creating the digital wireframes, along with any clickable prototypes.
Tools Used
•Adobe Illustrator
• Figma
• Adobe XD
Problem
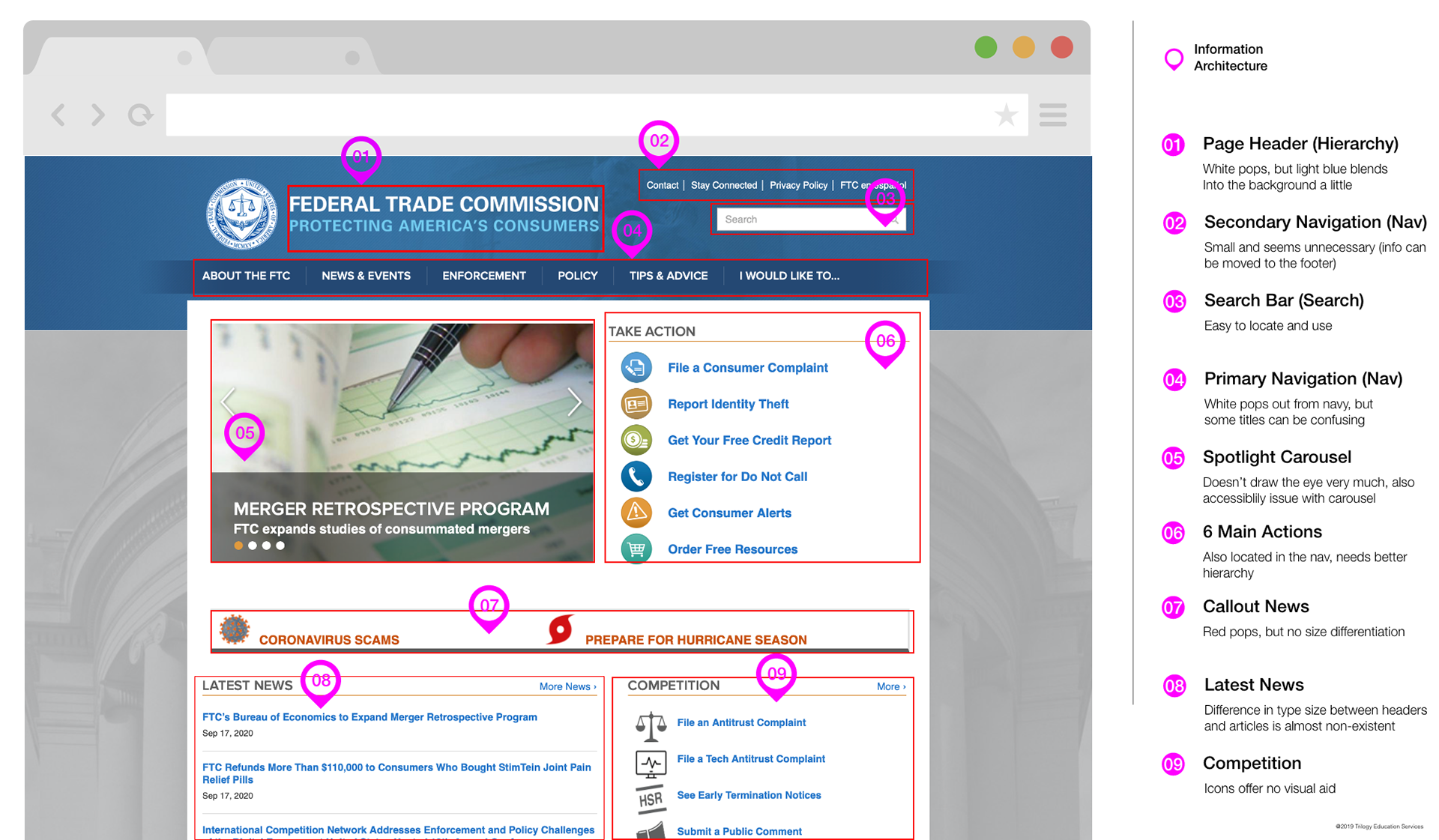
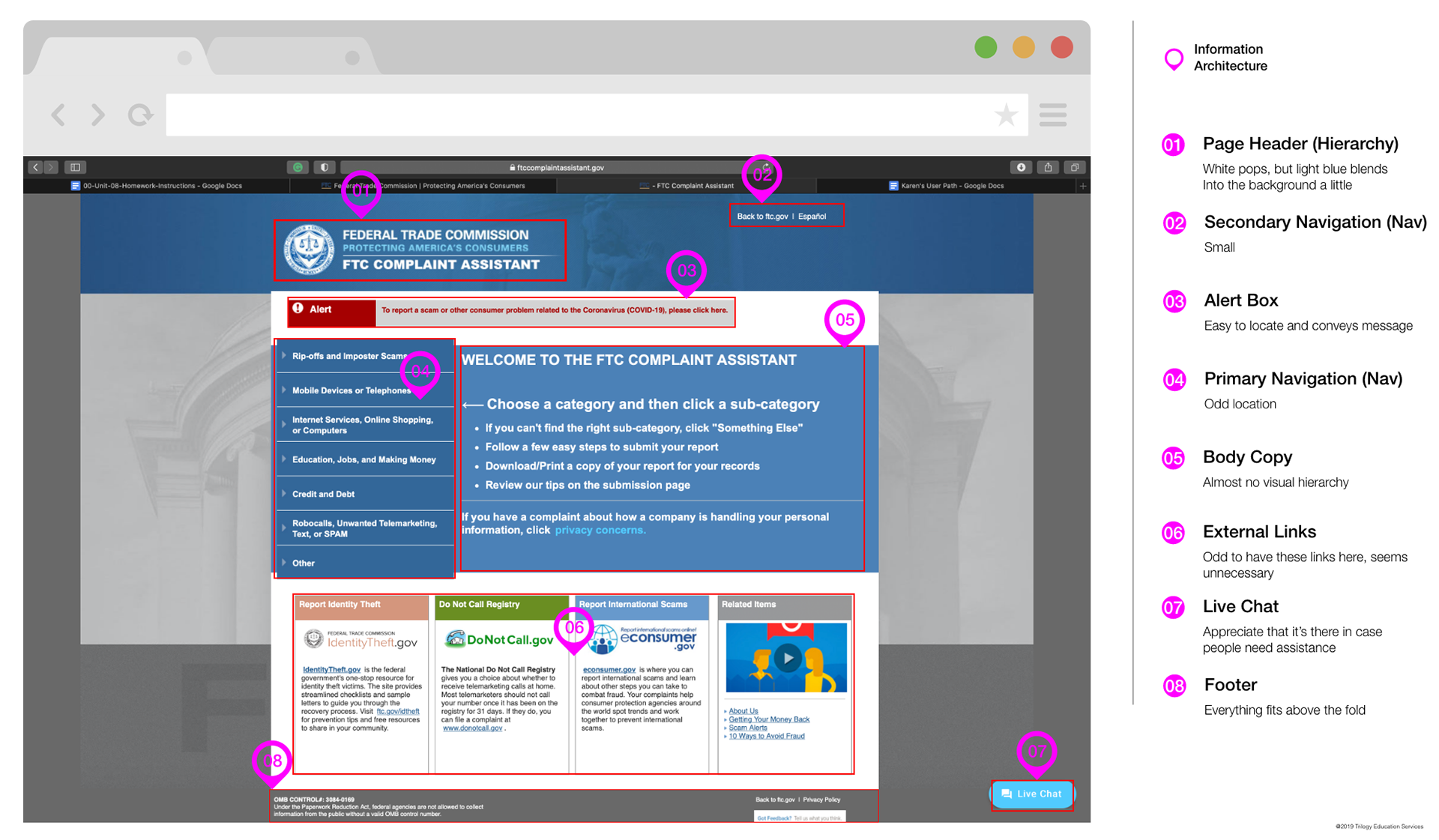
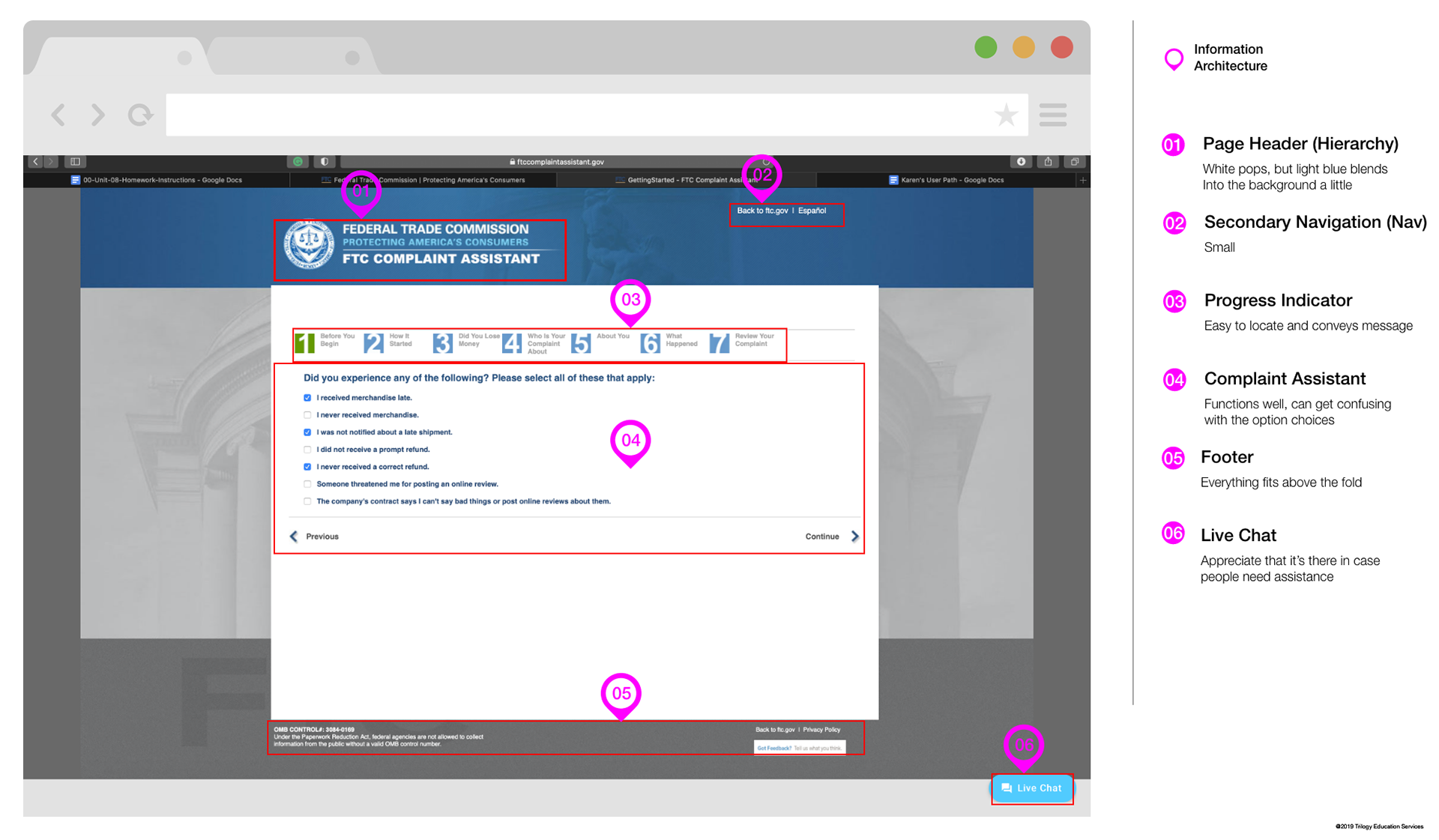
Through the conduction of a deep UI analysis of the current website (focused on the Complaint Assistant), I discovered that the most common issues were too many navigation sections (primary, secondary, tertiary, and even quaternary) and poor hierarchy. Through our heuristics evaluation, I found plenty of design and technical flaws including but not limited to broken links, old information, unappealing typography, and confusing labeling.
The average person gets easily overwhelmed by a website with many links and directions to take. How might I redesign the current FTC complaint assistant in order to help users quickly and easily file their complaints and gain a sense of ease?
User Research
I developed a user research plan that began with creating a Proto Persona (Figure 1.a). I based the questions/issues that needed solving on this persona, which kick-started our entire process.
Figure 1.a
User Interface Analysis

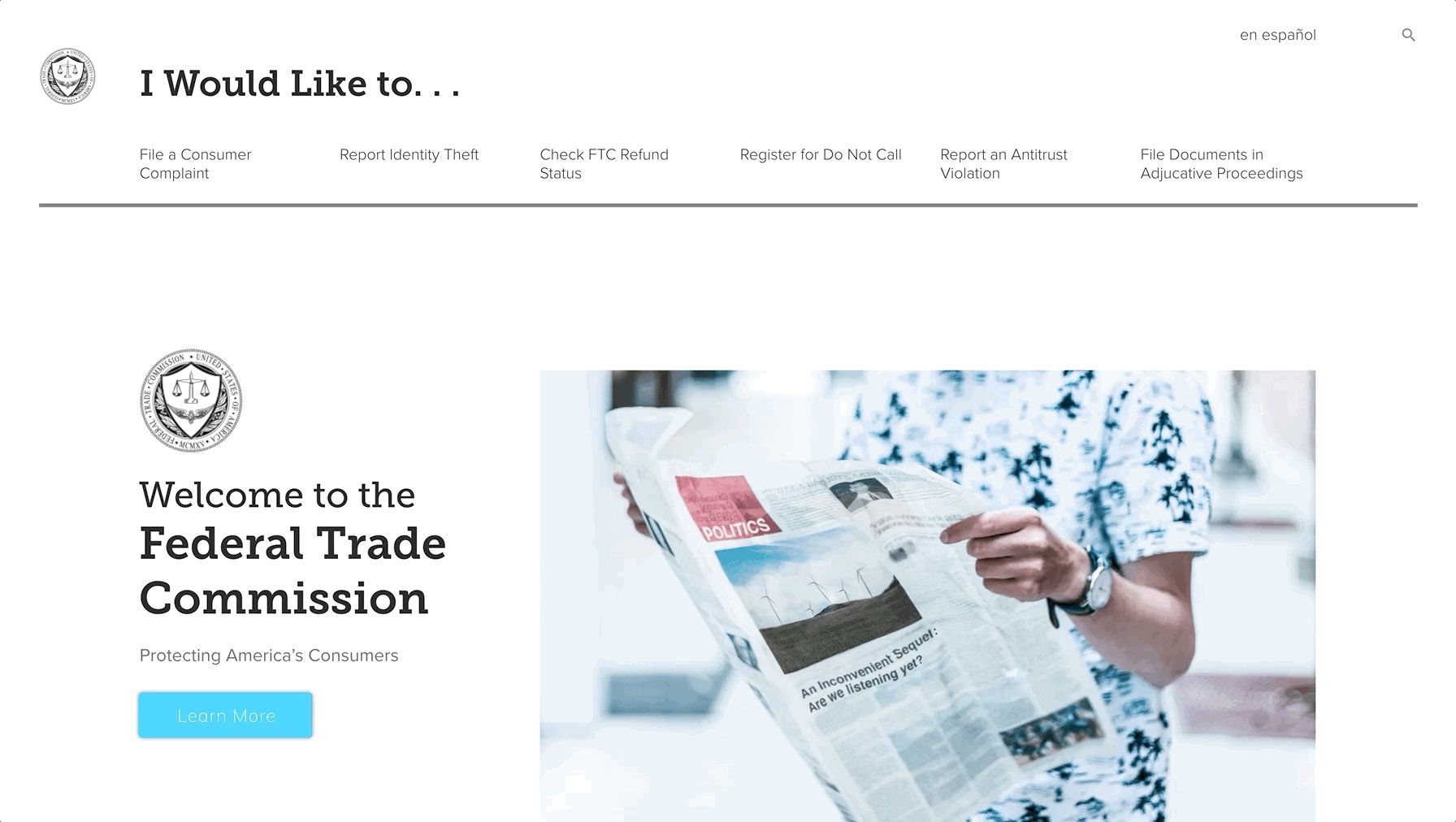
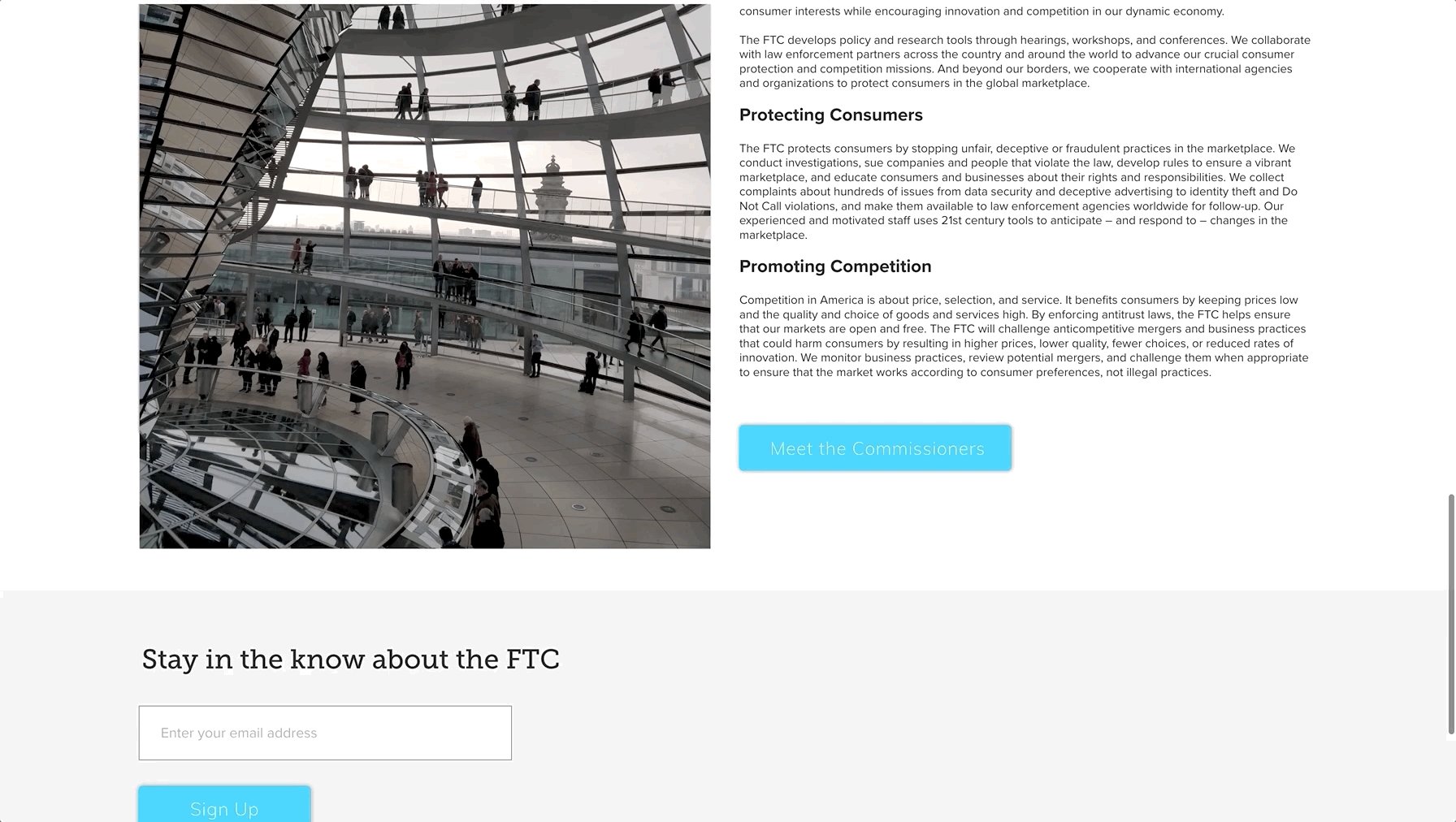
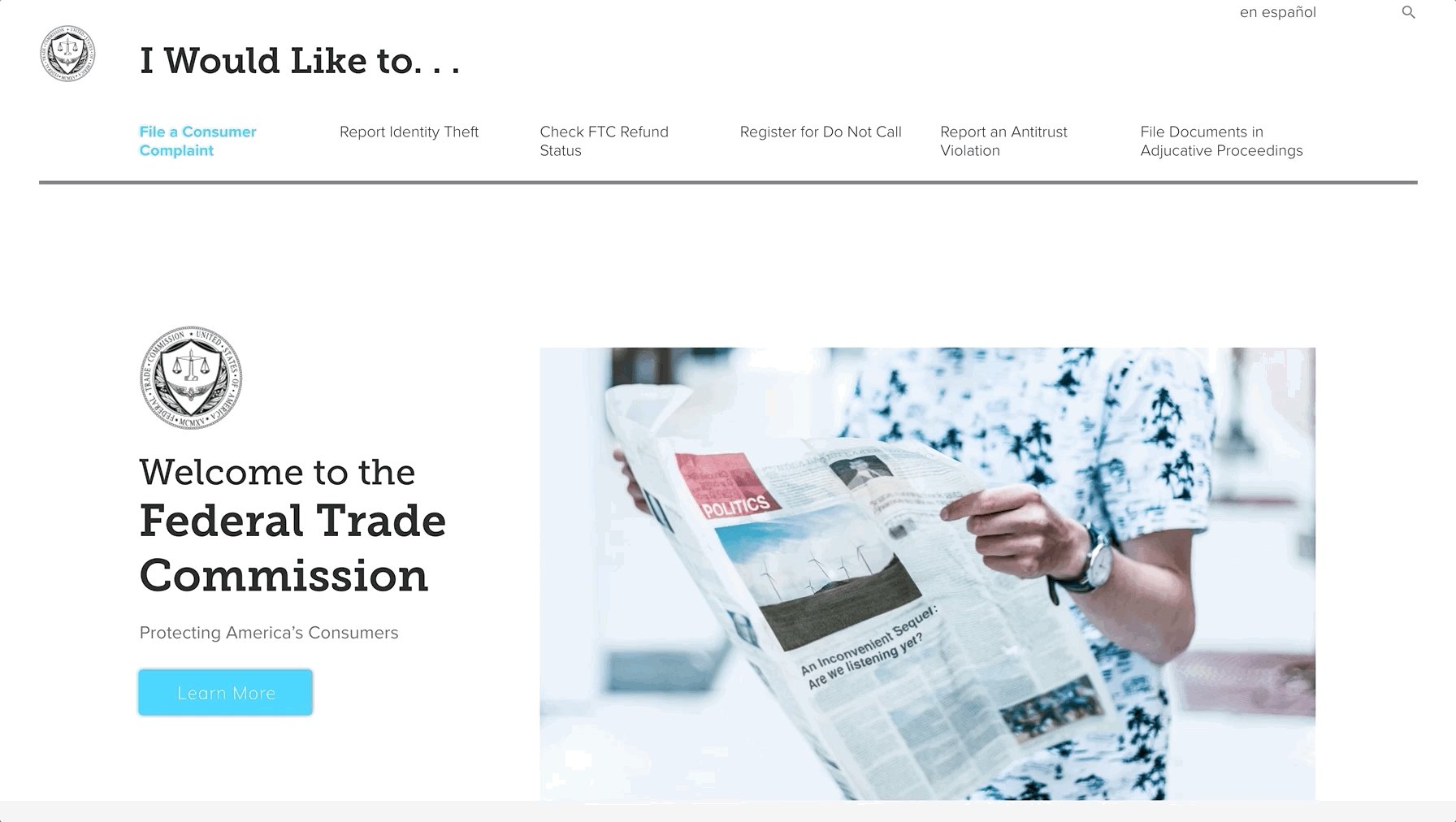
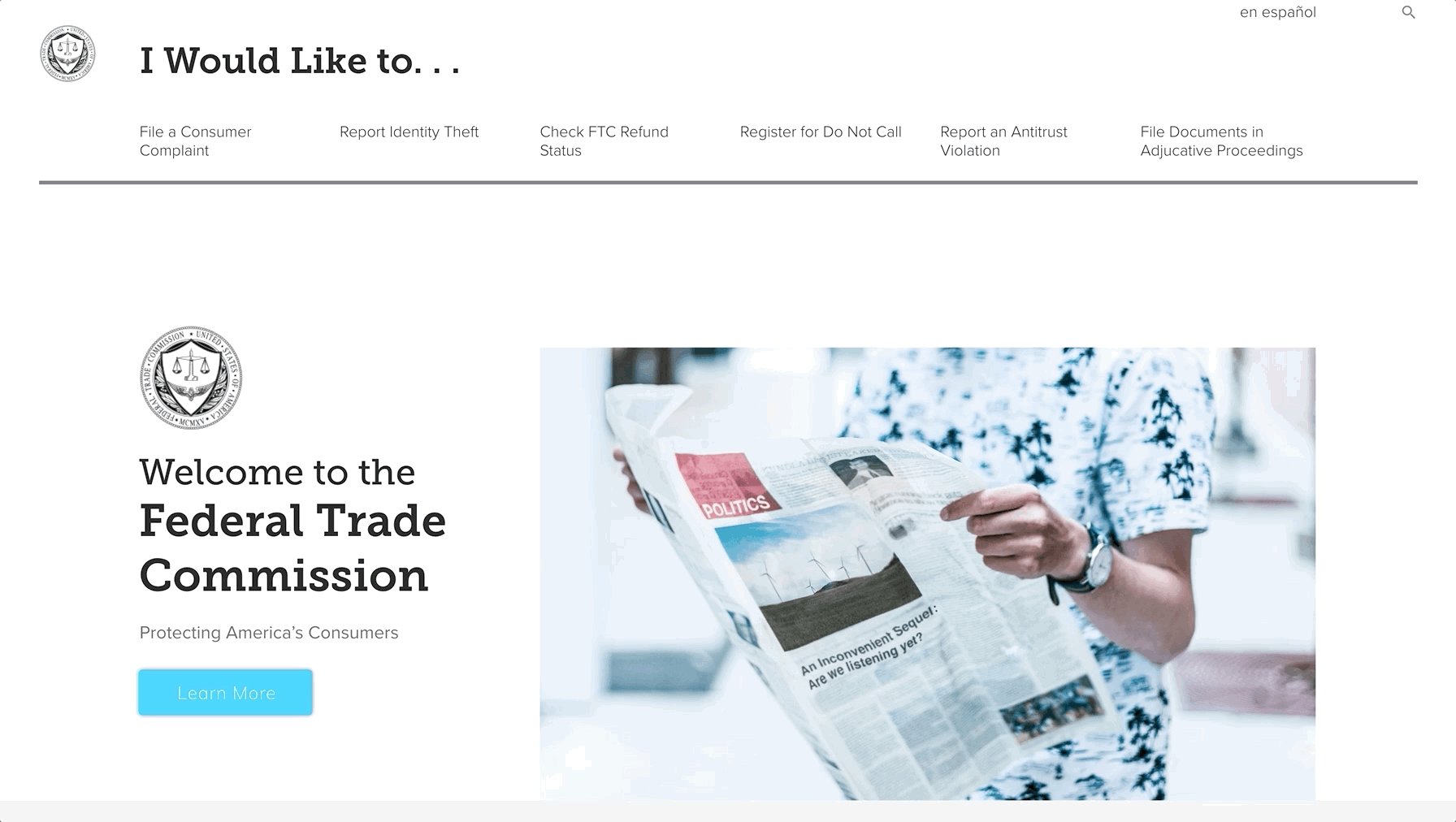
FTC Homepage

Complaint Assistant Homepage

Complaint Assistant First Step

Complaint Assistant Last Step
Ideation
After conducting the UI analysis and gathering/organizing the data, I began the brainstorming and ideation phase of our project.
Moodboard and Style Guide
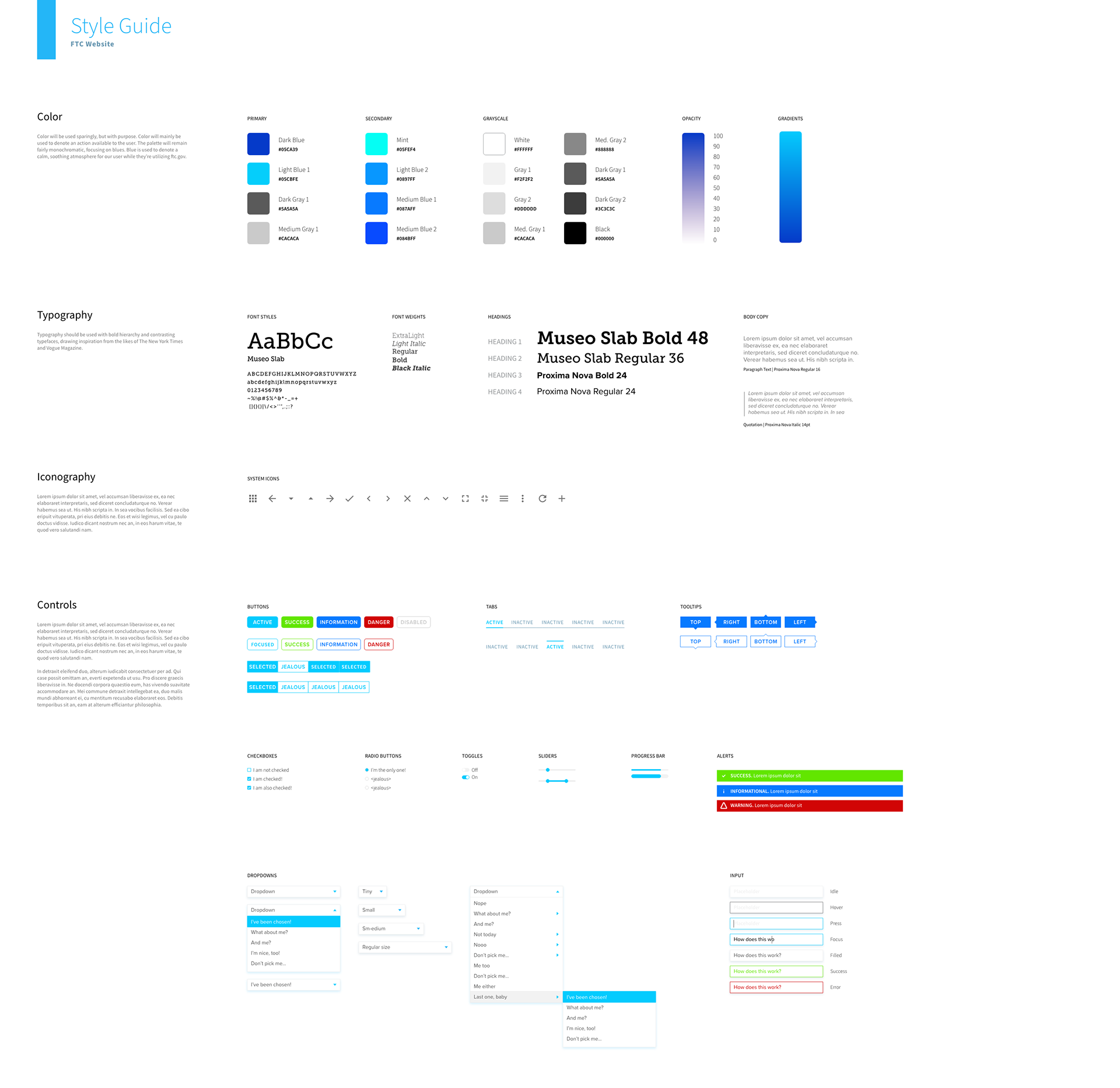
Using the data gathered from the UI analyses, I started brainstorming the solutions to the problems I identified. Mood boarding was used to ideate some possible design solutions (Figure 2.a). That mood board was then used to create a style guide (Figure 2.b) which would later be implemented into wireframes.

Figure 2.a

Figure 2.b
Site Map
Low Fidelity Wireframes

Desktop

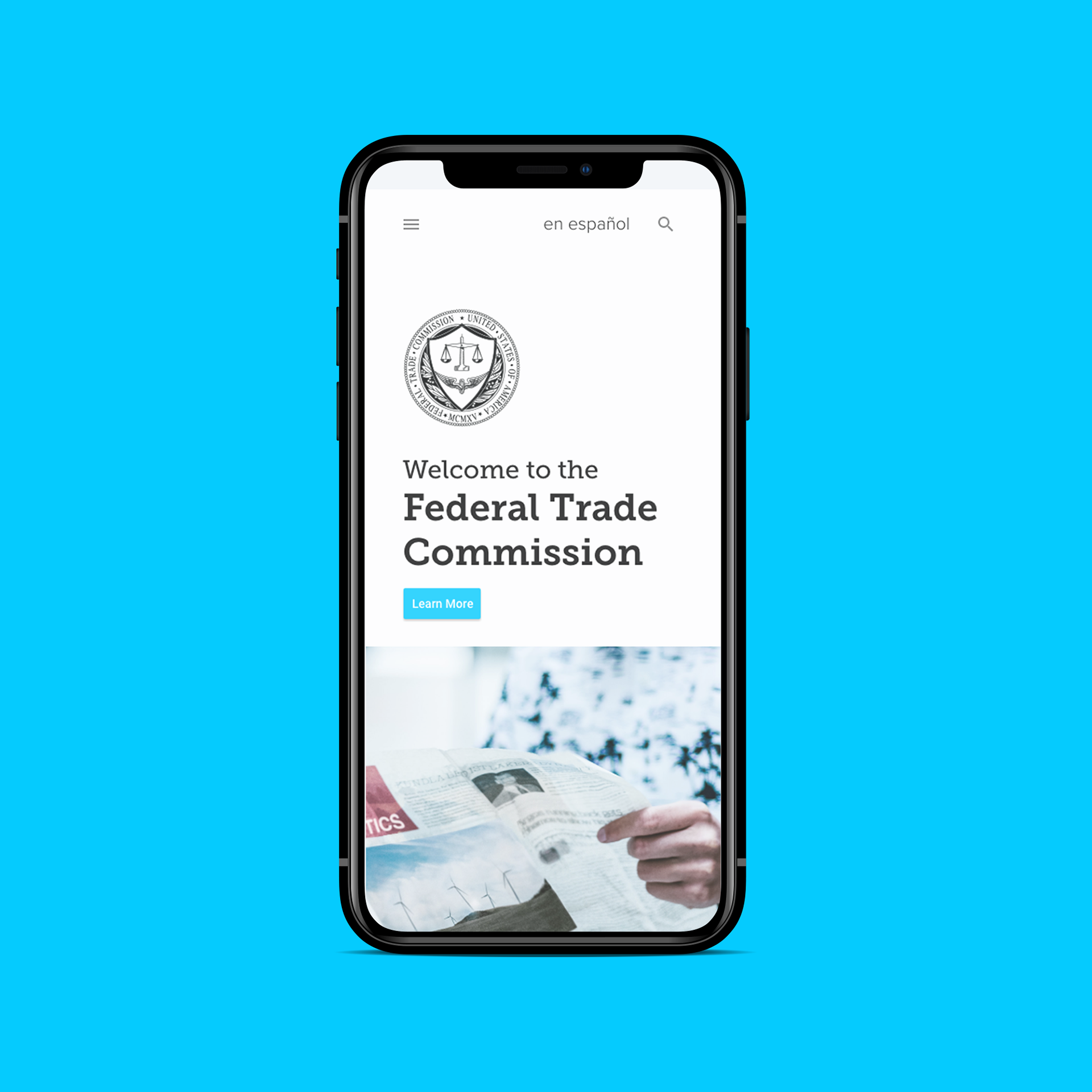
Mobile
Mid-Fidelity Navigation Walkthrough

Desktop Navigation
Mobile Prototype
Desktop Prototype

Mobile